エクスペリエンスの表示
余分なコードをすべて除去し、Vuforia Studio エクスペリエンスを ThingWorx に接続すると、2 つのシステムがどのように連携するかを確認できます。
1. 「プレビュー」をクリックし、いくつかの部品をカートに追加します。
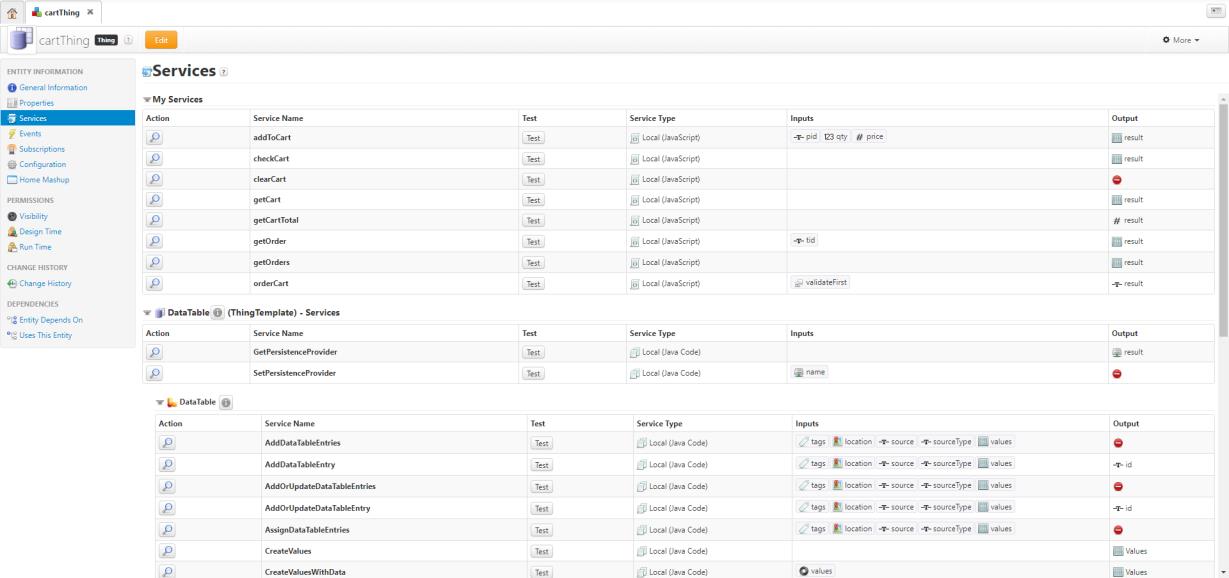
2. 次に、別のブラウザタブで ThingWorx インスタンスを開き、cartThing の「サービス」タブに戻ります。
a. getCart の行の「テスト」をクリックします。「テスト」は ThingWorx 内でサービスを実行し、最新のカートを表示します。表示されるウィンドウで「サービスを実行」をクリックし、カートを表示します。ThingWorx のカートを Vuforia Studio のリピーターと比較します。どちらにも同じアイテムが含まれています。また、すべてのアイテムの purchased が false になっているのは、カートに含まれているこれらのアイテムがまだ購入されていないからです。
b. 結果を確認した後、「閉じる」をクリックします。
3. Vuforia Studio エクスペリエンスの「プレビュー」ブラウザタブに戻ります。
4. Clear をクリックします。リピーターがクリアされ、カートの合計金額が $0 に変わります。
5. ThingWorx のブラウザタブに戻り、getCart の「テスト」を再度クリックします。カートが空になっているので、結果は表示されません。
「閉じる」をクリックします。
6. Vuforia Studio の「プレビュー」タブで、上の手順で追加したものと同じアイテムをカートに追加します。
7. Order をクリックします。カートは再びクリアされます。
8. ThingWorx の「My サービス」テーブルで、「getOrders」の行の「テスト」をクリックします。表示されるウィンドウで「サービスを実行」をクリックします。
リストに注文が表示されます。複数の注文を行った場合は、複数の注文がリストに表示されます。purchased プロパティが true に設定されているのは、カートに含まれていたアイテムを購入したからです。また、tid 列には、ユーザー名と注文番号で構成されたトランザクションの値が表示されます。
9. ほかのサービスのテストを続けます。Vuforia Studio で、上の手順で追加したものと同じ部品をカートに追加します。
10. Vuforia Studio を完全に終了してから再び開きます。「プレビュー」をクリックし、新しい部品をカートに追加します。ウィンドウを閉じる前にカートをクリアしたり部品を注文したりしなかったので、部品がカートに残っています。これで、永続的なカートが作成されました。
11. 永続的なカートが機能すれば、このチュートリアルと 3D-Guided Service Instructions シリーズは完了です。
| このエクスペリエンスをパブリッシングする場合は、「情報」ページの「アクセス」フィールドが「認証が必要」に設定されていることを確認してください。これによって、エクスペリエンスに必要な ThingWorx からデータにアクセスするために、ユーザーが資格証明を入力する必要があるということが確認されます。 |