Zeilen hinzufügen und löschen
Sie können Zeilen im erweiterten Raster mithilfe der Eigenschaften EnableEditButtons und EnableAddDeleteButtons hinzufügen oder löschen. Wenn Sie die Eigenschaft EnableEditButtons als wahr festlegen, wird die Eigenschaft EnableAddDeleteButtons in der Mashup Builder-Konfiguration angezeigt. Wenn Sie diese Eigenschaft auf "True" festlegen, werden die Schaltflächen Hinzufügen und Löschen in der Rastersymbolleiste angezeigt, sodass Sie Zeilen hinzufügen oder löschen können.
Wenn Sie das Hinzufügen und Löschen von Zeilen festlegen, ist die Eigenschaft DeletedTable ebenfalls verfügbar. Verwenden Sie diese Eigenschaft, um gelöschte Zeilen an einen Dienst zu binden.
|
|
Die Schaltflächen Hinzufügen und Löschen sind nicht gleichzeitig verfügbar, da ihre Operationen getrennt sind, um Beschädigung oder Überschreibung von Zeilendaten zu vermeiden.
|
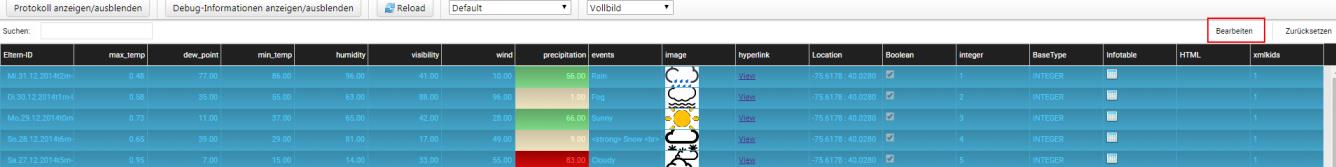
Klicken Sie in der Symbolleiste auf die Schaltfläche Bearbeiten, um Hinzufügen, Speichern und Abbrechen anzuzeigen. Außerdem wird auf der linken Seite des Rasters eine Spalte mit einem Kontrollkästchen in jeder Zelle angezeigt.
Beispiel:


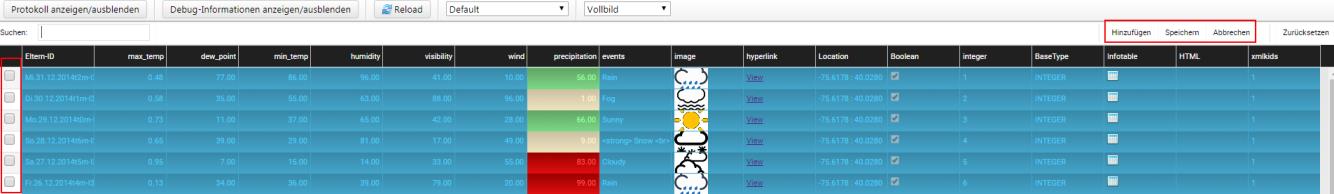
• Um eine Zeile hinzuzufügen, führen Sie die folgenden Schritte aus:
1. Klicken Sie auf Hinzufügen. Eine neue Zeile wird am unteren Rand des Rasters angezeigt.
2. Geben Sie die gewünschten Werte ein, und klicken Sie auf Speichern.
Stellen Sie sicher, dass Sie die korrekten Werte in die Felder eingeben, da sie validiert werden..
Neue Zeilen werden nur am unteren Rand des Rasters angezeigt.
• Um eine Zeile zu löschen, führen Sie die folgenden Schritte aus:
1. Aktivieren Sie das Kontrollkästchen in der Zeile, die Sie löschen möchten.
2. Klicken Sie auf Löschen.
Nachdem Sie eine Zeile gelöscht haben, wird die Schaltfläche Bearbeiten wieder im Raster angezeigt.
Beispiel:

Verwenden Sie die Schaltfläche Abbrechen, um das Hinzufügen oder Löschen abzubrechen und zur letzten Operation zurückzukehren.
Zellenbearbeitung in der JSON-Konfiguration
Fügen Sie die folgende globale Eigenschaft der obersten Ebene hinzu, um die Zellenbearbeitung in der JSON-Konfiguration zu aktivieren.
var config = { “cellEditingEnabled”: true, “columns”: ... } };
Fügen Sie die folgende globale Eigenschaft der obersten Ebene hinzu, um die Zellenbearbeitung in der JSON-Konfiguration zu aktivieren.
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...