スライダー
このウィジェットの機能
「スライダー」ウィジェットでは、スライダーコントロールを使用して数値を入力することができます。
このウィジェットを使用するケース
数値の変更を反映する設定を調整する場合は、スライダーを使用すると便利です。たとえば、エクスペリエンス内でモデルを回転する場合は、スライダーを使用して、モデルの回転の増分値と角度を指定することができます。
このウィジェット固有のプロパティ、サービス、イベント、操作
一般的なウィジェットのプロパティ、サービス、イベントのリストについては、
共通のウィジェットプロパティ、サービス、イベントを参照してください。
次のテーブルに、このウィジェット固有のプロパティを示します。
|
プロパティ
|
JavaScript
|
タイプ
|
説明
|
|
スライダーの左側のアイコン
|
iconleft
|
string
|
スライダーの左側に表示されるアイコン。
|
|
スライダーの右側のアイコン
|
iconright
|
string
|
スライダーの右側に表示されるアイコン。
|
|
最大
|
max
|
string
|
スライダーの最大許容値。
|
|
最小
|
min
|
string
|
スライダーの最小許容値。
|
|
ステップ
|
step
|
string
|
スライダーをいずれかの方向に移動するたびに増加する増分値を指定します。
|
動作中のウィジェット
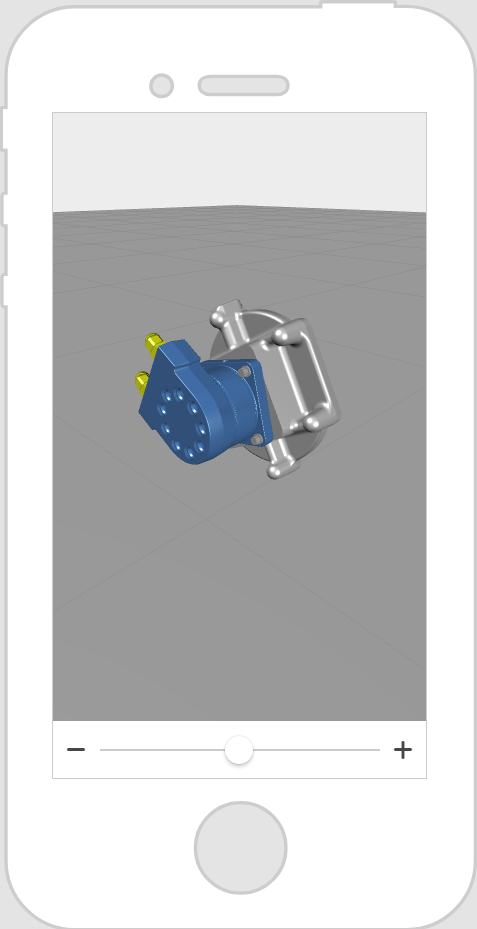
ウィジェットがどのように表示されるか、以下に例を示します。
|
使用時に必要な最小ステップ
|
外観
|
|
|
この例では、スライダーを使用して 3D モデルを回転します。
|
1. 3D ビューの「モデル」ウィジェットをキャンバス上にドラッグアンドドロップします。表示する 3D モデルを「リソース」フィールドに追加します。
2. 2D ビューに移動し、「スライダー」ウィジェットをキャンバス上にドラッグアンドドロップします。
3. 「スライダー」ウィジェットの「詳細」枠で、以下のプロパティを設定します。
◦ 「最大」を 360 に設定
◦ 「値」を 0 に設定
◦ 「ステップ」を 15 に設定
「最大」は角度の最大増分値、「値」はエクスペリエンスのロード時に設定されるスライダーの初期値、「ステップ」はスライダーを使用して指定できる増分の数です。たとえば、モデルを 360 度回転できるようにし、スライダーを移動して 15 の異なる増分を指定できるようにするには、各プロパティを上記のように設定します。 4. 次に、 「値」プロパティの横に表示されているバインディングアイコン  をドラッグし、 「プロジェクト」枠の 「model-1」にドロップします。 5. 「バインディングターゲットを選択」ウィンドウで、「Y 回転」を選択します。これにより、スライダーの数値 (0 から 360) が、Y 軸を中心とするモデルの回転角度に関連付けられます。 6. 「プレビュー」に表示されているスライダー上の円を移動すると、モデルが左右に回転します。 |
|
CSS でのウィジェットのスタイル設定
CSS を使用して、ウィジェットのスタイルを設定できます。作成および適用できる CSS クラスの例を次に示します。
|
|
クラスに一意の名前を付けて、別のクラスや OOTB プロパティと競合しないようにすることをお勧めします。
|
|
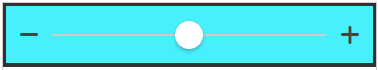
CSS の例
|
外観
|
|
.ptc-slider {
border-width: 2px;
border-style: solid;
border-color: rgb(46, 50, 49);
background: rgb(72, 239, 252);
}
|
|
|
.ptc-slider2 {
height: 34px;
cursor: pointer;
border-radius: 0px
border-color: transparent;
background: transparent;
color: transparent;
}
|
|
CSS クラスの実装の詳細については、
アプリケーションのスタイルを参照してください。
 をドラッグし、「プロジェクト」枠の「model-1」にドロップします。
をドラッグし、「プロジェクト」枠の「model-1」にドロップします。