ボタンからの関数の呼び出し
必要事項
• Vuforia Studio へのアクセス
• エクスペリエンスを関連付ける ThingMark
• Experience Service へのアクセス
ステップ
1. 新しいプロジェクトを作成し、テンプレートタイプとして「モバイル - デフォルト」を選択します。「新規プロジェクト」ウィンドウにプロジェクト名と Experience Service の URL を入力し、「作成」をクリックします。
2. 「3D ラベル」ウィジェットをキャンバス上にドラッグアンドドロップします。「詳細」枠の「テキスト」フィールドに「Example」と入力します。
3. キャンバスツールバーで「2D」を選択します。
4. 「ボタン」ウィジェットをキャンバス上にドラッグアンドドロップします。
5. 「詳細」枠の「テキスト」フィールドに「Rotate」と入力します。
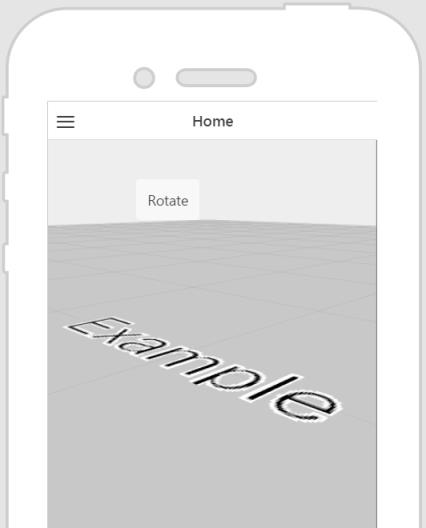
6. 「プレビュー」をクリックします。プレビューが次のように表示されていることを確認します。
7. プレビューを閉じます。
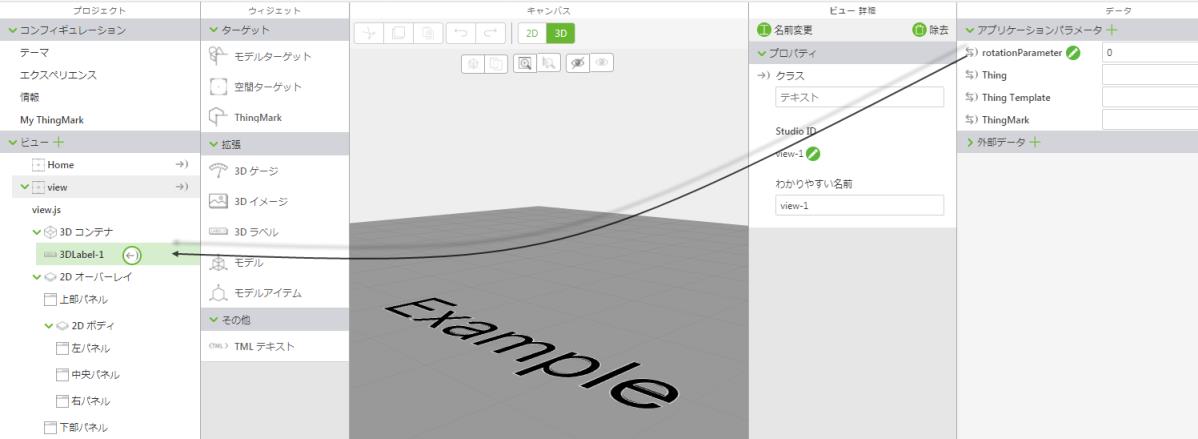
8. 次に、3D ラベルにバインドする新しいアプリケーションパラメータを作成します。これにより、「回転」ボタンを押したときに、3D ラベルが回転します。「データ」枠の「アプリケーションパラメータ」の横に表示されている緑色のプラス記号のアイコンをクリックします。
9. 「アプリケーションパラメータを追加」ウィンドウの「名前」フィールドに「rotationParameter」と入力して「追加」をクリックします。
10. アプリケーションパラメータが追加されたら、値として「0」を入力します。
11. rotationParameter の横に表示されているバインディングアイコン

をドラッグし、
「プロジェクト」枠の
「3DLabel-1」にドロップします。
「バインディングターゲットを選択」ウィンドウで「Z 回転」を選択します。
12. 「プロジェクト」枠で「Home.js」をクリックします。JavaScript エディタで以下の関数を入力します。
$scope.rotateLabel = function() {
$scope.app.params.rotationParameter += 5;
};
「5」は、この関数を呼び出したときに回転するラベルの回転角度です。回転角度を変更するには、この数値を修正します。
13. 「プロジェクト」枠で「ホーム」をクリックして、キャンバスに戻ります。キャンバスツールバーの「2D」をクリックして、2D キャンバスにアクセスします。
14. 「プロジェクト」枠で「button-1」を選択して、「button-1」のプロパティを表示します。
15. 「詳細」枠の「クリック」イベントの横に表示されている「JS」アイコンをクリックします。
16. 「定義式」ボックスに「rotateLabel();」と入力します。
17. もう一度「プレビュー」をクリックします。「回転」ボタンをクリックすると、3D ラベルが回転します。






 をドラッグし、「プロジェクト」枠の「3DLabel-1」にドロップします。
をドラッグし、「プロジェクト」枠の「3DLabel-1」にドロップします。