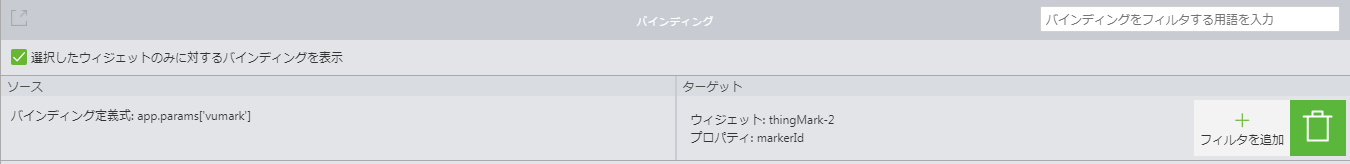
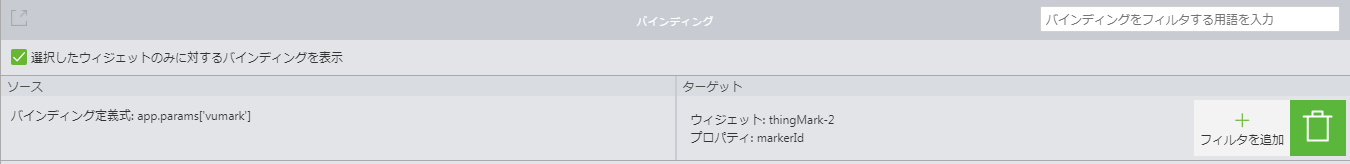
「バインディング」枠
「バインディング」枠では、バインディングが正しく接続されているかどうかを確認することができます。
データのバインディング
バインディングを作成するには、プロパティまたはイベントを選択し、それを目的のウィジェットプロパティまたはウィジェット自体.にドラッグアンドドロップします。
| データサービスのバインド先となるウィジェットプロパティの横に表示されているバインディング矢印に、データサービスをドラッグアンドドロップする必要があります。データサービスがウィジェットプロパティにバインドされると、方向を示す矢印が太字で表示されます。 |
対象となるデータが許可されるページ上の各ウィジェットでは、そのデータをドラッグできる場所を視覚的に確認することができます。一部のウィジェットでは、テキスト領域やチェックボックスなど、1 つのタイプのデータだけが表示されます。こうしたウィジェットの場合、データサービスで個別の列を選択し、その列をウィジェットにドラッグしてデータをバインドすることができます。データがウィジェットにバインドされると、必要に応じてさらにウィジェットを設定することができます。ウィジェット間でデータをバインドすることもできます。
フィルタの使用
| フィルタは、データバインディングでのみ使用できます。 |
