2D インタフェースの更新
新しいポップアップとカートの要件に合わせて、3D-Guided Service Instructions 200 の 2D キャンバスを更新する必要があります。これにより、注文の作成とカートのクリアを実行するボタンと、カート内のすべてのアイテムを一覧表示するためのラベルとリピーターが追加されます。
1. 「2D」キャンバスを開きます。
2. playButton をクリックします。「詳細」枠で「除去」を選択して playButton をキャンバスから除去します。playButton の関数は、ポップアップによってトリガーされるようになります。
3. 左パネルをクリックし、「詳細」枠の「除去」をクリックします。
4. 下部パネルに表示されている「gridLayout-1」の「row-1」で「列を追加」をクリックして、列を最後の行に追加します。resetButton ウィジェットを元の位置からドラッグし、新しい列内にドロップします。新しい列の「プロパティ」で、「整列」ドロップダウンを「終了」に設定します。これにより、レイアウトが以下のイメージのようになります。
5. 次に、右側のパネルを選択し、「除去」をクリックします。
6. これで、古いエクスペリエンスのレイアウトの一部が除去されました。次に、新しい 2D ウィジェットをエクスペリエンスに追加します。
a. 「グリッドレイアウト」ウィジェットを「中央パネル」上にドラッグします。次に、「グリッドレイアウト」ウィジェットを使用して、中央パネルを同じ幅の列に分割します。
b. 「グリッドレイアウト」ウィジェット内で新しく作成された「column-4」の内部をクリックします。「グリッドの操作」で、「列を追加」を 2 回クリックします。これにより、グリッドレイアウトが同じ幅で 3 列に分割されます。
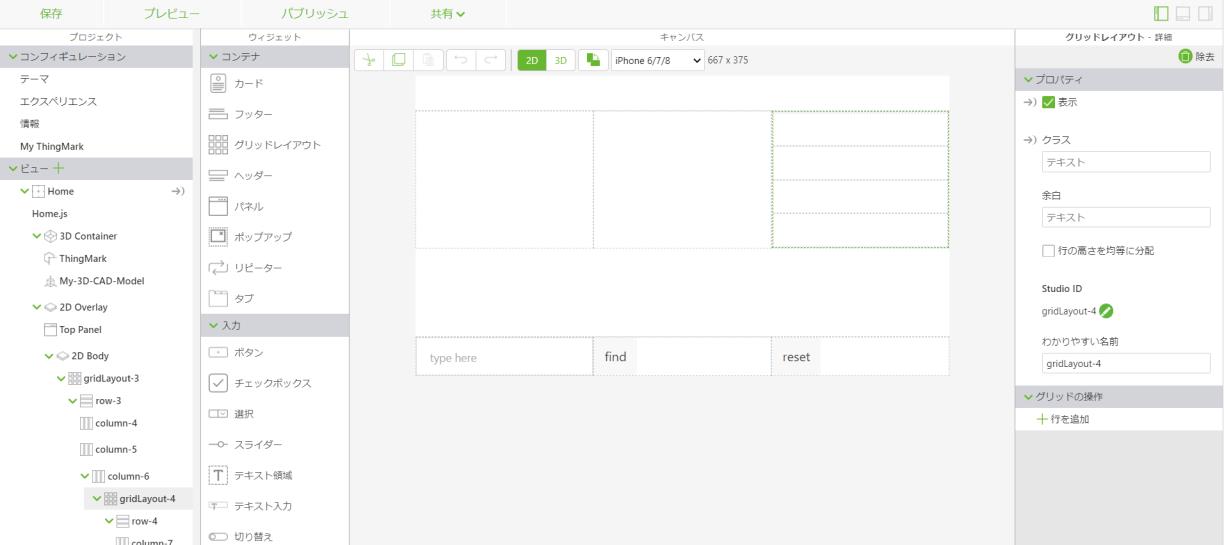
c. 別の「グリッドレイアウト」ウィジェットを、右側の「column-6」列内にドラッグします。グリッドレイアウトのプロパティで、「行を追加」を 3 回クリックします。これにより、「gridLayout-3」が 4 行になります。
d. 新しい「グリッドレイアウト」ウィジェットの先頭行に「ラベル」ウィジェットをドラッグします。このラベルの「Studio ID」の値を「labelCart」に変更します。ラベルを配置した列 (「column-7」など) の内部をクリックし、「整列」プロパティの値を「中央」に変更します。これにより、行の中央にラベルが表示されます。このラベルには、カート内のアイテムの合計金額が表示されます。
e. 「データ」枠を開きます。cartLabel という新しいアプリケーションパラメータを追加します。cartLabel アプリケーションパラメータの横にあるバインド矢印を、labelCart ウィジェットの「テキスト」プロパティにドラッグします。このバインド操作により、「Home.js」で入力したコードを使用して、このボタンのテキストを変更できるようになります。
f. 2 行目を 3 つの列に分割します。各列の内部に「ラベル」ウィジェットを配置します。
