樣式主題
樣式主題是您套用至混搭中之元素的一組內容,例如文字、顏色與線條。您可以使用樣式主題,更輕鬆地管理多種混搭的樣式。樣式主題會套用至混搭層級。當您將樣式主題套用至最上層混搭時,它也會套用至所有內嵌小器具與混搭。您可以執行下列任務:
• 建立與修改樣式主題
• 將樣式主題套用至一或多個混搭
• 使用「匯入/匯出」重新使用樣式主題
• 按一下  圖示預覽樣式主題
圖示預覽樣式主題
• 定義樣式主題的自訂階層式樣式表 (CSS) 規則。CSS 規則會套用至使用樣式主題的所有混搭
• 透過使用「樣式內容」面板為支援樣式主題的項目指定樣式設定
如需有關套用 CSS 規則到樣式主題的詳細資訊,請參閱 SDK 文件集。
您可以使用樣式主題來設定以下類型實體的樣式:
• 「可主題化」類別下的小器具
• 回應式版面配置中的容器
• 在執行時間期間由函數驅動的可視元素,例如狀況訊息與確認對話方塊。
PTC 收斂主題
PTC Convergence Theme 是包含無法修改的預定義樣式設定的系統實體。依預設,除非您建立並套用不同的樣式主題,否則 PTC Convergence Theme 會被套用至混搭。當刪除混搭樣式主題或其無法存取時,PTC Convergence Theme 會被套用至混搭。
欲顯示基礎主題與 PTC 收斂主題,請執行下列操作:
1. 從 Composer 中,按一下 > 。樣式主題清單即會顯示。
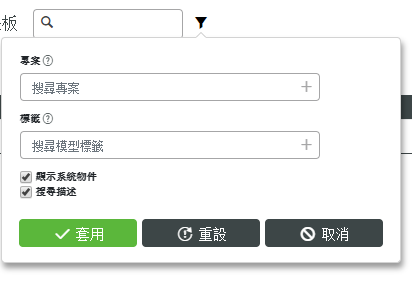
2. 在搜尋工具列中,按一下  圖示,然後選取「顯示系統物件」核取方塊。
圖示,然後選取「顯示系統物件」核取方塊。

3. 按一下「套用」。
修改樣式主題
您可以使用樣式主題以多種方式對混搭進行樣式設定。有三個控制層級會影響可套用主題的實體顯示:
• 全域 - 設定混搭中支援樣式主題的所有項目的一般設定。
• 元素 - 對小器具內的元素進行特定樣式設定。
• 「樣式內容」面板上的設定 - 設定混搭中個別項目的樣式內容。
在混搭中套用樣式變更時,您應該考慮樣式的階層。一般而言,使用樣式主題可在混搭中建立一致設計。欲自訂特定項目並取代樣式主題,請使用「樣式內容」面板。
如需有關「樣式內容」面板的詳細資訊,請參閱使用「樣式內容」面板。