|
|
3D アイウェアプロジェクトでのみ使用できます。
|
|
|
3D アイウェアプロジェクトでのみ使用できます。
|
|
プロパティ
|
JavaScript
|
タイプ
|
説明
|
|
ボタンを押しているときのテキスト
|
text
|
string
|
ボタンを押したときに表示するテキストを指定します。
|
|
ボタンを押しているときのイメージ
|
src
|
string/resource url
|
ボタンを押したときに表示されるイメージを指定します。イメージを含めるには、次のいずれかの操作を実行します。
• フィールドの横をクリックして、新しいイメージファイルを追加します。
• フィールドに直接イメージの URL を入力するか、コピーして貼り付けます。
• イメージをドロップダウンメニューから選択します。
サポートされているファイルフォーマットは次のとおりです。
• .png
• .jpg
|
|
ボタンを押していないときのテキスト
|
textNotPressed
|
string
|
ボタンを押していないときに表示されるテキストを指定します。
|
|
ボタンを押していないときのイメージ
|
srcnotpressed
|
string/resource url
|
ボタンを押していないときに表示されるイメージを指定します。イメージを含めるには、次のいずれかの操作を実行します。
• フィールドの横をクリックして、新しいイメージファイルを追加します。
• フィールドに直接イメージの URL を入力するか、コピーして貼り付けます。
• イメージをドロップダウンメニューから選択します。
サポートされているファイルフォーマットは次のとおりです。
• .png
• .jpg
|
|
押している
|
pressed
|
boolean
|
オンにした場合、エクスペリエンスのボタンはデフォルトで押された状態になります。
|
|
高さ
|
height
|
number
|
ボタンの高さ (メートル)。最小値は 4 cm です。
|
|
幅
|
width
|
number
|
ボタンの幅 (メートル)。最小値は 4 cm です。
|
|
フォントの色
|
fontColor
|
color
|
フォントの色。カラーピッカーから色を選択します。
|
|
ボタンの色
|
color
|
color
|
ボタンの色。カラーピッカーから色を選択します。
|
|
X 座標
|
x
|
number
|
X 軸上のウィジェットの位置。
|
|
Y 座標
|
y
|
number
|
Y 軸上のウィジェットの位置。
|
|
Z 座標
|
z
|
number
|
Z 軸上のウィジェットの位置。
|
|
X 回転
|
rx
|
number
|
X 軸を中心としたウィジェットの回転。
|
|
Y 回転
|
ry
|
number
|
Y 軸を中心としたウィジェットの回転。
|
|
Z 回転
|
rz
|
number
|
Z 軸を中心としたウィジェットの回転。
|
|
表示
|
visible
|
boolean
|
このチェックボックスがオンになっている場合、ウィジェットが表示されます。
|
|
無効
|
disabled
|
boolean
|
このチェックボックスがオンになっている場合、ウィジェットのクリックは無効になります。
|
|
サービス
|
JavaScript
|
説明
|
|
設定
|
set
|
ボタンを押した状態にします。ボタンが選択されている場合、「押している」イベントが発生します。
|
|
リセット
|
reset
|
ボタンを押していない状態にします。ボタンが選択されている場合、「押していない」イベントが発生します。
|
|
イベント
|
JavaScript
|
説明
|
|
押している
|
pressed
|
ボタンが押されたときにトリガーされます。このボタンが無効になっている場合、イベントはトリガーされません。
|
|
押していない
|
unpressed
|
ボタンが押されていないときにトリガーされます。このボタンが無効になっている場合、イベントはトリガーされません。
|
|
使用時に必要な最小ステップ
|
外観
|
||||
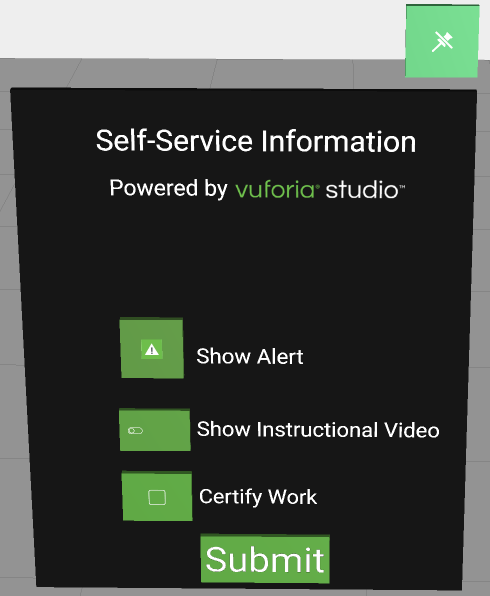
1. 「3D パネル」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 「3D イメージボタン」ウィジェットをキャンバス上にドラッグアンドドロップします。ウィジェットを目的の位置に移動します。
3. 「ボタンを押しているときのイメージ」および「ボタンを押していないときのイメージ」に表示するイメージを選択します。この例では、「ボタンを押しているときのイメージ」 ( 4. また、この例では、「3D イメージボタン」の横に「Show Alert」という「3D ラベル」を追加しました。 5. 「3D イメージ」ウィジェットをキャンバス上にドラッグアンドドロップします。このウィジェットは、ユーザーにアラートを表示するために使用されます。 6. 次のコードを Home.js に追加します: $scope.showAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = true; } $scope.hideAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = false; } 7. 「3D イメージボタン」の「詳細」枠に戻り、「イベント」まで下方向にスクロールします。 8. 「押している」イベントの横にある「JS」をクリックして、「showAlert()」と入力します。 9. 「押していない」イベントの横にある「JS」をクリックして、「hideAlert()」と入力します。 |
 これで、「Show Alert」イメージボタンをクリックすると、アラートが表示されるようになります。  |