Configuring a User Picker
Objective
You want to add a user picker to a custom UI and need to configure the picker to:
• Search only for objects of certain type(s)
• Search only for objects in certain container(s)
• Display certain search criteria input fields
• Display certain attributes of the objects in the search results table
Background
The user picker is used when you have a requirement to select specific user(s) depending upon certain criteria and use them in your application. Typical use case could be that you may want to find parts which are created by certain user. In this case you can have a user picker and then through this you can select the user and pass it on to the search criteria to perform search for parts.
Scope/Applicability/Assumptions
It is assumed that your <MyPage>.jsp file in which you are putting tag includes “/netmarkets/jsp/begin.jspf” or “/netmarkets/jsp/beginPopuf.jspf” file and “/netmarkets/jsp/end.jspf” files.
Intended Outcome
You should see a text box and Find icon along with the specified label after using the tag for user picker. After clicking the Find icon, a user picker will be launched.

On clicking the Find… button you should see a user picker.

Solution
Use the User Picker Common Component in your JSP file to include User Picker in your application.
Prerequisite knowledge
To achieve this objective, you need to have an understanding of the following:
• Basic development involving JSP, JavaScript, Custom taglibs
• The management of resource file customizations.
• Windchill xconfmanager concepts
Solution Elements
Element | Type | Description |
|---|---|---|
PickerAttributes.xml | XML | pickerAttributes.xml XML file You should use this file to customize the search criteria attributes for an object type for your picker. Runtime location: <WT_HOME>\codebase\pickerAttributes.xml |
searchClientResource.java | Resource bundle file | You should use this file to localize the contents of the pickers. |
userPicker.tag | Custom JSP tag | This file is contains the information about the supported parameters for this tag. Runtime location: <WT_HOME>\codebase\WEBINF\tags\userPicker.tag |
SearchableTypes.properties.Xconf | xconf properties file | You should specify component Id and corresponding object types in this file and then run xconfmanager. Runtime location: <WT_HOME>\codebase\com\ptc\windchill\enterprise\search\server\SearchableTypes.properties.xconf |
custom.js | JavaScript file | You should specify custom pickerCallback function for picker in this file. Runtime location: <WT_HOME>\codebase\netmarkets\jsp\search\custom.js |
Procedure – Including a User Picker in a jsp page
<tr>
<wctags:userPicker id="userPickerId" />
</tr>
<wctags:userPicker id="userPickerId" />
</tr>
Customization Points
Customization Points are listed in following tables:
Parameter | Default Value | Possible values | Req? | Description |
|---|---|---|---|---|
Id | Anything that is unique in a page | No | An ID is associated with every picker in the calling application. This ID has to be unique for all pickers, whether of different types or same type, in one page.The id should not contain "." (dot) in the name. | |
componentId | pickerSearch | Any valid component id specified in pickerAttributes.xml | No | componentId determines the attributes that should appear in search criteria panel of the given picker. |
pickerCallback | Generated at runtime if user has not specified this parameter | Name of the callback function | No | Name of the customized callback function that a user would have to implement. It’s recommended that you specify pickerCallback function in custom.js file |
defaultValue | (blank) | Any values | No | Default value for textbox rendered by the picker. |
defaultHiddenValue | (blank) | Any values | No | Default value of the hidden textbox associated with the picker. |
Editable | True | true/false | No | This attribute defines whether you want to have Find icon along with the textbox or not. |
readOnlyPickerTextBox | False | true/false | No | This attribute defines whether the picker text box should be editable or not. |
Inline | False | true/false | No | You should specify this parameter with value as true when you want to launch picker from a table level action or inline. |
