cartThing のバインドと 2D キャンバスの編集
cartThing をエクスペリエンスに追加した後、このコンテンツをほかのプロパティとウィジェットにバインドする必要があります。また、2D キャンバスに小さい変更をいくつか加えて、新しいメソッドによってデータが Vuforia Studio に取り込まれるようにする必要があります。
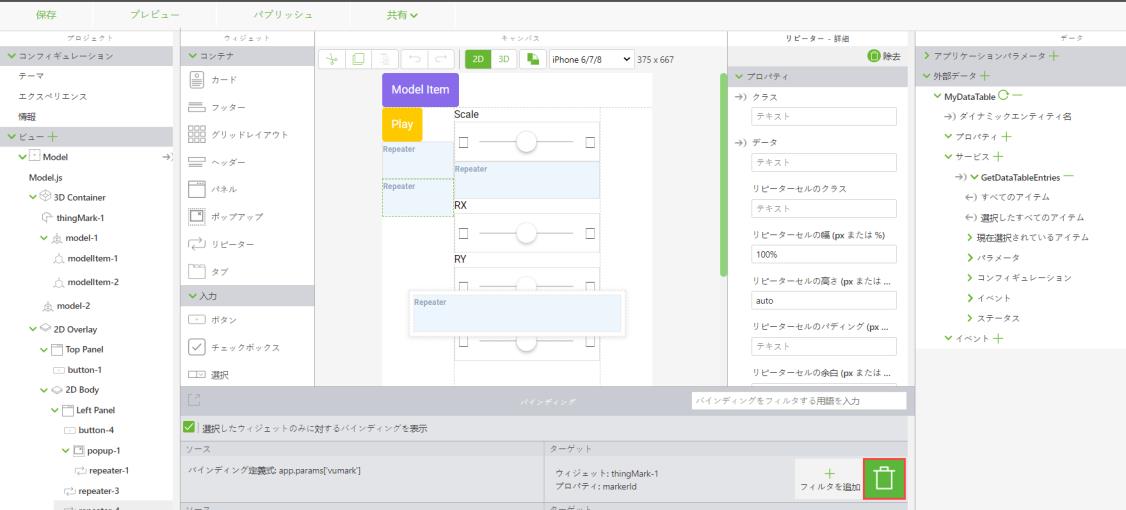
1. 「データ」枠を開いたままにし、「外部データ」に cartThing が表示されている状態で、「ホーム」ビューの「cartRepeater」ウィジェットをクリックします。
a. Vuforia Studio の右上隅で、画面の下部に枠が表示されるように、
「バインディング」枠アイコン (

) が選択されていることを確認します。
b. これ以前のセクションで、cartRepeater の「データ」プロパティを cart アプリケーションパラメータにバインドしました。バインドを削除するには、「バインディング」枠にある緑のごみ箱アイコンをクリックします。
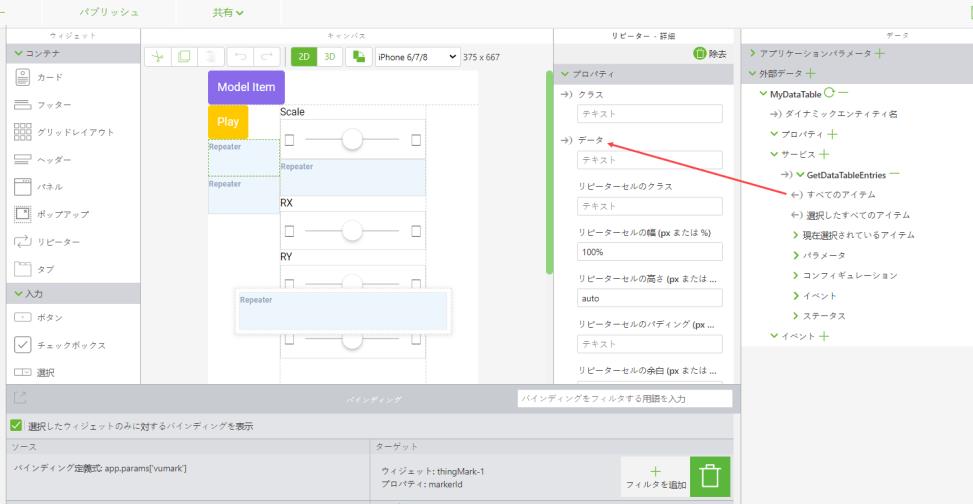
c. getCart サービスの横にあるドロップダウンを展開します。このサービスの「すべてのアイテム」を cartRepeater の「データ」プロパティにドラッグし、これらのアイテムをバインドします。このバインドにより、getCart のデータがリピーターに送信され、リピーターの更新時にそのデータが表示されるようになります。
2. リピーター内の 3 つのラベルの「テキスト」プロパティを以下のように変更します。
◦ {{item.tag}} を {{item.pid}} に変更
◦ {{item.count}} を {{item.qty}} に変更
◦ ${{item.prc}} を ${{item.price}} に変更
