允許在 iFrames 中有內嵌混搭
點擊劫持是指攻擊者使用一個框架來顯示某個網站並在網站上套用不可見的一或多個層,拐騙使用者去點擊不可見層中的某個項目。針對點擊劫持所採取的一個防禦方法是使用來自伺服器的回應式標題,來告知瀏覽器是否可以用框架顯示頁面。由於瀏覽器之間的合規性差異,因此必須使用兩個不同的標題來指示允許使用框架的網域。這些標題的說明如下。ThingWorx 會使用這些標題,讓管理員能夠禁止所有框架、僅允許來自其本身源頭的框架,或是允許來自特定網域的框架。
標題描述
用來對抗點擊劫持的標題如下:
• X-Frame-Options
◦ DENY - 無論嘗試顯示頁面的網站為何,都不能在框架中顯示頁面。
◦ SAMEORIGIN - 只能在與頁面相同源頭的框架中顯示頁面。
◦ ALLOW-FROM http://example.com - 只能在位於指定源頭的框架中顯示頁面。
如需支援 X-Frame-Options 的瀏覽器清單,請參閱 https://www.owasp.org/index.php/Clickjacking_Defense_Cheat_Sheet#Limitations。
• Content-Security-Policy
◦ frame-ancestors 'none' - 防止在來自任何源頭的框架中載入資源。
◦ frame-ancestors 'self' - 允許在框架中載入資源,但框架只能來自相同源頭。
◦ frame-ancestors domain1.com domain2.com - 允許在框架中載入資源,但框架只能來自指定清單中的網域。
如需支援內容安全性原則層級 2 之瀏覽器的清單,請參閱 http://caniuse.com/#feat=contentsecuritypolicy2。
ThingWorx 組態
ThingWorx 透過使用 HTTP 請求篩選器同時支援兩個標題。管理員經由在 ThingWorx 應用程式的 web.xml 檔案中將三個篩選器對應的其中一個取消註解,即可啟用或禁用以下三個篩選器的其中一個:ClickjackFilterDeny、ClickjackFilterSameOrigin 和 ClickjackFilterAllowList。
|
|
在 ThingWorx 9.3.0 中,已新增 ClickjackFilterAllowList 篩選器。此篩選器將在未來發行版本中取代 ClickjackFilterWhiteList。
|
例如:
<!-- use the Deny version to exclude all framing -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterDeny</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the SameOrigin version to allow your application to frame, but nobody else -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterSameOrigin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the WhiteList version to allow framing from specified domains -->
<filter-mapping>
<filter-name>ClickjackFilterAllowList</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--
<filter-mapping>
<filter-name>ClickjackFilterDeny</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the SameOrigin version to allow your application to frame, but nobody else -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterSameOrigin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the WhiteList version to allow framing from specified domains -->
<filter-mapping>
<filter-name>ClickjackFilterAllowList</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