pickedAttributes | Name | Any comma separated list of valid attributes | No | This parameter contains a comma separated list of the attributes that a user wants a picker to fetch. This is applicable only if inline is “true”. |
Label | Context Picker | Any value | No | Label of the picker. |
displayAttribute | Name | Any attribute | No | Name of the attribute that should be the displayed in the picker textbox after selecting result from the user picker |
containerRef | “” (blank) | Any container | No | Value of the containerRef in which a user wants to restrict the search. |
baseWhereClause | “” (blank) | Any valid I*E where clause query | No | Additional where clause if you want to filter search results on some specific criteria regardless of user input. This where clause will just get “ANDed” with the internal where clause. |
pickerTitle | Contexts | Any value | No | Title of the window in which the picker is launched. |
pickedDataFetcher | <WebApp>/netmarkets/jsp/search/pickedData.jsp | URL location of the fetcher file | No | URL of the data fetcher file that will be used by the AJAX call to process the selected results. |
pickerType | search | search/picker | No | This parameter defines the picker type i.e. “search” picker or “picker” picker. In search picker, you will see search criteria in the picker and then you have to hit the search button to see the results however in case of “picker” picker you will directly see the results table without any searchcriteria. |
pickerTextBoxLength | 25 | Any numeric value | No | This parameter defines the length of the picker text box. |
searchResultsViewId | “”(blank) | Any valid view id | No | This parameter allows user to define custom view id for the picker search results table. |
showUserType | ActiveOnly | ActiveOnly DeletedOnly ActiveAndDel Etc | No | This parameter is used to restrict the user search to active/deleted/active and deleted users only. |
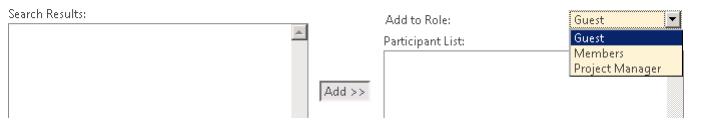
showRoles | False | true/false | No | This parameter is used to enable role drop down in user picker. If you want to use this parameter then you should specify the containerRef parameter from where the roles have to be fetched. |
extraSuggestAttributes | emaild | Any field user wants to search on | No | This parameter is used to specify the extra attributes that are to be used for auto-suggest. |
showSuggestion | False | True/false | No | This parameter is used to enable auto suggest for the picker. |
suggestMinChars | 1 | Integer values | No | This parameter is used to specify the min. character on which auto-suggest initiates if enabled |
suggestServiceKey | Picker specific | userPicker, partPicker etc. | No | Key for selecting suggestable class (e.g.ContextServicePickerSuggestable) which in turn call query service.Key needs to be present in search-service.properties.xconf file. |
Configuring User Picker with multi select option in results table
<wctags:userPicker id="userPickerId" multiSelect="true" />
Configuring baseWhereClause in User picker
<wctags:userPicker id="userPickerId"
baseWhereClause="(name=’demo*’)" />
baseWhereClause="(name=’demo*’)" />
Configuring pickerCallback function in User picker
<wctags:userPicker id="userPickerId"
pickerCallback="myPickerCallback" />
pickerCallback="myPickerCallback" />
An exsmple of the myPickerCallback function:
function myPickerCallback(objects, pickerID)
{
var updateHiddenField = document.getElementById(pickerID);
var updateDisplayField = document.getElementById(pickerID + "$label$");
var myJSONObjects = objects.pickedObject;
for(var i=0; i< myJSONObjects.length;i++) {
var oid = myJSONObjects[i].oid;
// Here “fullName” is the displayAttribute requested
var displayAttr = eval("myJSONObjects[i].fullName");
updateHiddenField.value=oid;
updateDisplayField.value=displayAttr;
}
}
{
var updateHiddenField = document.getElementById(pickerID);
var updateDisplayField = document.getElementById(pickerID + "$label$");
var myJSONObjects = objects.pickedObject;
for(var i=0; i< myJSONObjects.length;i++) {
var oid = myJSONObjects[i].oid;
// Here “fullName” is the displayAttribute requested
var displayAttr = eval("myJSONObjects[i].fullName");
updateHiddenField.value=oid;
updateDisplayField.value=displayAttr;
}
}