|
Minimum Steps Required for Use
|
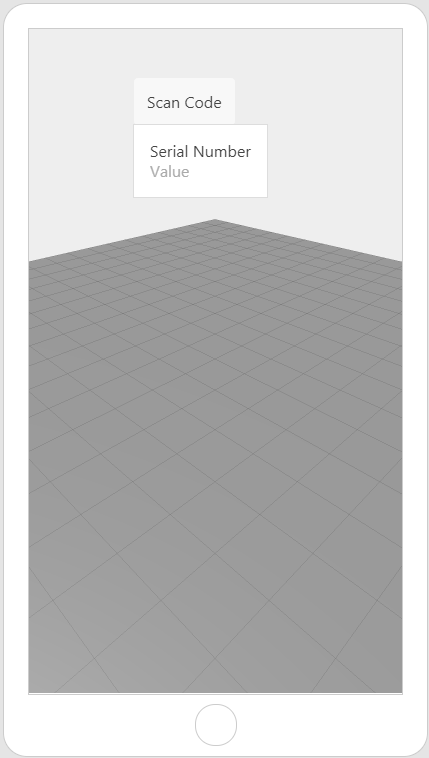
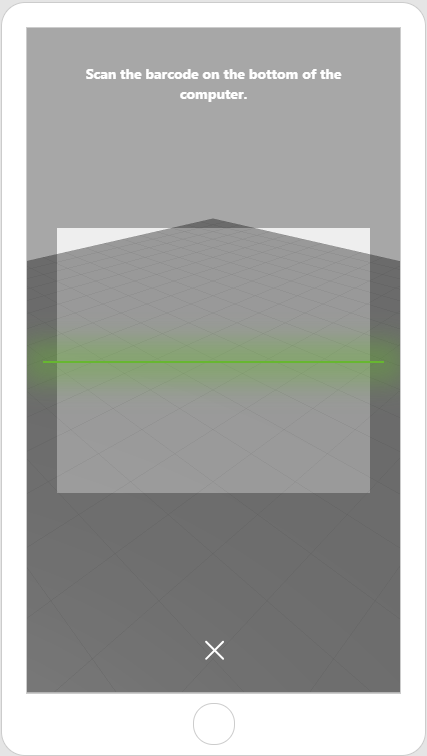
What It Looks Like
|
|
1. From the 2D canvas of a mobile or 2D eyewear project, drag and drop a Scan widget onto the canvas.
2. Enter the text you want displayed when in scan view. For example, Scan the barcode on the bottom of the computer.
3. Drag and drop a Button widget onto the canvas.
4. Enter the text you want displayed on the button. For example, Scan Code. 5. Drag and drop the  icon next to Click event of the Button onto the Scan widget. icon next to Click event of the Button onto the Scan widget.6. Select Start Scan on the Select Binding Target window. 7. Drag and drop a Value Display widget onto the canvas. 8. Enter the text you want displayed for the label of the value display in the Label field. For example, Serial Number. 9. Next, click on the Scan widget to display the property details. 10. Drag and drop the  icon next to Scanned Value onto the Value Display widget. icon next to Scanned Value onto the Value Display widget.11. Select Value on the Select Binding Target window. |
Initial view:  After tapping Scan Code button:  |