Fensterbereich "Bindungen"
Im Fensterbereich Bindungen können Sie sicherstellen, dass Ihre Bindungen richtig verbunden wurden.
Daten binden
Wählen Sie, um eine Bindung zu erstellen, eine Eigenschaft oder ein Ereignis aus und ziehen sie dieses bzw. dieses in die gewünschte Widget-Eigenschaft oder das Widget selbst.
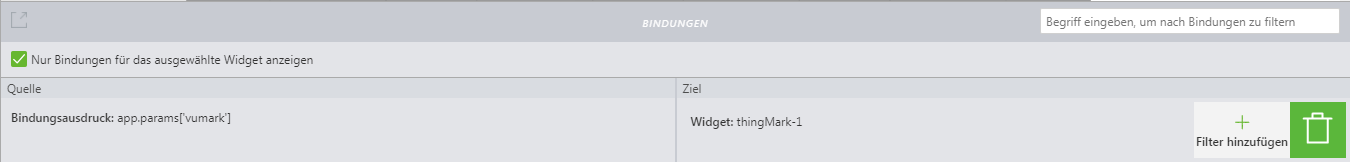
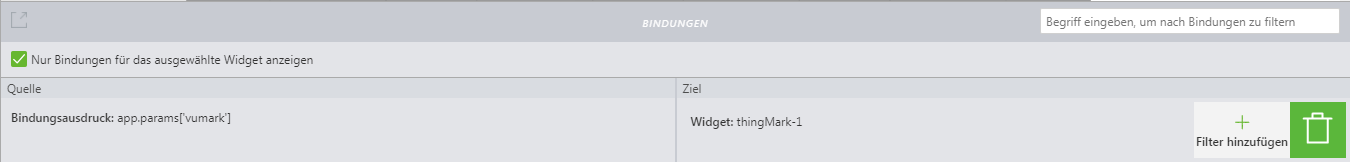
| Sie müssen den Datendienst auf den Bindungspfeil neben der Widget-Eigenschaft ziehen, an die Sie den Datendienst binden möchten. Wenn ein Datendienst an eine Widget-Eigenschaft gebunden wurde, wird der Richtungspfeil fett angezeigt: |
Jedes Widget auf der Seite kann akzeptieren, dass Daten mit einem optischen Hinweis versehen werden, um Ihnen zu zeigen, wohin Sie die Daten ziehen können. Einige Widgets zeigen nur einen Datentyp an, z.B. einen Textbereich oder ein Kontrollkästchen. In diesen Fällen können Sie eine einzelne Spalte aus einem Datendienst auswählen und diese spezielle Spalte auf das Widget ziehen, um die Daten zu binden. Sobald die Daten an das Widget gebunden sind, können Sie das Widget nach Bedarf weiter konfigurieren. Außerdem können Sie Daten aus einem Widget an ein anderes binden.
Verwendung von Filtern
| Filtern ist nur für Datenbindungen möglich. |