▪ 最初の列で、ラベルの「テキスト」プロパティの値を「Part Number」に変更します。次に、この列の「整列」プロパティの値を「開始」に変更します。
▪ 2 番目の列で、ラベルの「テキスト」プロパティの値を「Quantity」に変更します。次に、この列の「整列」プロパティの値を「中央」に変更します。
▪ 3 番目の列で、ラベルの「テキスト」プロパティの値を「Price」に変更します。次に、この列の「整列」プロパティの値を「終了」に変更します。
g. 3 行目に「リピーター」ウィジェットを追加します。「リピーター」ウィジェットを使用すると、目的のフォーマットでデータを何度でも表示することができます。このウィジェットを使用して、注文システム経由でカートに追加された部品に関する情報が記録されるため、カートに追加される部品が多くなるほど、このウィジェットのサイズも大きくなります。このウィジェットの「Studio ID」の値を「cartRepeater」に変更します。
h. 「データ」枠を開きます。cart という新しいアプリケーションパラメータを作成します。新しく作成した cart アプリケーションパラメータの横にあるバインド矢印を cartRepeater の「データ」プロパティ上にドラッグします。これにより、選択された部品に基づいてカートに追加されたデータがリピーターにリンクされます。
i. 「グリッドレイアウト」ウィジェットを cartRepeater 上にドラッグします。グリッドレイアウト用に作成された新しい列内をクリックし、次に「列を追加」を 2 回クリックします。これにより、リピーターが 3 列に分割されます。
j. 新しく作成されたこれらの列内に「ラベル」ウィジェットをドラッグします。上の手順で操作した 3 つの行のラベルと同様に、各列の「整列」プロパティの値を、「開始」(最初の列)、「中央」(2 番目の列)、「終了」(3 番目の列) にそれぞれ設定します。これらの列のラベルについては、これ以降のセクションで編集します。
k. 4 行目 (新しく作成した 3 つの列のラベルの下にある行) の内部をクリックし、「列を追加」を選択して別の列を追加します。
l. 左側の列に
「ボタン」ウィジェットを追加します。
「テキスト」プロパティの値を「
Order」に変更し、
「Studio ID」の値を「
orderButton」に変更します。
「クリック」イベントの
「JS」ボックスを開いて「
orderCart()」と入力します。このボタンは
ThingWorx サービスにバインドされます。
3D-Guided Service Instructions 303でカート内のアイテムを注文する場合に、このボタンを使用します。
m. 同じ行の右側の列で、別の「ボタン」ウィジェットを追加します。「テキスト」プロパティの値を「Clear」に変更し、「Studio ID」の値を「clearButton」に変更します。次に、「クリック」イベントの「JS」ボックスに「clearCart()」と入力します。カート内のアイテムをすべてクリアする場合に、このボタンを使用します。この列の「整列」プロパティの値を「終了」に変更します。
n. 「プレビュー」をクリックします。エクスペリエンスが以下のイメージのように表示されれば、2D レイアウトが正しく作成されています。