Ein Erlebnis mit JavaScript aus einem anderen Erlebnis heraus öffnen
Schritte
1. Öffnen Sie ein vorhandenes veröffentlichtes Erlebnis.
2. Wählen Sie Erlebnis teilen aus dem Menü Teilen aus.
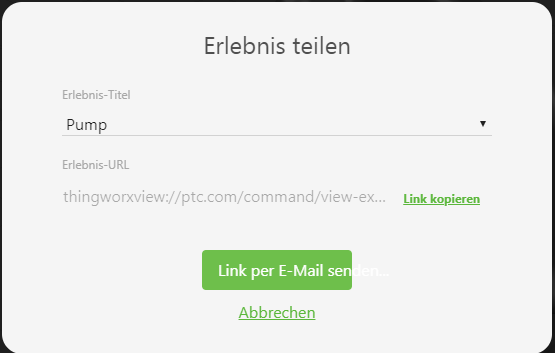
3. Klicken Sie auf Link kopieren neben der Erlebnis-URL.
4. Navigieren Sie zurück zur Projektseite, und erstellen Sie ein neues 2D- oder AR-Projekt.
5. Klicken Sie anschließend auf Home.js, und geben Sie folgendes JavaScript ein:
$scope.loadDeeplinkedExperience = function () {
window.location="<Copied Experience Link>";
}
Ersetzen Sie <Copied Experience Link> durch die Erlebnis-URL, die Sie aus dem ersten Erlebnis kopiert haben. Beispiel:
$scope.loadDeeplinkedExperience = function () {
window.location="thingworxview://ptc.com/command/view-experience?url=https%3A%2F%2Fmy-es-url.test.thingworx.io%2FExperienceService%2Fcontent%2Fprojects%2Fpumps%2Findex.html%3FexpIndex%3D0%23%2FHome";
}
6. Navigieren Sie zum 2D-Zeichenbereich, ziehen Sie ein Schaltfläche-Widget auf den mittleren Bereich, und legen Sie es dort ab.
7. Geben Sie den Namen der Schaltfläche im Feld Text ein. Für dieses Beispiel nennen wir die Schaltfläche Pump.
8. Klicken Sie auf die JS-Schaltfläche neben dem Ereignis Klicken, und geben Sie Folgendes ein:
loadDeeplinkedExperience();
9. Klicken Sie auf Veröffentlichen.
10. Wenn Sie jetzt auf die Schaltfläche Pump klicken, wird das erste Erlebnis geöffnet.
Übergeordnetes Thema