選択
このウィジェットの機能
「選択」ウィジェットには、ドロップダウンメニューが用意されています。
このウィジェットを使用するケース
選択肢が設定されたドロップダウンメニューをユーザーに対して表示する場合は、「選択」ウィジェットを使用します。
このウィジェット固有のプロパティ、サービス、イベント、操作
一般的なウィジェットのプロパティ、サービス、イベントのリストについては、
共通のウィジェットプロパティ、サービス、イベントを参照してください。
次の表に、このウィジェット固有のプロパティ、サービス、イベントを示します。
|
プロパティ
|
JavaScript
|
タイプ
|
説明
|
|
値
|
value
|
string
|
ウィジェットの値。
|
|
リスト
|
list
|
object
|
データのバインディングターゲット。通常、サービスの「すべてのアイテム」をこのプロパティにバインドします。
|
|
値フィールド
|
valuefield
|
string
|
ウィジェットを使用して選択された値フィールドを指定します。
ウィジェットを ThingWorx データにバインドすると、このフィールドにオプションが自動的に取り込まれます。
|
|
表示フィールド
|
displayfield
|
string
|
「選択」ウィジェットに表示するフィールドを指定します。通常、このフィールドは「値」フィールドと同じですが、異なる場合もあります。
ウィジェットを ThingWorx データにバインドすると、このフィールドにオプションが自動的に取り込まれます。
|
|
ラベル
|
label
|
string
|
ウィジェットに表示されるラベル
|
|
リストアイテムのパディング
|
itempadding
|
string
|
リストアイテム周囲のパディング。
|
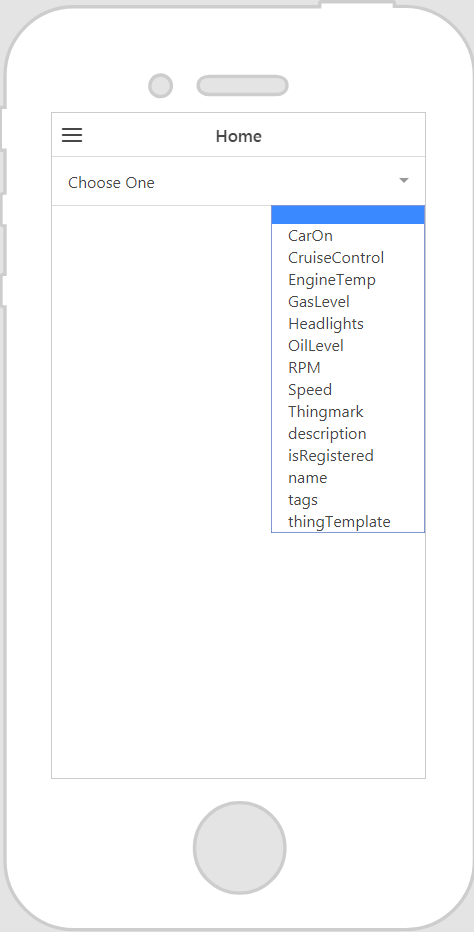
動作中のウィジェット
ウィジェットがどのように表示されるか、以下に例を示します。
|
使用時に必要な最小ステップ
|
外観
|
|
1. 「選択」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 「ラベル」フィールドに、「選択」ウィジェットのラベルを入力します。
3. 「データ」枠で、データの取得先となるエンティティのサービスを追加します。
4. 「すべてのアイテム」または「選択したすべてのアイテム」を「選択」ウィジェットにバインドし、「バインドターゲットを選択」ウィンドウで「リスト」を選択します。
5. 「表示フィールド」プロパティの値を選択します。
6. 「値フィールド」プロパティの値を選択します。
|
|
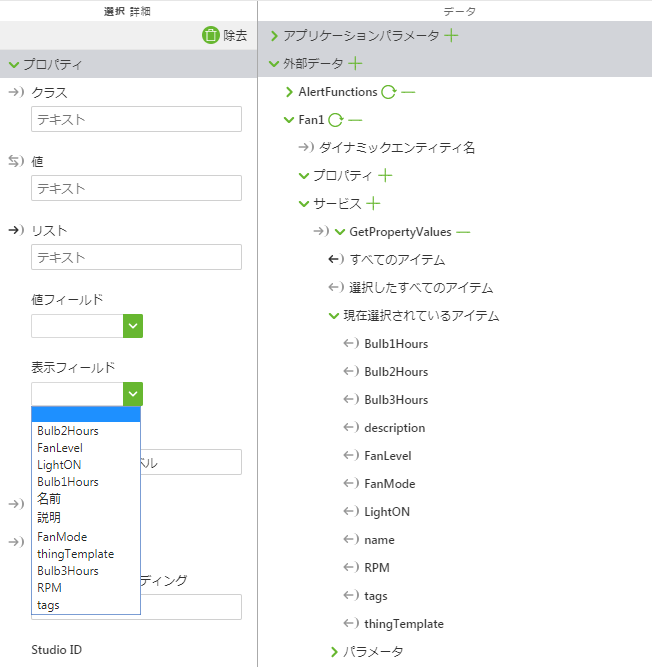
ThingWorx データのバインディングによるフィールドコンフィギュレーション支援機能
ThingWorx のデータをウィジェットにバインドすると、ドロップダウンリスト内のオプションがいくつかのフィールドに取り込まれます。たとえば、「すべてのアイテム」を「選択」ウィジェットにバインドし、「バインディングターゲットを選択」ウィンドウで「リスト」を選択すると、「値フィールド」プロパティと「表示フィールド」プロパティに有効なオプションが取り込まれます。
CSS でのウィジェットのスタイル設定
CSS を使用して、ウィジェットのスタイルを設定できます。作成および適用できる CSS クラスの例を次に示します。
| クラスに一意の名前を付けて、別のクラスや OOTB プロパティと競合しないようにすることをお勧めします。 |
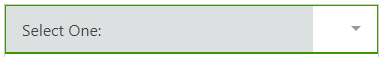
CSS の例 | 外観 |
.ptc-select {
border-width: 2px;
border-style: solid;
border-color: rgb(62, 151, 0);
background: rgb(221, 224, 225);
}
| |
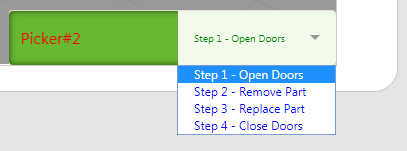
.ptc-select1 {
padding:12px;
margin-top:8px;
line-height:1;
border-radius:5px;
background-color:#67b730;
-webkit-appearance:none;
box-shadow:inset 0 0 10px 0 rgba(0,0,0,0.6);
outline:none;
}
// the .input-label class within this .ptc-select1 class affects the label of the select widget (alternately can be referenced as the <div> element within the .ptc-select1 class)
.ptc-select1 .input-label{
font-size:16px;
color: red;
}
// the <select> element within .ptc-select1 class is the selected value from the list of items
.ptc-select1 select{
font-size:10px;
color: green;
background-color: rgba(241, 250, 235, 1);
}
// the .item class (alternately the <option> element) within this .ptc-select1 class applies to the list of options for the drop down list
.ptc-select1 .item{
font-size:12px;
color: blue;
} | |
CSS クラスの実装の詳細については、
アプリケーションのスタイルを参照してください。