|
使用時に必要な最小ステップ
|
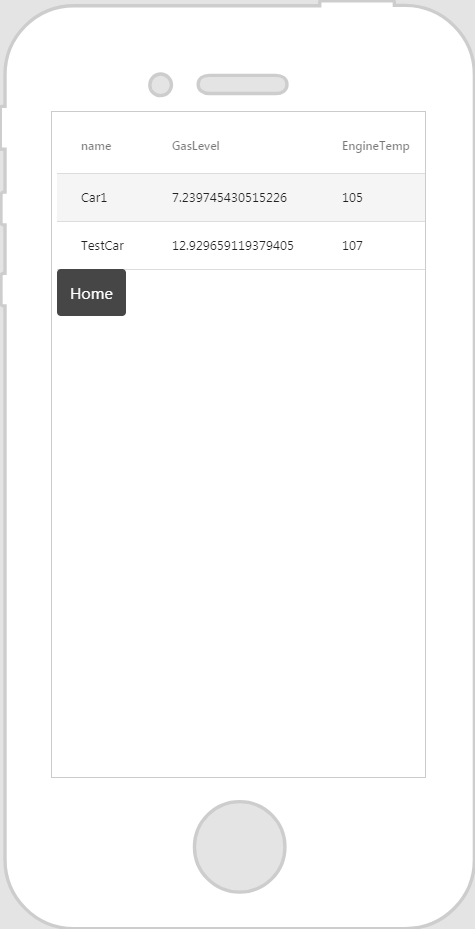
外観
|
||
|
1. 「パネル」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 表示するウィジェットをパネル上にドラッグアンドドロップします。この例では、「データグリッド」ウィジェットと「ボタン」ウィジェットをパネル上にドロップします。
|

|
|
プロパティ
|
JavaScript
|
タイプ
|
説明
|
|
フレックス方向
|
flexdirection
|
string
|
レイアウトの方向を定義します。
|
|
使用時に必要な最小ステップ
|
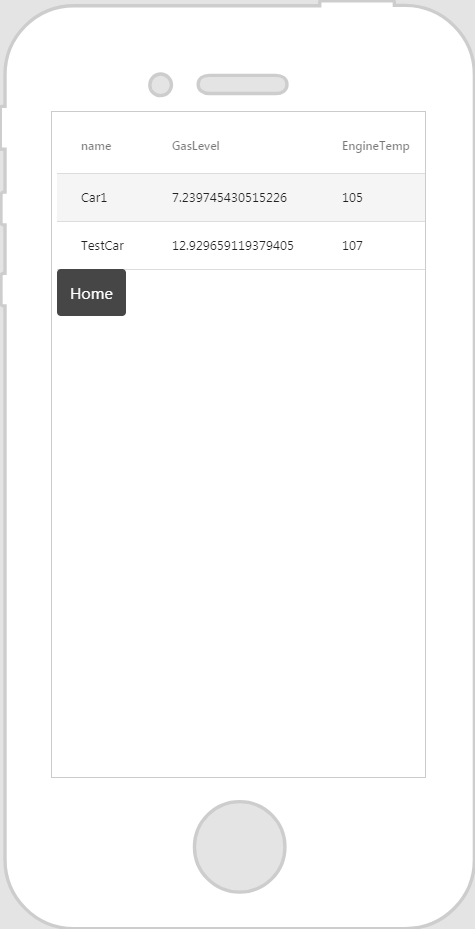
外観
|
||
|
1. 「パネル」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 表示するウィジェットをパネル上にドラッグアンドドロップします。この例では、「データグリッド」ウィジェットと「ボタン」ウィジェットをパネル上にドロップします。
|

|