ClickjackFilterDeny 或 ClickjackFilterSameOrigin 不需要任何其他組態。若管理員選擇使用 ClickjackFilterAllowList,則必須在篩選器 "domains" 參數值中新增接受的網域。
例如:
<filter>
<filter-name>ClickjackFilterAllowList</filter-name>
<filter-class>com.thingworx.security.filter.ClickjackFilter</filter-class>
<init-param>
<param-name>mode</param-name>
<param-value>ALLOWLIST</param-value>
</init-param>
<init-param>
<param-name>domains</param-name>
<param-value>http://media-pc:8080
http://192.168.152.133:8080 http://domainY.com</param-value>
</init-param>
</filter>
<filter-name>ClickjackFilterAllowList</filter-name>
<filter-class>com.thingworx.security.filter.ClickjackFilter</filter-class>
<init-param>
<param-name>mode</param-name>
<param-value>ALLOWLIST</param-value>
</init-param>
<init-param>
<param-name>domains</param-name>
<param-value>http://media-pc:8080
http://192.168.152.133:8080 http://domainY.com</param-value>
</init-param>
</filter>
指定網域必須使用所示格式,即包括配置 (HTTP) 的一份以空格分隔的清單。如上所示的網域清單將可與所有瀏覽器搭配運作。
[SSO 所需] 客戶應用程式修改
欲在 iFrame 中開啟混搭,您必須變更進入點 URL。
指向「混搭」的 ThingWorx 進入點目前使用下列其中一種格式:
• https://<thingworx 伺服器名稱>/Thingworx/Runtime/index.html?mashup=<主混搭名稱>
• https://<thingworx 伺服器名稱>/Thingworx/Thingworx/Mashups/<主混搭名稱>
欲在 iFrame 中開啟混搭,您必須如下變更進入點格式:
https://<thingworx 伺服器名稱>/Thingworx/Runtime/iframe-index.html?mashup=<主混搭名稱>
|
|
如果您需要將某些參數傳遞至開啟的混搭,可以將其新增至 URL。
|
|
|
不允許 POST 方法。您必須使用 GET 方法。
|
如果您要使用自訂進入點而非混搭,您必須將其新增為 __entry_point__ URL 參數。例如 https://<thingworx 伺服器名稱>/Thingworx/Runtime/iframe-index.html? __entry_point__=/Thingworx/Common/extensions/My-extension/ui/My-entry-point.html
|
|
如果您在 SSO 與非 SSO 模式之間轉換,此變更也適用於非 SSO 模式。
|
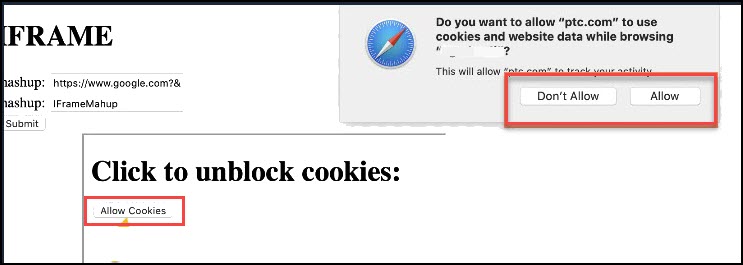
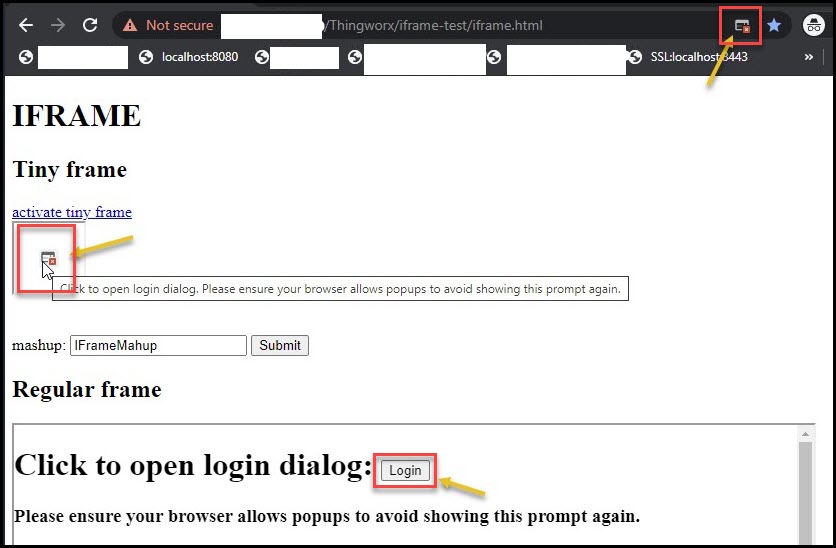
啟動 iFrame 時,系統會在快顯視窗中提示使用者 SSO 登入。視窗會在成功登入之後關閉,且混搭會載入至 iFrame。
登入流程期間,系統可能會提示使用者允許使用 cookie 與/或快顯,視瀏覽器而定)。如需詳細資訊,請參閱下圖:


如果主要與 iFrame 應用程式屬於不同的網站,Chrome 瀏覽器不允許存取 iFrame 應用程式的 cookie。例如 *.ptc.com 和 *.google.com。解決方案是針對 iFrame (Thingworx) 應用程式新增 SameSite=None cookie 內容。如需詳細資訊,請參閱 https://www.ptc.com/en/support/article/CS318637。 |