切り替えボタン
このウィジェットの機能
「切り替えボタン」ウィジェットは「チェックボックス」ウィジェットに似ていますが、「リソース」を使用して各種状態をカスタマイズできる点が異なっています。
このウィジェットを使用するケース
ユーザーがボタンを使用して 2 つの状態間の設定を切り替えられるようにする場合は、切り替えボタンを使用します。たとえば、エクスペリエンスにオーディオ設定を含めて、ユーザーがサウンドのオン/オフを切り替えられるようにするには、切り替えボタンを使用します。
このウィジェット固有のプロパティ、サービス、イベント、操作
一般的なウィジェットのプロパティ、サービス、イベントのリストについては、
共通のウィジェットプロパティ、サービス、イベントを参照してください。
次のテーブルに、このウィジェット固有のプロパティを示します。
|
プロパティ
|
JavaScript
|
タイプ
|
説明
|
|
ボタンを押したときの背景色
|
backgroundColorPressed
|
string
|
ボタンを押したときの背景色を指定します。
|
|
ボタンを押していないときのイメージ
|
srcnotpressed
|
resource url
|
ボタンを押していないときに表示されるイメージを指定します。サポートされているファイルフォーマットは次のとおりです。
• .png
• .jpg、.jpeg
• .svg
• .gif
• .bmp
|
|
ボタンを押したときのイメージ
|
src
|
resource url
|
ボタンを押したときのイメージを指定します。サポートされているファイルフォーマットは次のとおりです。
• .png
• .jpg、.jpeg
• .svg
• .gif
• .bmp
|
|
押していない
|
notpressed
|
boolean
|
ボタンが押していない状態になった場合に実行する動作を指定します。これは、双方向にバインド可能なプロパティです。
|
|
押している
|
pressed
|
boolean
|
ボタンが押された場合に実行する動作を指定します。これは、双方向にバインド可能なプロパティです。
|
|
イベント
|
JavaScript
|
説明
|
|
押している
|
pressed
|
ボタンを押している状態にしたときにトリガーされます。
|
|
押していない
|
unpressed
|
「押していない」状態に変更されたときにトリガーされます。
|
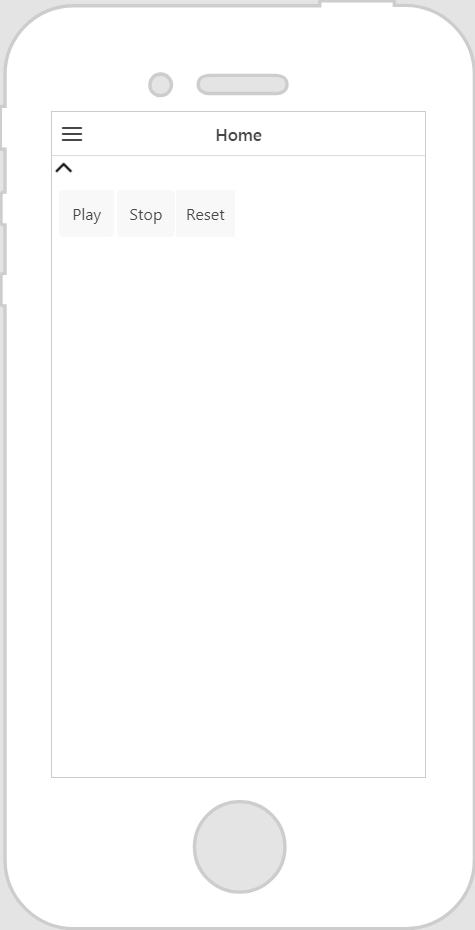
動作中のウィジェット
ウィジェットがどのように表示されるか、以下に例を示します。
|
使用時に必要な最小ステップ
|
外観
|
|
1. 「切り替えボタン」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 「切り替えボタン」ウィジェットの「押している」または「押していない」プロパティを、別のウィジェットまたはサービスにバインドします。この例では、「切り替えボタン 」の「押している」プロパティを、シンプルなツールバーが含まれている「パネル」ウィジェットにバインドし、「バインディングターゲットを選択」ウィンドウで「表示」を選択します。これにより、切り替えボタンが押されると、パネルの表示/非表示が切り替わります。
|
|