Configuring an Item Picker
Objective
You want to pick instance(s) of Windchill business objects.
Background
The item picker is used when you have a requirement to select specific business object(s) depending upon certain criteria and use them in your application.
Scope/Applicability/Assumptions
It is assumed that your <MyPage>.jsp file in which you are putting tag includes “/netmarkets/jsp/begin.jspf” or “/netmarkets/jsp/beginPopuf.jspf” file and “/netmarkets/jsp/end.jspf” files.
Intended Outcome
You should see a text box and Find button along with the specified label after using the tags for item picker. After clicking the Find button, the item picker will be launched.

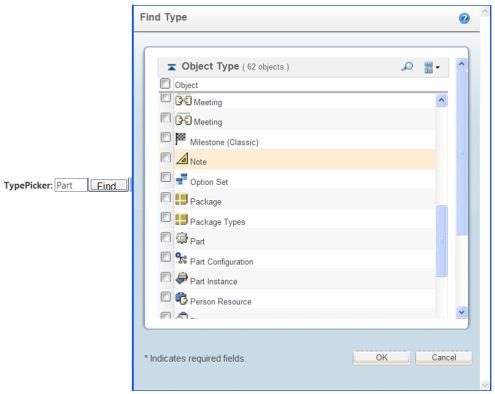
On clicking the Find button you should an Item Picker as:

Solution
Use the Item Picker Common Component in your JSP file to include Item Picker in your application.
Prerequisite knowledge
To achieve this objective, you need to have an understanding of the following:
• Basic development involving JSP, JavaScript, Custom taglibs
• The management of resource bundle file customizations
• Windchill xconfmanager concepts
Solution Elements
Element | Type | Description |
|---|---|---|
pickerAttributes.xml | XML file | You should use this file to customize the search criteria attributes for an object type for your picker. Runtime location: <WT_HOME>\codebase\pickerAttributes.xml |
searchClientResource.java | Resource bundle file | You should use this file to localize the contents of the pickers. |
itemPicker.tag | Custom JSP tag file | This file contains information about the supported parameters for this tag. Runtime location: <WT_HOME>\codebase\WEB-INF\tags\itemPicker.tag |
SearchableTypes.properties.xconf | xconf Properties file | You should specify component Id and corresponding object types in this file and then run xconfmanager. Runtime location: <WT_HOME>\codebase\com\ptc\windchill\enterprise\search\server\SearchableTypes.properties.xconf |
custom.js | JavaScript file | You should specify custom pickerCallback function for picker in this file. Runtime location: <WT_HOME>\codebase\netmarkets\jsp\search\custom.js |
You want to disable the type picker in the Item Picker. |
Procedure – Including an Item Picker in a jsp page
Configure basic item picker:
<tr>
<wctags:itemPicker id="itemPickerId" />
</tr>
<wctags:itemPicker id="itemPickerId" />
</tr>
Customization Points
Parameter | Default Value | Possible Values | Req? | Description |
|---|---|---|---|---|
Id | Anything that’s unique in a page | Yes | An ID is associated with every picker in the calling application. This ID has to be unique for all pickers, whether of different types or same type, in one page. The id should not contain "." (dot) in the name. | |
componentId | pickerSearch | Any valid component id specified in pickerAttributes.xml | No | componentId determines the attributes that should appear in search criteria panel of the given picker. |
pickerCallback | Generated at runtime if user has not specified this parameter | Name of the callback function | No | Name of the customized callback function that a user would have to implement. It’s recommended that you specify pickerCallback function in custom.js file |
defaultValue | “” (blank) | Any values | No | Default value for textbox rendered by the picker. |
defaultHiddenValue | “” (blank) | Any values | No | Default value of the hidden textbox associated with the picker. |
Label | Item Picker | Any value | No | Label of the picker. |
displayAttribute | Name | Any attribute | No | Name of the attribute that should be displayed in the picker textbox after selecting result from the item picker |
containerRef | “” (blank) | Any container | No | Value of the containerRef in which a user wants to restrict the search. |
baseWhereClause | “” (blank) | Any valid I*E where clause query | No | Additional where clause if you want to filter search results on some specific criteria regardless of user input. This where clause will just get “ANDed” with the internal where clause. |
pickerTitle | Item | Any value | No | Title of the picker. |
pickedDataFetcher | <WebApp>/netmarkets/jsp/search/pickedData.jsp | URL location of the fetcher file | No | URL of the data fetcher file that will be used by the AJAX call to process the selected results. |
Editable | True | true/false | No | This attribute defines whether you want to have the Find icon along with the textbox or not. |
readOnlyPickerTextBox | False | true/false | No | This attribute defines whether the picker text box should be editable or not. |
typeComponentId | Foundation.contextPicker | Any valid componentId specified in SearchableTypes.properties file | No | This parameter is passed to define set of types that can be shown in Type Picker |