カートを更新すると、エクスペリエンスでこれらのプロパティが変更されます。
3. getCart 内の「イベント」ドロップダウンを開きます。ServiceInvokeComplete を getCartTotal サービスにバインドします。このバインドにより、getCart が完了してカートのコンテンツが取得されるたびに、getCartTotal が呼び出されてカートの合計金額が更新されます。
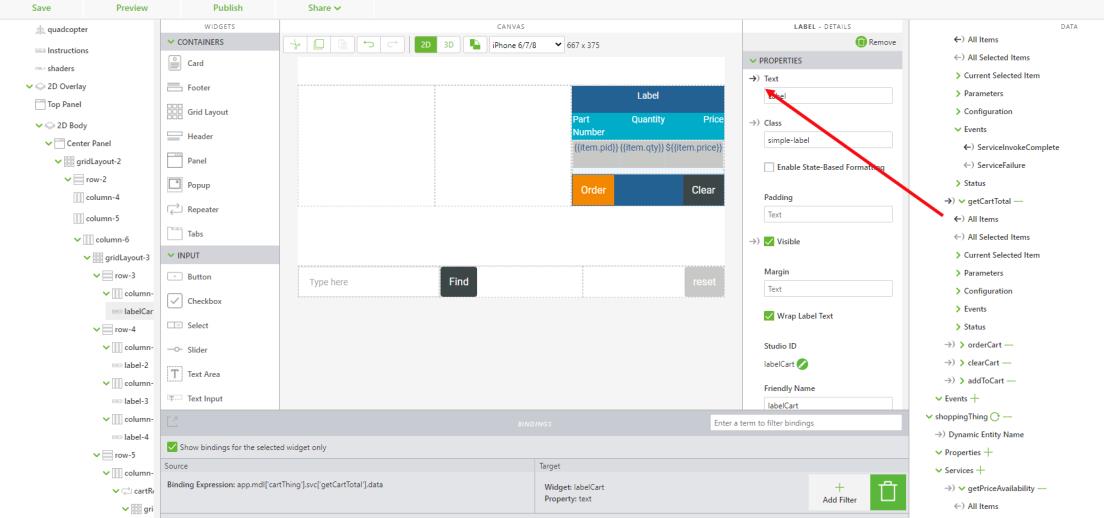
4. 「labelCart」ウィジェットをクリックし、cartLabel アプリケーションパラメータと labelCart の「テキスト」プロパティのバインドを削除します。
5. 代わりに、getCartTotal サービスの「すべてのアイテム」を「labelCart」ウィジェットの「テキスト」プロパティとバンドします。この新しいバインドにより、カートの合計金額が表示されるようになります。
a. 次に、フィルタを追加して、ラベルに表示される合計金額の形式を Cart($total) に設定します。テキストを入力する代わりにフィルタを使用するのは、情報を ThingWorx サービスから取得するからです。getCartTotal とラベルの「テキスト」をバインドしている「ターゲット」ボックスで、「フィルタを追加」をクリックします。「データフィルタを追加」ウィンドウが開きます。
b. 「フィルタ名」ボックスに「total」と入力し、「フィルタボディ」ボックスに以下のコードを入力します。
return 'Cart ($' + value[0].result + ')';
このフィルタは getCartTotal から出力された値を取得し、その値を文字列に追加して、カートの合計金額を表示します。「完了」をクリックします。
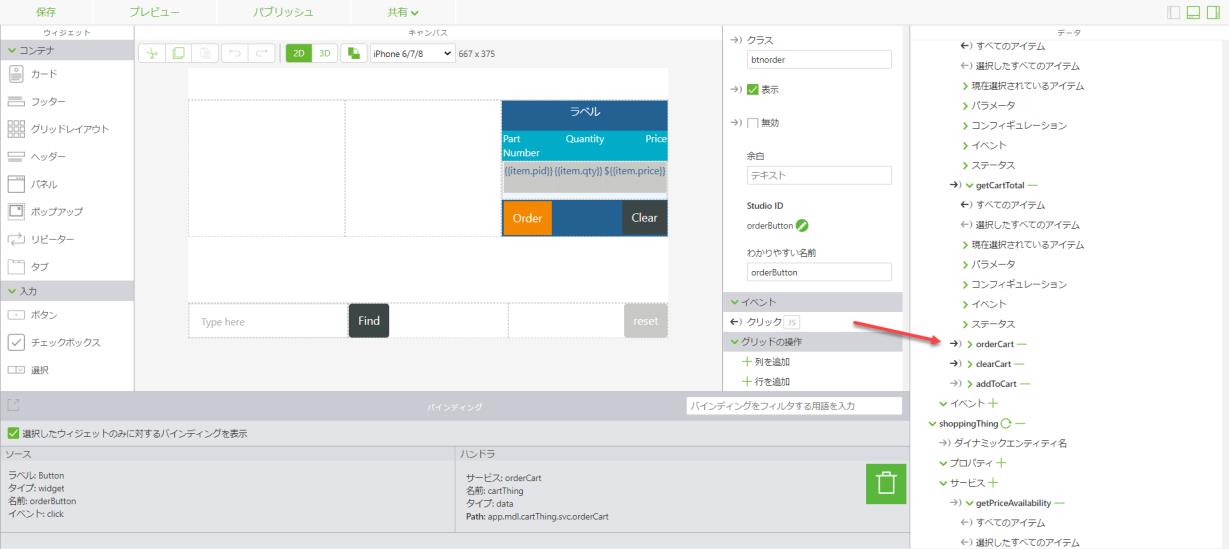
6. キャンバス上の Order ボタンをクリックします。
