|
|
Available only in 3D Eyewear projects.
|
|
|
Available only in 3D Eyewear projects.
|
|
Property
|
JavaScript
|
Type
|
Description
|
|
Text Pressed
|
text
|
string
|
Specifies the text displayed when pressed.
|
|
Image Pressed
|
src
|
string/resource url
|
Specifies the image displayed when pressed. To include an image, you can do one of the following:
• Click next to the field to add a new image file.
• Enter or copy and paste an image URL directly into the field.
• Select an image from the drop-down menu.
Supported file formats include:
• .png
• .jpg
|
|
Text Not Pressed
|
textNotPressed
|
string
|
Specifies the text displayed when not pressed.
|
|
Image Not Pressed
|
srcnotpressed
|
string/resource url
|
Specifies the image displayed when not pressed. To include an image, you can do one of the following:
• Click next to the field to add a new image file.
• Enter or copy and paste an image URL directly into the field.
• Select an image from the drop-down menu.
Supported file formats include:
• .png
• .jpg
|
|
Pressed
|
pressed
|
boolean
|
If selected, the button will be pressed by default in your experience.
|
|
Height
|
height
|
number
|
Height of the button in meters. The minimum value is 4 cm.
|
|
Width
|
width
|
number
|
Width of the button in meters. The minimum value is 4 cm.
|
|
Font Color
|
fontColor
|
color
|
Color of the font. Select a color from the color picker.
|
|
Button Color
|
color
|
color
|
Color of the button. Select a color from the color picker.
|
|
X Coordinate
|
x
|
number
|
Location of the widget on the x-axis.
|
|
Y Coordinate
|
y
|
number
|
Location of the widget on the y-axis.
|
|
Z Coordinate
|
z
|
number
|
Location of the widget on the z-axis.
|
|
X Rotation
|
rx
|
number
|
Rotation of the widget about the x-axis.
|
|
Y Rotation
|
ry
|
number
|
Rotation of the widget about the y-axis.
|
|
Z Rotation
|
rz
|
number
|
Rotation of the widget about the z-axis.
|
|
Visible
|
visible
|
boolean
|
When this checkbox is selected, the widget is visible.
|
|
Disabled
|
disabled
|
boolean
|
When this checkbox is selected, clicking of the widget is disabled.
|
|
Service
|
JavaScript
|
Description
|
|
Set
|
set
|
Puts the button into the pressed state. If the button is selected, the pressed event will fire.
|
|
Reset
|
reset
|
Puts the button into an unpressed state. If the button is selected, the unpressed event will fire.
|
|
Event
|
JavaScript
|
Description
|
|
Pressed
|
pressed
|
Triggered when the button is pressed. If the button is disabled, the event is not triggered.
|
|
Unpressed
|
unpressed
|
Triggered when the button is not pressed. If the button is disabled, the event is not triggered.
|
|
Minimum Steps Required for Use
|
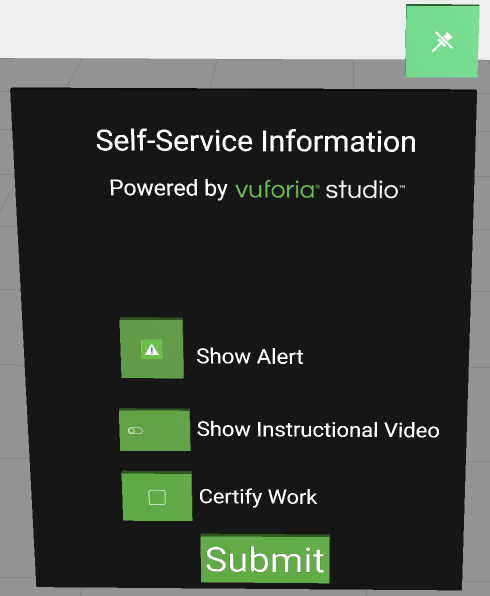
What It Looks Like
|
||||
1. Drag and drop a 3D Panel widget onto the canvas.
2. Drag and drop a 3D Image Button widget onto the canvas. Move the widget to position where you want it.
3. Select the images you want displayed for Image Pressed and Image Not Pressed. For this example, we’ve only used an alert image for Image Pressed ( 4. Also for this example, we added a 3D Label next to the 3D Image Button that says Show Alert. 5. Drag and drop a 3D Image widget onto the canvas. This widget will be used to display the alert to the user. 6. Add the following code to Home.js: $scope.showAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = true; } $scope.hideAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = false; } 7. Navigate back to the DETAILS pane of the 3D Image Button, an scroll down to EVENTS. 8. Click JS next to the Pressed event, and enter showAlert(). 9. Click JS next to the Unpressed event, and enter hideAlert(). |
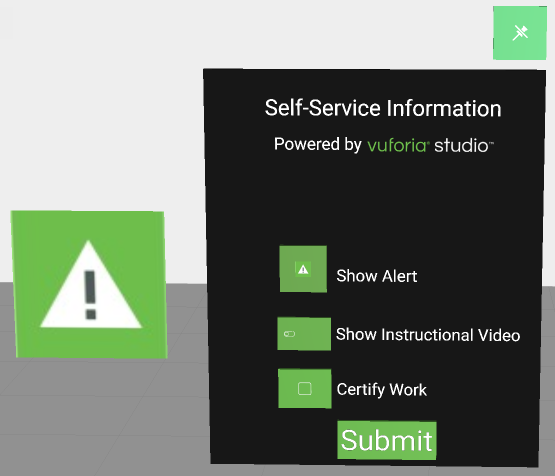
 Now, once you press the Show Alert image button, the alert is displayed.  |