Control de giro
¿Qué hace este widget?
Proporciona un control de giro animado que indica a los usuarios que la experiencia realiza un proceso que necesita tiempo para completarse.
¿Cuándo se aconseja utilizar este widget?
Para mostrar un indicador visual cuando una operación tarda algo de tiempo en hacerse. También es útil cuando no es necesario especificar el tiempo que una acción tarda en efectuarse.
¿Hay propiedades, servicios, eventos o acciones especiales?
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
La tabla siguiente es una lista de propiedades específicas de este widget.
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Tipo de control de giro
|
icon
|
string
|
Especifica el tipo de control de giro que se muestra. Es uno de los siguientes:
• Android
• Burbujas
• Círculos
• Creciente
• Puntos
• iOS
• iOS pequeño
• Líneas
• Ondas
• Espiral
|
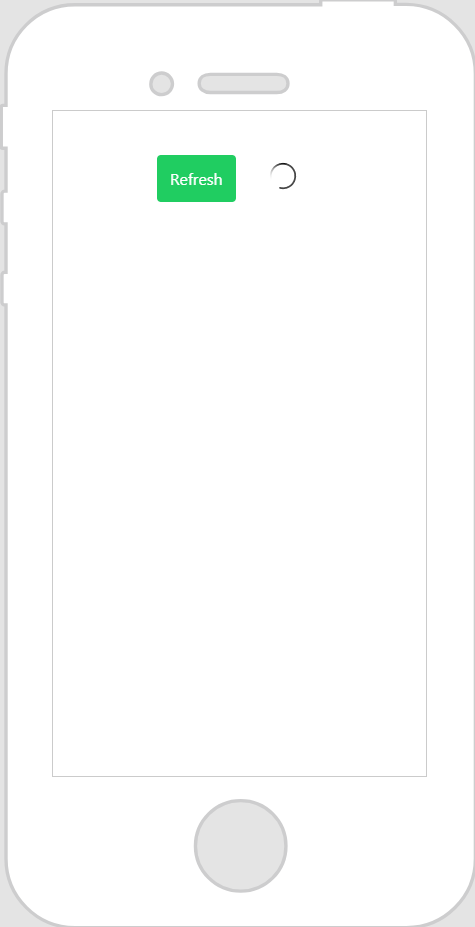
Widget en acción
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de Control de giro y suéltelo en el lienzo.
2. En el menú desplegable Tipo de control de giro, seleccione un tipo de control de giro para mostrar.
3. En general, la propiedad Visible se enlaza para ocultar o mostrar el control de giro.
|
|