Almacenes de ficheros
El editor de CSS permite importar reglas, pero el fichero debe ser de un almacén de ficheros de ThingWorx o de una carpeta de extensiones.
Formato de URL de importación
Para importar el formato de URL, siga estas reglas:
• Debe empezar por una barra diagonal ("/").
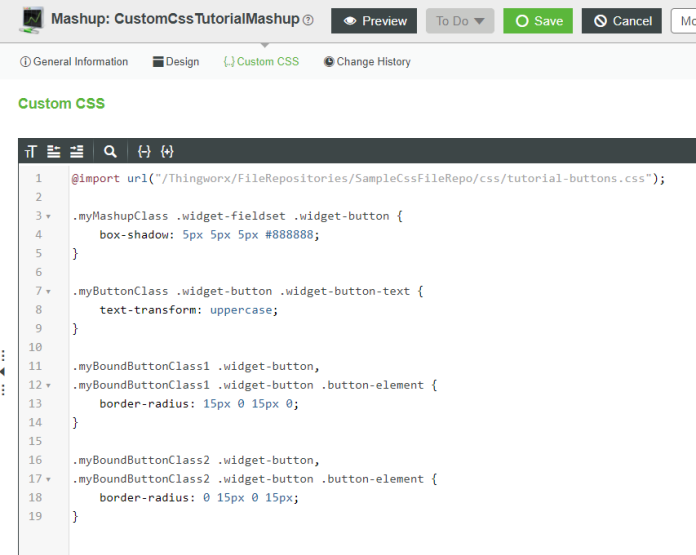
• Debe contener ThingWorx/FileRepositories/[almacén de ficheros] en la ruta.
• La ruta para el fichero CSS debe ser correcta.
@import url("/Thingworx/FileRepositories/SampleCssFileRepo/css/grid-styles-customclass.css");

A continuación se especifica el formato de URL para importar desde una carpeta de extensiones:
@import url("/Thingworx/extensions/extension-name/resources/css/file.css");
.
Asegúrese de que las reglas de importación estén colocadas al principio del código de bloque de la CSS personalizada. Es posible que un error en el formato de la regla de importación no permita guardar la CSS personalizada. |
Requisitos previos para importar una CSS en un mashup
Para ver el mashup con la CSS importada, se deben cumplir los siguientes requisitos previos:
• Visibilidad para un mashup.
• Visibilidad para el almacén de ficheros desde donde se importa el fichero.
• Asignación de organizaciones adecuadas a los permisos de visibilidad para los mashups y el almacén de ficheros.
• Pertenecer a un grupo que forme parte de la organización.
Gestión de un almacén de ficheros