|
|
3D アイウェアプロジェクトでのみ使用できます。
|
|
|
3D アイウェアプロジェクトでのみ使用できます。
|
|
プロパティ
|
JavaScript
|
タイプ
|
説明
|
|
テキスト
|
text
|
string
|
このプロパティにテキストを入力すると、3D チェックボックスの横に表示されます。
|
|
押している
|
pressed
|
boolean
|
オンにした場合、エクスペリエンスのチェックボックスはデフォルトでオンになります。
|
|
高さ
|
height
|
number
|
3D チェックボックスの高さ (メートル)。最小値は 0.04 メートルです。
|
|
幅
|
width
|
number
|
3D チェックボックスの幅 (メートル)。最小値は 0.04 メートルです。
|
|
フォントの色
|
fontColor
|
color
|
フォントの色。カラーピッカーから色を選択します。
|
|
X 座標
|
x
|
number
|
X 軸上のウィジェットの位置。
|
|
Y 座標
|
y
|
number
|
Y 軸上のウィジェットの位置。
|
|
Z 座標
|
z
|
number
|
Z 軸上のウィジェットの位置。
|
|
X 回転
|
rx
|
number
|
X 軸を中心としたウィジェットの回転。
|
|
Y 回転
|
ry
|
number
|
Y 軸を中心としたウィジェットの回転。
|
|
Z 回転
|
rz
|
number
|
Z 軸を中心としたウィジェットの回転。
|
|
ボタンの色
|
color
|
color
|
ボタンの色。カラーピッカーから色を選択します。
|
|
無効
|
disabled
|
boolean
|
ウィジェットのクリックを無効にします。
|
|
サービス
|
JavaScript
|
説明
|
|
設定
|
set
|
チェックボックスを押した状態にします。このチェックボックスがオンになっている場合、「押している」イベントが発生します。
|
|
リセット
|
reset
|
チェックボックスを押していない状態にします。このチェックボックスがオンになっている場合、「押していない」イベントが発生します。
|
|
イベント
|
JavaScript
|
説明
|
|
押している
|
pressed
|
チェックボックスがオフからオンの状態になったときにトリガーされます。このチェックボックスが無効になっている場合、イベントはトリガーされません。
|
|
押していない
|
unpressed
|
チェックボックスがオンからオフの状態になったときにトリガーされます。このボタンが無効になっている場合、イベントはトリガーされません。
|
|
使用時に必要な最小ステップ
|
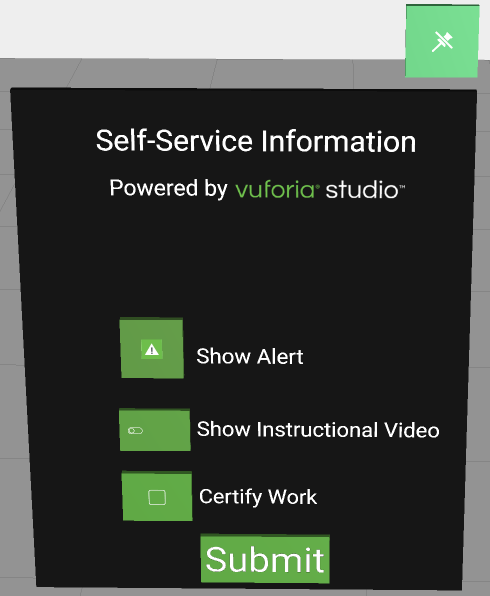
外観
|
||||
1. 「3D パネル」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 「3D チェックボックス」ウィジェットをキャンバス上にドラッグアンドドロップします。ウィジェットを目的の位置に移動します。
3. また、この例では、「3D チェックボックス」の横に、「Certify Work」という「3D ラベル」を追加しました。
4. その後、ユーザーがこの部分のエクスペリエンスでの作業を完了したことを記録する、適切なバインディングまたは JavaScript を追加できます。
|
 |