切り替え
このウィジェットの機能
「切り替え」ウィジェットは「チェックボックス」ウィジェットに似ていますが、モバイルの規則に従う点と、タッチ操作用に最適化されている点が異なっています。
このウィジェットを使用するケース
エクスペリエンスの閲覧者にオン/オフを切り替えることができるオプションや設定を表示する場合は、切り替えを使用します。たとえば、ツールバーを表示/非表示するオプションをユーザーに表示する場合は、切り替えを使用してバーを表示または非表示にできます。
このウィジェット固有のプロパティ、サービス、イベント、操作
このウィジェットには一意のプロパティ、サービス、イベントがありません。
一般的なウィジェットのプロパティ、サービス、イベントのリストについては、
共通のウィジェットプロパティ、サービス、イベントを参照してください。
動作中のウィジェット
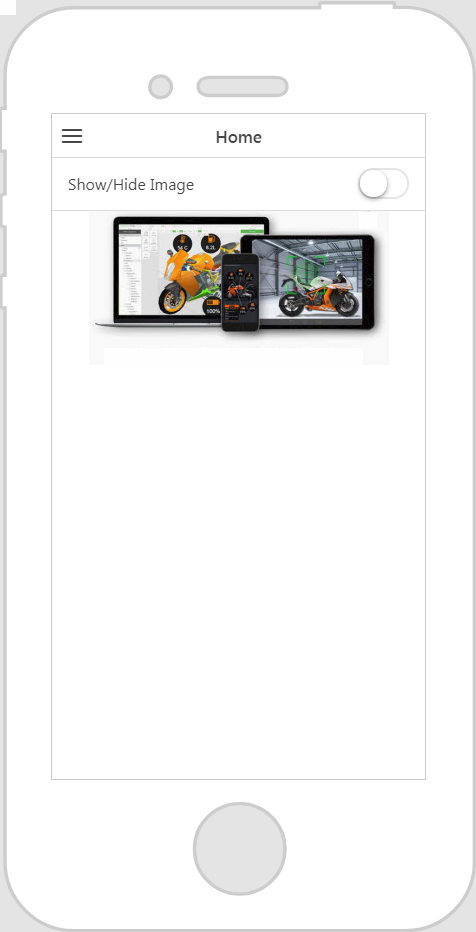
ウィジェットがどのように表示されるか、以下に例を示します。
|
使用時に必要な最小ステップ
|
外観
|
|
1. 「切り替え」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 「切り替え」ウィジェットの「値」プロパティまたは「クリック」イベントを、別のウィジェットまたはサービスにバインドします。この例では、「切り替え」ウィジェットの「値」プロパティを以下のイメージにバインドし、「バインドターゲットを選択」ウィンドウで「表示」を選択します。これにより、「切り替え」が押されると、イメージの表示/非表示が切り替わります。
|
|
CSS でのウィジェットのスタイル設定
CSS を使用して、ウィジェットのスタイルを設定できます。作成および適用できる CSS クラスの例を次に示します。
|
|
クラスに一意の名前を付けて、別のクラスや OOTB プロパティと競合しないようにすることをお勧めします。
|
|
CSS の例
|
外観
|
|
.ptc-toggle {
border-width: 5px;
border-style: solid;
border-radius: 25px;
background: rgb(200, 201, 199);
font-size: 20px;
font-family: Arial;
color: black;
}
|
|
CSS クラスの実装の詳細については、
アプリケーションのスタイルを参照してください。