ヘッダー
このウィジェットの機能
「ヘッダー」ウィジェットを使用すると、1 つのタイトルと 2 つのボタンを含めるためのスペースをエクスペリエンスの上部に挿入することができます。
このウィジェットを使用するケース
エクスペリエンスの上部にコンテンツを配置する場合は、ヘッダーを使用します。
このウィジェット固有のプロパティ、サービス、イベント、操作
このウィジェットには一意のプロパティ、サービス、イベントがありません。
一般的なウィジェットのプロパティ、サービス、イベントのリストについては、
共通のウィジェットプロパティ、サービス、イベントを参照してください。
動作中のウィジェット
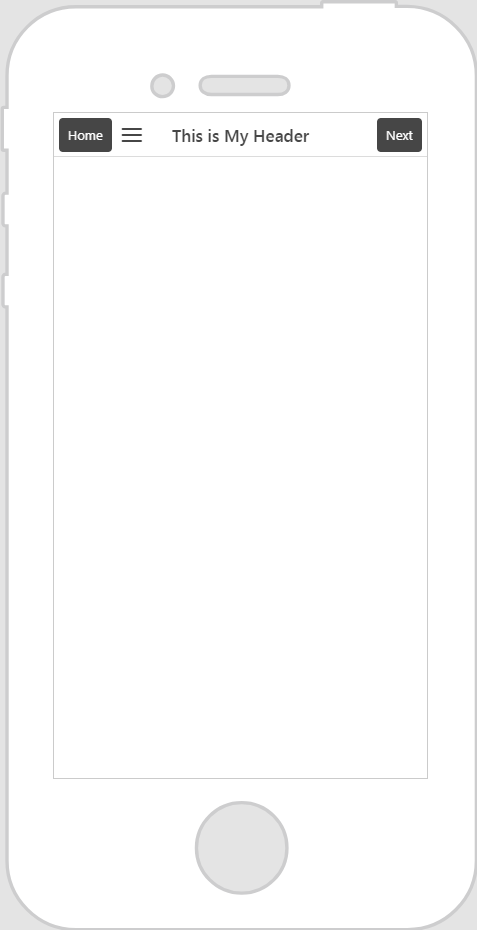
ウィジェットがどのように表示されるか、以下に例を示します。
|
使用時に必要な最小ステップ
|
外観
|
|
1. 「ヘッダー」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 表示するウィジェットをヘッダーにドラッグアンドドロップします。この例では、ヘッダーの左側に「ボタン」ウィジェットをドロップし、ヘッダーの中央部に「ラベル」ウィジェットをドロップします。さらに、ヘッダーの右側に別の「ボタン」ウィジェットをドロップします。
|
| この例では、既成のテーマ button-dark を使用して、ボタンを濃い灰色にしました。 |
|