Sección de pie de página en cuadrículas avanzadas
Se puede añadir una sección de pie de página en la cuadrícula avanzada y la cuadrícula de árbol avanzada mediante las propiedades de Mashup Builder o la configuración JSON. El pie de página es configurable y permite mostrar los totales de los datos de las columnas.
Para añadir un pie de página, realice lo siguiente:
1. Seleccione la propiedad EnableFooter y defínala en verdadero.
De este modo, las propiedades FooterData y TableFooterStyle se activan en Mashup Builder. Los datos del pie de página se pueden proporcionar a través de un servicio enlazado a la propiedad de infotable FooterData.
|
|
Si no se enlazan los datos, aparece un mensaje y la cuadrícula no se procesa.
|
En un servicio de configuración JSON, se puede definir la propiedad del pie de página como parámetro de nivel superior, tal como se indica a continuación:
var config = {
“enableFooter”: false,
...
}
“enableFooter”: false,
...
}
En un servicio de configuración JSON, se puede definir el estilo del pie de página en la sección de estilo, tal como se indica a continuación:
var config = {
“tableFooterStyle”:
...
}
“tableFooterStyle”:
...
}
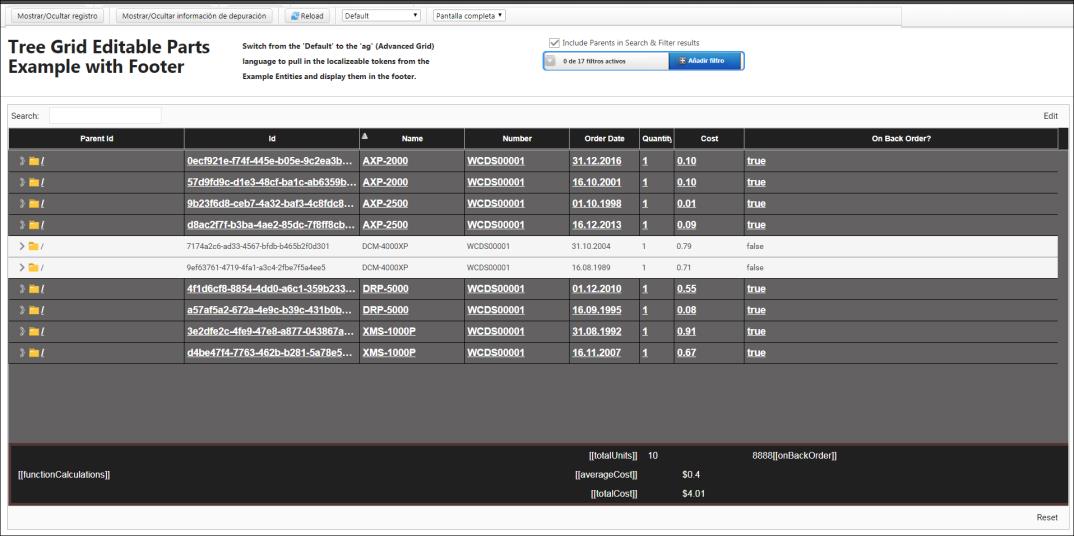
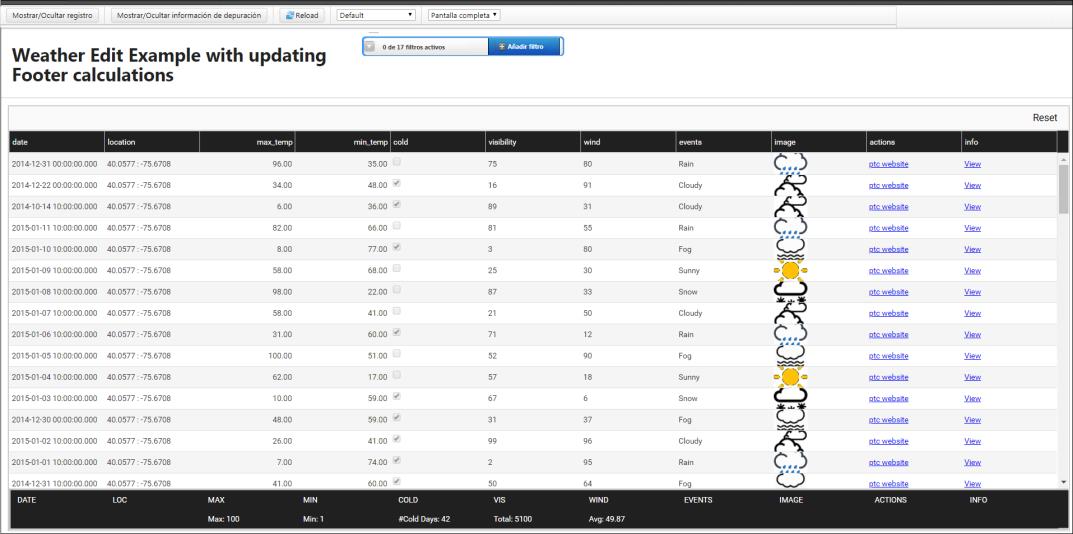
Los datos de pie de página se describen en dos servicios de ejemplo, denominados GetPartsFooterData y GetWeatherFooterData en la cosa GridAdvancedExampleServices. El primer servicio se utiliza en HierarchicalEditablePartsWithFooterExample y el segundo se utiliza en WeatherFooterEXample.

|
|
Coloque los nombres de token entre corchetes dobles en los datos de la infotable para localizarlos. Por ejemplo: [[totalUnits]] en la imagen anterior.
|

Estos ejemplos se encuentran en el fichero de ejemplo GridAdvancedExampleEntities-V4.0.xml. Para obtener más información, consulte
Fichero de ejemplos de cuadrículas avanzadas.
Funciones que se pueden incluir en la infotable del pie de página:
También se pueden realizar cálculos del lado del cliente en la cuadrícula utilizando las siguientes funciones en la configuración de JSON:
• {#stat_count}: permite contar el número de filas.
• {#stat_max}: permite calcular el valor máximo del lado del cliente para los valores de la columna.
• {#stat_min}: permite calcular el valor mínimo del lado del cliente para los valores de la columna.
• {#stat_average}: permite calcular el valor medio del lado del cliente para los valores de la columna.
• {#stat_total}: permite calcular el valor total del lado del cliente para los valores de la columna.
• {#cspan}: permite abarcar columnas.
|
|
• Se pueden realizar cálculos propios y añadirlos al pie de página, como el cálculo de los días fríos de la columna COLD de la imagen anterior: Ejemplo de datos meteorológicos con pie de página.
• Los datos del pie de página se pueden alinear mediante #cspan y la configuración de la alineación de texto text-align:left o text-align:right. Se deben utilizar caracteres de escape HTML para la coma en el texto, y el texto que sigue a la coma es el parámetro de alineación de la configuración, que por defecto es text-align:left.
• Si se utilizan elementos #cspan en columnas para abarcar varias columnas y se mueven columnas, se pueden producir incidencias en tiempo de ejecución. Para garantizar que el texto y los datos permanezcan juntos en el pie de página cuando se muevan las columnas, se deben colocar juntos en la misma columna.
|