Ein Drehfeld mit JavaScript anzeigen und ausblenden
1. Öffnen Sie ThingWorx Studio.
2. Klicken Sie auf der Seite Meine Projekte auf das grüne + in der rechten oberen Ecke, um ein neues Projekt zu erstellen.
3. Geben Sie auf der Seite Projekt erstellen einen Namen für das Projekt im Feld Projektname und Ihre experience service URL im Feld Server ein.
4. Wählen Sie 2D als Projekttyp aus, und klicken Sie auf Erstellen.
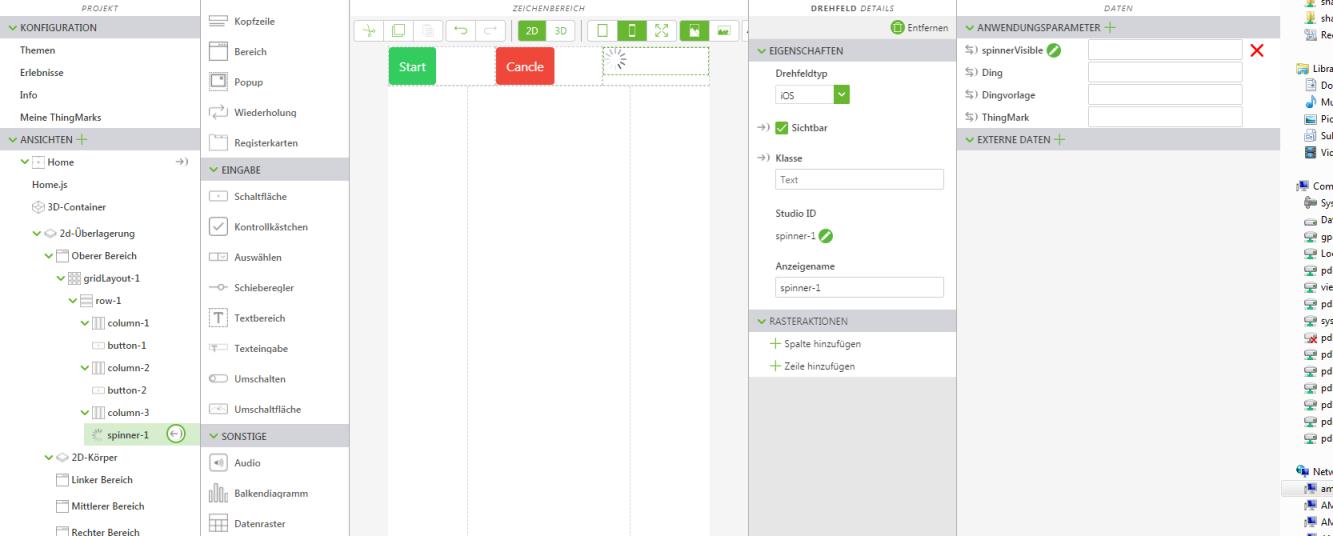
5. Ziehen Sie ein Raster-Layout-Widget auf den Zeichenbereich, und legen Sie es ab.
6. Klicken Sie im Fensterbereich PROJEKT auf row-1.
7. Klicken Sie im Fensterbereich DETAILS unter Rasteraktionen zweimal auf Spalte hinzufügen.
8. Ziehen Sie die folgenden Widgets in die Raster-Layout-Spalten, und legen Sie sie ab:
|
Spalte
|
Widget
|
Eigenschaften
|
|
1
|
Schaltfläche
|
Geben Sie Start im Feld Text ein.
|
|
2
|
Schaltfläche
|
Geben Sie Cancel im Feld Text ein.
|
|
3
|
Drehfeld
|
Deaktivieren Sie das Kontrollkästchen Sichtbar.
|
| Für dieses Lernprogramm haben wir "out of the box" verfügbare Stile verwendet, um die Schaltflächenfarben festzulegen. Weitere Informationen finden Sie unter Themen. |
9. Erstellen Sie als Nächstes einen neuen Anwendungsparameter, um ihn an eine Eigenschaft im Drehfeld-Widget zu binden. Klicken Sie im Fensterbereich DATEN auf das grüne +-Symbol neben Anwendungsparameter.
10. Geben Sie spinnerVisible im Feld Name im Fenster Anwendungsparameter hinzufügen ein, und klicken Sie auf Hinzufügen.
11. Binden Sie als Nächstes den Anwendungsparameter
spinnerVisible an das Drehfeld, indem Sie das Bindungssymbol

neben
spinnerVisible ziehen und im Fensterbereich
PROJEKT auf
spinner-1 ablegen.
Wählen Sie im Fenster Bindendes Ziel auswählen die Option Sichtbar aus.
12. Klicken Sie im Fensterbereich PROJEKT auf Home.js. Geben Sie im JavaScript-Editor Folgendes ein:
$scope.hideSpinner = function() {
$scope.app.params.spinnerVisible = false;
};
$scope.start = function() {
$scope.app.params.spinnerVisible = true;
$scope.timeoutPromise = $timeout($scope.hideSpinner, 3000);
};
$scope.cancel = function() {
$timeout.cancel($scope.timeoutPromise);
};
13. Klicken Sie im Fensterbereich PROJEKT auf Startseite, um zum Zeichenbereich zurückzukehren.
14. Wählen Sie die Schaltfläche Start aus, um ihre Eigenschaften anzuzeigen.
15. Klicken Sie auf das JS-Symbol neben dem Ereignis Klicken im Fensterbereich DETAILS, und geben Sie im Feld Ausdruck Folgendes ein: start();
Wenn auf diese Schaltfläche geklickt wird, wird die JavaScript-Funktion start ausgeführt.
16. Wählen Sie die Schaltfläche Cancel aus, um ihre Eigenschaften anzuzeigen.
17. Klicken Sie auf das JS-Symbol neben dem Ereignis Klicken im Fensterbereich DETAILS, und geben Sie im Feld Ausdruck Folgendes ein: cancel();
Wenn auf diese Schaltfläche geklickt wird, wird die JavaScript-Funktion cancel ausgeführt.
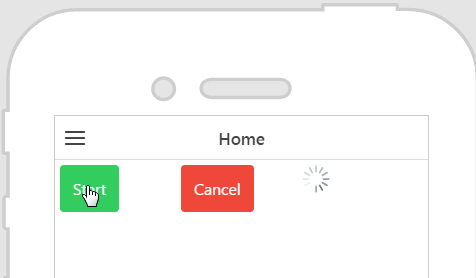
18. Klicken Sie auf Vorschau. Sie können jetzt auf die Schaltfläche "Start" klicken, um das Drehfeld aufzurufen.
Übergeordnetes Thema


 neben spinnerVisible ziehen und im Fensterbereich PROJEKT auf spinner-1 ablegen.
neben spinnerVisible ziehen und im Fensterbereich PROJEKT auf spinner-1 ablegen.