Inline | False | true/false | No | You should specify this parameter with value as true when you want to launch picker from a table level action or inline. |
pickedAttributes | Name | Any comma separated list of valid attributes | No | This parameter contains a comma separated list of the attributes that a user wants a picker to fetch. This is applicable only if inline is “true”. |
showTypePicker | True | true/false | No | This parameter should be used to enable type picker in the picker. |
pickerType | search | search/picker | No | This parameter defines the picker type i.e. “search” picker or “picker” picker. In search picker, you will see search criteria in the picker and then you have to hit the search button to see the results however in case of “picker” picker you will directly see the results table without any search criteria. |
pickerTextBoxLength | 25 | Any numeric value | No | This parameter defines the length of the picker text box. |
searchResultsViewId | “”(blank) | Any valid view id | No | This parameter allows user to define custom view id for the picker search results table. |
customAccessController | “” (blank) | Any valid name | No | This parameter is used to define your own custom access controller. This parameter would accept the complete class name as the value. To specify multiple customAccessController you can pass on comma (,) separated list of the class names. |
objectType | wt.fc.Persistable | wt.part.WTPart | No | Name of object type that should be present as the default object type |
excludeSubTypes | “” (blank) | Any valid subtypes | No | This parameter is used to exclude sub types from the search. |
defaultIterationValue | ALL | ALL | No | Value of iteration field that should be set. Default value is ALL |
defaultVersionValue | ALL | ALL | No | Value of revision field that should be set. Default value is ALL |
typePickerFormat | No | Format of type picker. Value should one of *dropdown*, *table*, *tree* | ||
singleSelectTypePicker | No | This parameter is used for setting type picker for single or multi select | ||
typePickerObjectList | No | This parameter is used to for setting list of object type based on certain relation in type picker | ||
typePickerDefaultType | No | This parameter is used for setting default selected type in type picker | ||
typePickerSubTypeDisplay | No | This parameter is used for showing or hiding subtypes.Possible values are ROOT_TYPES (only seedTypes will be displayed), SOFT_TYPES (only SOFT Types will be displayed), BOTH (MODELED & SOFT Types will be displayed) | ||
typePickerShowRoot | No | This parameter is used for setting Shows the seedTypes as I level elements | ||
showAllObjectTypes | No | This parameter is used for showing All Applicable Object Type in type picker | ||
excludeRef | A Comma separated list of object refs to be excluded from search | No | This parameter is used to specify comma separated list object ref to be excluded from search results. |
Configuring Item Picker without type picker
<wctags:itemPicker id="itemPicker" showTypePicker="false"/>
Configuring Item Picker with default object type
<wctags:itemPicker id="itemPicker" objectType="wt.part.WTPart" />
Configuring Item Picker with multi select option in results table
<wctags:itemPicker id="itemPicker" multiSelect="true" />
Configuring Item Picker with your own typeComponentId in the type picker
<wctags:itemPicker id="itemPicker" typeComponentId="
Foundation.myPickerComponentId" />
Foundation.myPickerComponentId" />
Configuring baseWhereClause in Item picker
<wctags:itemPicker id="itemPicker"
baseWhereClause="(name=’demo*’)" />
baseWhereClause="(name=’demo*’)" />
Configuring pickerCallback function in Item picker
<wctags:itemPicker id="itemPicker"
pickerCallback="myPickerCallback" />
pickerCallback="myPickerCallback" />
myPickerCallback function can be like:
function myPickerCallback(objects, pickerID)
{
var updateHiddenField = document.getElementById(pickerID);
var updateDisplayField = document.getElementById(pickerID +
"$label$");
var myJSONObjects = objects.pickedObject;
for(var i=0; i< myJSONObjects.length;i++) {
var oid = myJSONObjects[i].oid;
// Here “name” is the displayAttribute requested
var displayAttr = eval("myJSONObjects[i].name");
updateHiddenField.value=oid;
updateDisplayField.value=displayAttr;
}
}
{
var updateHiddenField = document.getElementById(pickerID);
var updateDisplayField = document.getElementById(pickerID +
"$label$");
var myJSONObjects = objects.pickedObject;
for(var i=0; i< myJSONObjects.length;i++) {
var oid = myJSONObjects[i].oid;
// Here “name” is the displayAttribute requested
var displayAttr = eval("myJSONObjects[i].name");
updateHiddenField.value=oid;
updateDisplayField.value=displayAttr;
}
}
Parent topic