ターゲットオブジェクトで値を設定する前にバインディングの値を変更する場合、「フィルタを追加」を使用して JavaScript スニペットを追加し、変更することができます。たとえば、ターゲットオブジェクトの true/false の戻り値を ON/OFF に変更する場合、次の手順を実行します。
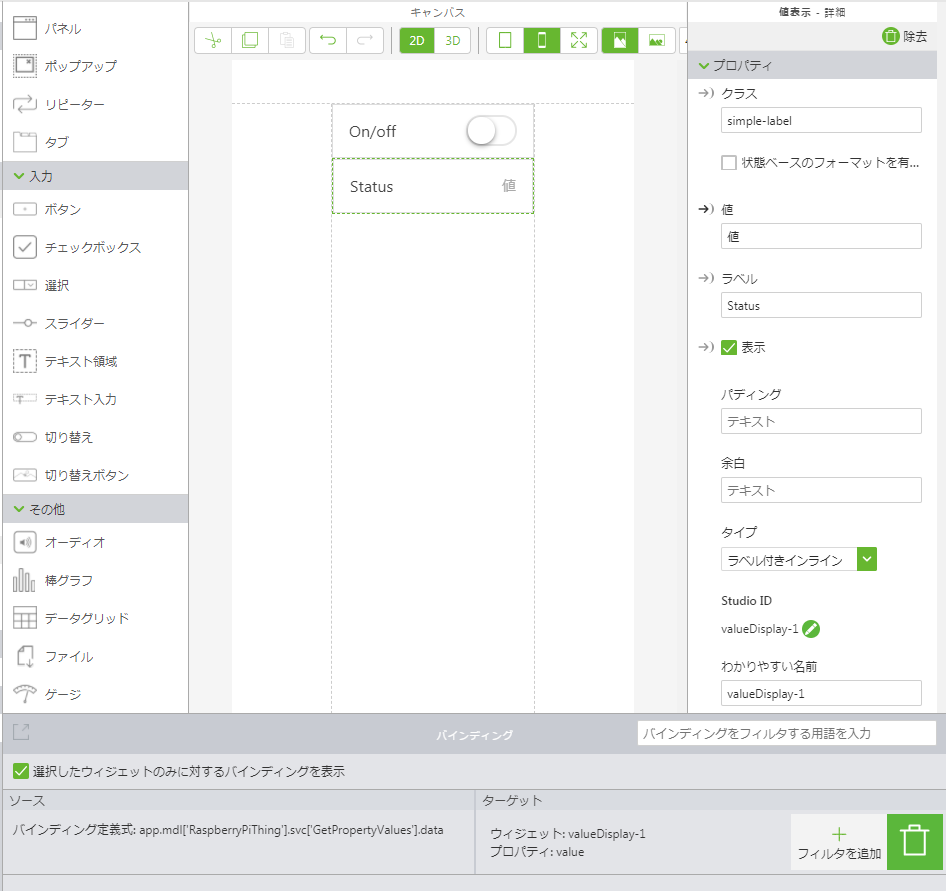
1. 「切り替え」ウィジェットをキャンバス上にドラッグアンドドロップします。
2. 「ラベル」フィールドに、切り替えのラベルを入力します。この例では、「On/Off」と入力します。
3. 「値表示」ウィジェットをキャンバス上にドラッグアンドドロップします。
4. 「ラベル」フィールドに値表示のラベルを入力します。この例では、「Status」と入力します。
5. 「切り替え」ウィジェットの「値」プロパティを「値表示」ウィジェットにバインドし、「バインディングターゲットを選択」ウィンドウで「値」を選択します。
6. 「バインディング」枠の、作成したバインディング上で「フィルタを追加」をクリックします。
7. 「フィルタ名」フィールドにフィルタの名前を入力し、「フィルタボディ」フィールドに以下を入力します。
return (value === true ? "ON" : "OFF")
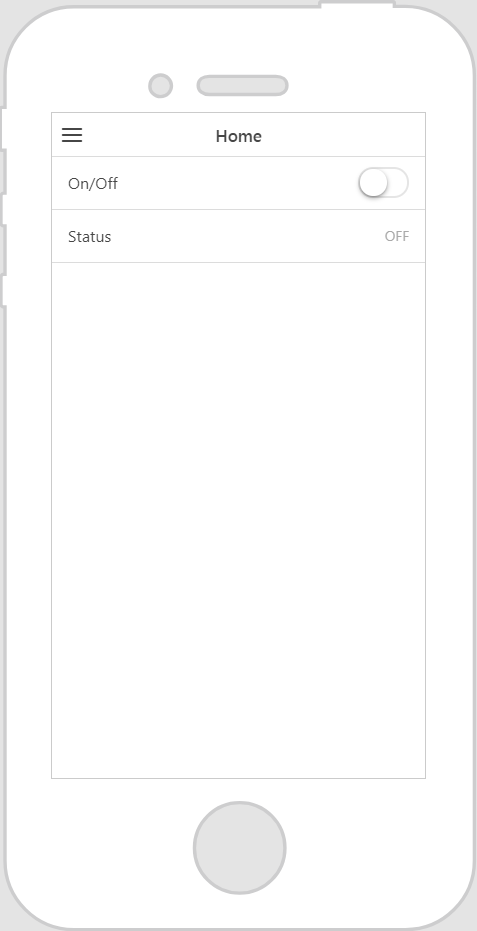
8. 「完了」をクリックします。エクスペリエンスは次のようになります。
9. 「プレビュー」をクリックします。切り替えをクリックすると、値表示のステータスは、元の値の false と true ではなく、OFF から ON に変化します。