Wenn Sie den Wert der Bindung verändern oder ändern möchten, bevor der Wert für das Zielobjekt festgelegt wird, so können Sie ein JavaScript-Snippet hinzufügen, indem Sie Filter hinzufügen verwenden, um die Änderung durchzuführen. Wenn Sie z.B. den zurückgegebenen Wert true/false in ON/OFF ändern möchten für ein Zielobjekt, so müssen Sie folgende Schritte ausführen:
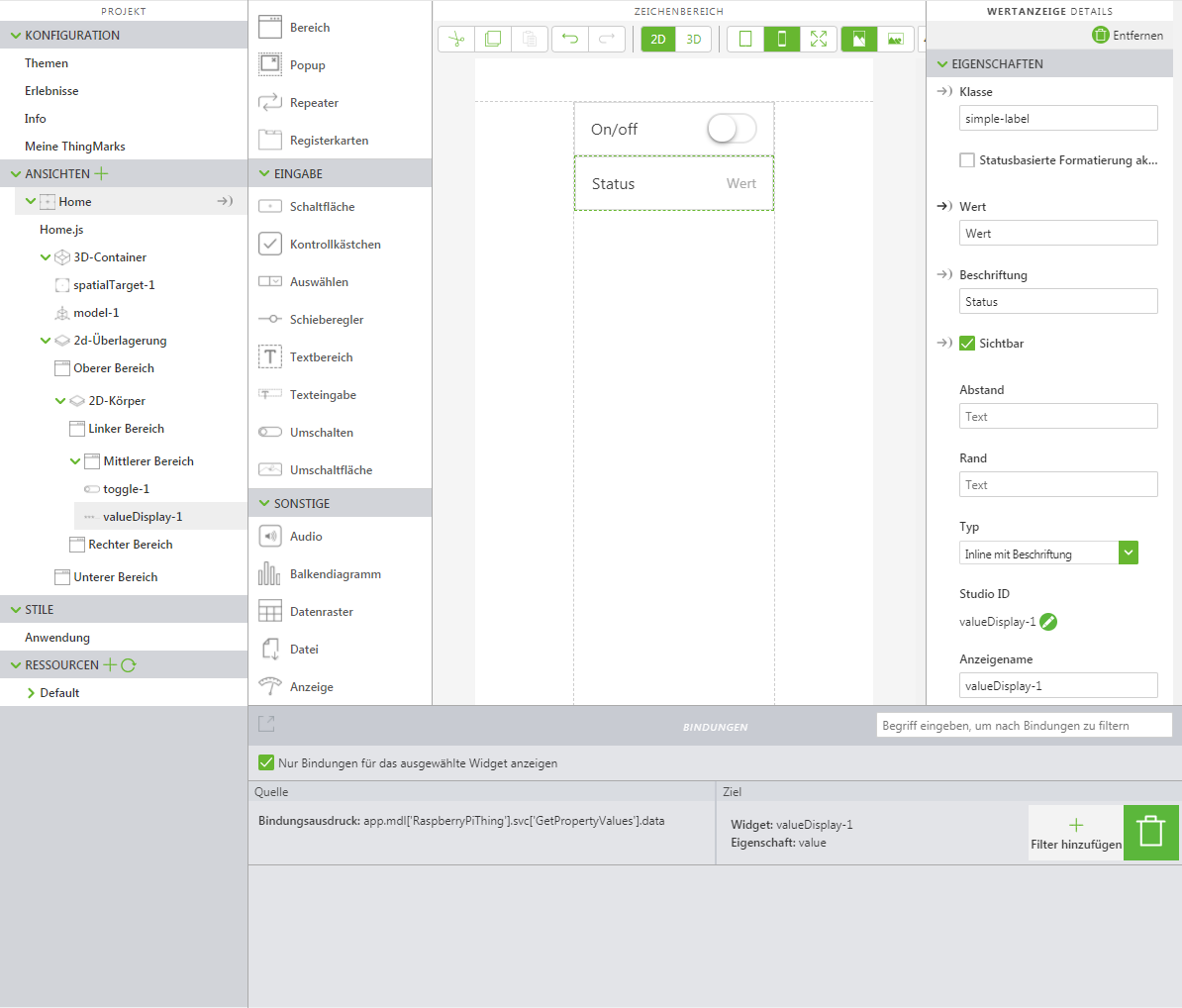
1. Ziehen Sie ein Umschalten-Widget auf den Zeichenbereich, und legen Sie es ab.
2. Geben Sie eine Beschriftung für die Umschaltfläche im Feld Beschriftung ein. In diesem Beispiel haben wir den Wert On/Off eingegeben.
3. Ziehen Sie ein Wertanzeige-Widget auf den Zeichenbereich, und legen Sie es ab.
4. Geben Sie eine Beschriftung für die Wertanzeige im Feld Beschriftung ein. In diesem Beispiel haben wir den Wert Status eingegeben.
5. Binden Sie die Eigenschaft Wert für das Widget Umschalten an das Widget Wertanzeige und wählen Sie im Fenster Bindungsziel auswählen die Option Wert aus.
6. Klicken Sie im Fensterbereich Bindungen für die soeben erstellte Bindung auf Filter hinzufügen.
7. Geben Sie einen Namen für den Filter im Feld Filtername ein und geben Sie anschließend Folgendes in das Feld Filtertext ein:
return (value === true ? "ON" : "OFF")
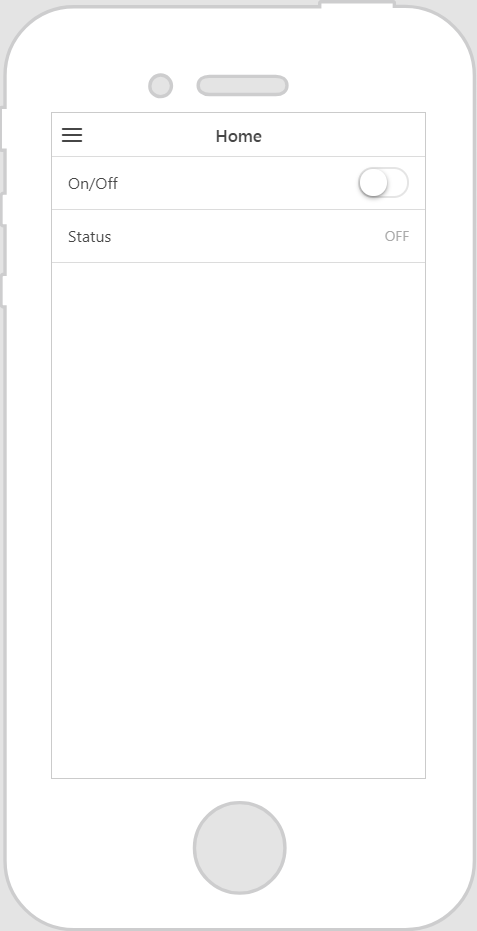
8. Klicken Sie auf Fertig. Ihr Erlebnis sollte ähnlich aussehen wie dieses:
9. Klicken Sie auf Vorschau. Beim Klicken auf die Umschaltfläche ändert sich der Status der Wertanzeige von OFF auf ON anstatt der ursprünglichen Werte false und true.
Übergeordnetes Thema