ポップアップ
このウィジェットの機能
「ポップアップ」ウィジェットは、基本的なコンテナウィジェットです。このウィジェットをモーダルの (または非モーダルの) ポップアップやオーバーレイとして使用すると、ビューを切り替えることなく、アラートや警告を表示したり、ユーザーによる入力を収集したりすることができます。
このウィジェットを使用するケース
以下の場合にポップアップを使用します。
• エクスペリエンスの閲覧者が操作を続行する前に、重要な情報やアラートを表示する場合。
• ボタンやチェックボックスをポップアップに含めて、閲覧者が情報を確実に認識できるようにする場合。
• エクスペリエンスのビューに表示するテキストの量を制限する場合 (ただし、テキストが問題なく表示されるようにする場合)。この場合、「詳細情報」ボタンを 1 回押すだけで、詳細情報を示すポップアップが表示されます。
このウィジェット固有のプロパティ、サービス、イベント、操作
一般的なウィジェットのプロパティ、サービス、イベントのリストについては、
共通のウィジェットプロパティ、サービス、イベントを参照してください。
次の表に、このウィジェット固有のプロパティ、サービス、イベントを示します。
|
プロパティ
|
JavaScript
|
タイプ
|
説明
|
|
タイプ
|
type
|
string
|
含めるポップアップのタイプを選択します。
• フローティングポップアップ
• モーダル
|
|
中央揃え
|
centered
|
boolean
|
このチェックボックスをオンにすると、ポップアップは画面の水平および垂直の中心に配置されます。このチェックボックスがオフになっている場合、次の追加プロパティが表示されます。
• 上 (px、%、em、vh)
• 下 (px、%、em、vh)
• 左 (px、%、em、vh)
• 右 (px、%、em、vh)
|
|
上 (px、%、em、vh)
|
top
|
string
|
要素の HTML style 属性を設定し、固定された上を単位 (px、%、vw、vh など) で設定できます。
|
|
下 (px、%、em、vh)
|
bottom
|
string
|
要素の HTML style 属性を設定し、固定された下を単位 (px、%、vw、vh など) で設定できます。
|
|
左 (px、%、em、vh)
|
left
|
string
|
要素の HTML style 属性を設定し、固定された左を単位 (px、%、vw、vh など) で設定できます。
|
|
右 (px、%、em、vh)
|
right
|
string
|
要素の HTML style 属性を設定し、固定された右を単位 (px、%、vw、vh など) で設定できます。
|
|
サービス
|
JavaScript
|
説明
|
|
ポップアップを非表示
|
hidepopup
|
ポップアップを非表示にするバインド可能サービス。
|
|
ポップアップを表示
|
showpopup
|
ポップアップを表示するバインド可能サービス。
|
このウィジェットでは、次の操作を実行することができます。
• キャンバスから非表示
• キャンバスに表示
動作中のウィジェット
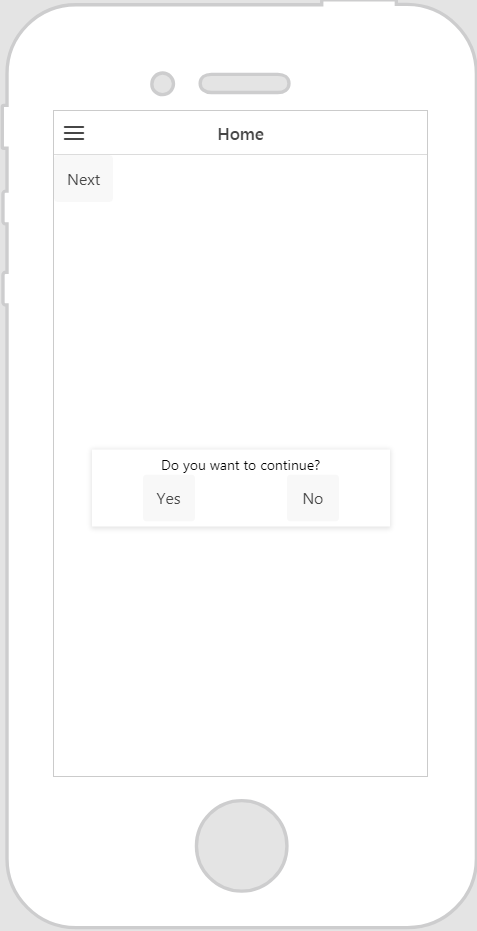
ウィジェットがどのように表示されるか、以下に例を示します。
|
使用時に必要な最小ステップ
|
外観
|
|
|
ポップアップを表示するには、「クリック」イベントがバインドされているウィジェットをエクスペリエンスに追加する必要があります (「ラベル」ウィジェットや「ボタン」ウィジェットなど)。そのウィジェットの「クリック」イベントを「ポップアップ」ウィジェットにバインドし、「バインディングターゲットを選択」ウィンドウで「ポップアップを表示」を選択します。
|
1. 「ポップアップ」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 表示するウィジェットをポップアップ上にドラッグアンドドロップします。
|
|
この例では、以下の操作を実行してポップアップのフォーマットを設定します。
a. 「グリッドレイアウト」ウィジェットをポップアップ上にドラッグアンドドロップします。
b. 行を追加します。
c. 2 番目の行に列を追加します。
d. 「ラベル」ウィジェットを最初の行内にドラッグアンドドロップします。「テキスト」フィールドに「Do you want to continue?」と入力します。
e. 「ボタン」ウィジェットを、2 番目の行の両方の列内にドラッグアンドドロップします。一方のボタンに「Yes」というタイトルを入力し、もう一方のボタンに「No」というタイトルを入力します。
f. 「Yes」ボタンの「クリック」イベントをエクスペリエンス内の別のビューにバインドし、「バインディングターゲットを選択」ウィンドウで「移動」を選択します。
g. 「No」ボタンの「クリック」イベントを「ポップアップ」ウィジェットにバインドし、「バインディングターゲットを選択」ウィンドウで「ポップアップを非表示」を選択します。
|
3. 「クリック」イベントがバインドされているウィジェット (「ラベル」ウィジェットや「ボタン」ウィジェットなど) をポップアップに追加して、ポップアップを終了するための手段を作成します。そのウィジェットの「クリック」イベントを「ポップアップ」ウィジェットにバインドし、「バインディングターゲットを選択」ウィンドウで「ポップアップを非表示」を選択します。
|
|
CSS でのウィジェットのスタイル設定
CSS を使用して、ウィジェットのスタイルを設定できます。作成および適用できる CSS クラスの例を次に示します。
|
|
クラスに一意の名前を付けて、別のクラスや OOTB プロパティと競合しないようにすることをお勧めします。
|
|
CSS の例
|
外観
|
|
.ptc-popup {
border-width: 1px;
border-style: solid;
border-color: black;
font-size: 16px;
font-family: Century Gothic;
color: black;
}
|
|
CSS クラスの実装の詳細については、
アプリケーションのスタイルを参照してください。