a. ボタンの「クリック」イベントを、追加した orderCart サービスにバインドします。これで、Order ボタンをクリックすると、ThingWorx で orderCart サービスが呼び出され、カート内のすべてのアイテムが注文されるようになります。
b. さらに、orderCart の ServiceInvokeComplete イベントを getCart サービスにバインドします。これにより、orderCart サービスが完了するたびに、getCart がアクティブ化され、カートが更新されるようになります。
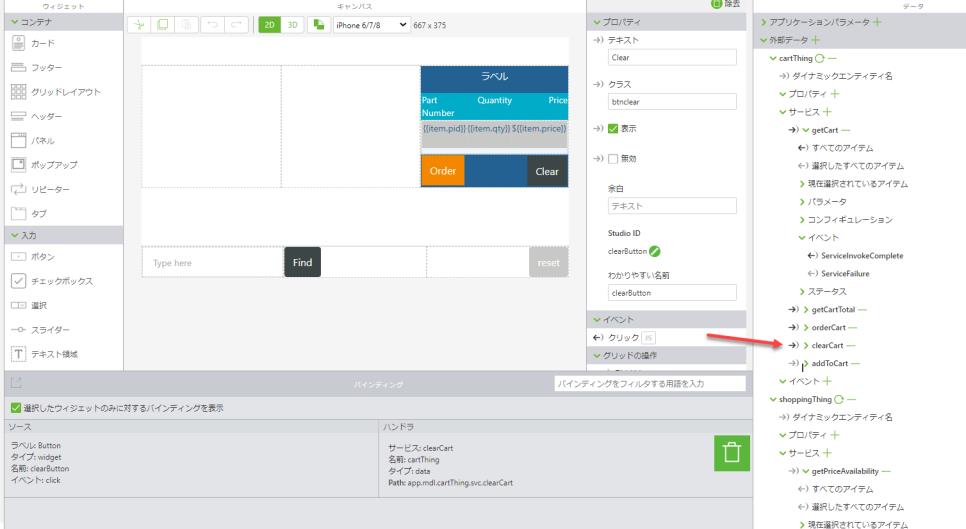
7. キャンバス上の Clear ボタンをクリックします。
a. 「クリック」イベントの「JS」ボックス内のテキストを除去します。代わりに clearCart サービスを使用するからです。
b. 「クリック」イベントを clearCart サービスにバインドします。エクスペリエンスで Clear ボタンをクリックすると、カート内のすべてのアイテムがクリアされるようになります。
c. clearCart の ServiceInvokeComplete イベントを getCart にバインドします。これにより、カートがクリアされるたびに、カートが getCart によって更新されます。
8. 最後に、addToCart の ServiceInvokeComplete イベントを getCart にバインドします。orderCart および clearCart と同様、新しい部品がカートに追加されるたびに getCart がトリガーされ、エクスペリエンスに表示されるカートが更新されるようになります。
 ) が選択されていることを確認します。
) が選択されていることを確認します。 ) が選択されていることを確認します。
) が選択されていることを確認します。 ) が選択されていることを確認します。
) が選択されていることを確認します。