|
|
Si deve aggiungere un solo ThingMark a un contenitore 3D.
|
|
|
Si deve aggiungere un solo ThingMark a un contenitore 3D.
|
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
ThingMark
|
markerId
|
string
|
ID del ThingMark in uso.
Quando l'ID è specificato, il monitoraggio inizia solo quando viene riconosciuto esattamente questo ID.
|
|
Larghezza marker
|
width
|
number
|
La larghezza del ThingMark.
Il valore di questo campo è impostato in metri. Ad esempio, se il ThingMark stampato è di 5 centimetri, impostare il valore su 0.05.
|
|
Coordinata X
|
x
|
number
|
Posizione del ThingMark sull'asse X.
|
|
Coordinata Y
|
y
|
number
|
Posizione del ThingMark sull'asse Y.
|
|
Coordinata Z
|
z
|
number
|
Posizione del ThingMark sull'asse Z.
|
|
Rotazione X
|
rx
|
number
|
Rotazione del ThingMark intorno all'asse X.
|
|
Rotazione Y
|
ry
|
number
|
Rotazione del ThingMark intorno all'asse Y.
|
|
Rotazione Z
|
rz
|
number
|
Rotazione del ThingMark intorno all'asse Z.
|
|
Monitorato
|
istracked
|
boolean
|
Viene attivato quando la fotocamera riconosce il target.
|
|
Visualizza indicatore monitoraggio
|
trackingIndicator
|
boolean
|
Se questa casella di controllo è selezionata, viene visualizzato un profilo di monitoraggio verde del target che indica che il monitoraggio è in corso.
|
|
Sempre in primo piano
|
decal
|
boolean
|
Cambia il rendering del ThingMark in modo che sia sempre visualizzato in primo piano.
|
|
Fisso (solo progetti Smartglass)
|
stationary
|
boolean
|
Selezionare questa casella di controllo se il target sarà in un ambiente stabile e non verrà spostato dall'utente. La selezione di questa casella di controllo può migliorare le prestazioni del monitoraggio.
|
|
Evento
|
JavaScript
|
Descrizione
|
|
Monitoraggio acquisito
|
trackingacquired
|
Attivato quando viene stabilito il monitoraggio. Il parametro trasmesso è l'ID del ThingMark.
|
|
Monitoraggio perso
|
trackinglost
|
Attivato quando viene perso il monitoraggio. Il parametro trasmesso è l'ID del ThingMark.
|
|
Passi fondamentali richiesti per l'uso
|
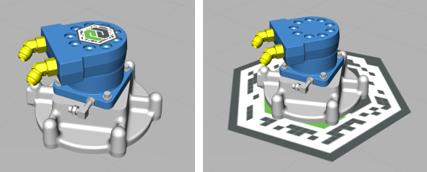
Come si presenta
|
|
1. Trascinare e rilasciare un widget ThingMark nell'area di lavoro oppure su un modello. Ad esempio, se si desidera che il ThingMark stampato funga da piano dell'esperienza AR, posizionare il ThingMark sotto il modello nell'area di lavoro. Se si desidera che il ThingMark stampato sia applicato alla superficie di un oggetto fisico, posizionare il ThingMark di conseguenza sul modello.
2. Nel riquadro PROGETTO, in > , selezionare ThingMark dal menu a discesa Associazione ThingMark e immettere l'ID del ThingMark nel campo ThingMark.
|
 |