資料負載
資料負載是會顯示相同內容之物件的以零為基底編製索引的排序陣列。資料負載可使用任何程式設計語言進行表示。在 ThingWorx Platform 中,資料負載常用於 JavaScript 實行,而且可用來表示服務的輸入值與輸出值。ThingWorx Edge SDK 支援資料負載。
由於資料負載是物件陣列,因此也可以將其視為試算表,陣列項目是試算表中的列,陣列中每個物件的物件內容則是欄。當在自訂服務或應用程式中使用資料負載時,有一點很重要,即每個物件都應具有相同內容,以使表格的每一欄都可對應至一個內容值。
陣列在 JavaScript 中如何運作?
在 ThingWorx 中,您可使用 JavaScript 來建立自訂服務,並使用資料負載作為輸入與輸出。陣列在 ThingWorx 中的運作方式與在 JavaScript 中相同。此部份內容概述了使用陣列的基本資訊。
您可以使用下列陳述式宣告陣列:
var myArray=new Array();
var mySecondArray=[];
上面這兩個陳述式的作用相同。它們都會建立陣列物件。一個陣列能夠以任何類型的順序包含多個物件。例如:
var myArrayOfStuff=[“Pickel”,3,{name:”Bill”,phone:”555-555-1212”}];
上述陣列中包含一個字串、一個數值以及具有 name 與 phone 欄位的自訂物件。欲嘗試此方法,請使用 Chrome 瀏覽器,並開啟 JavaScript 主控台 (CTRL+SHIFT+J)。然後在上述指令行中貼上以建立此陣列,並嘗試下列範例以存取陣列中的項目。下圖是 Chrome 中 JavaScript 主控台的螢幕擷取畫面,顯示了如何建立及存取 JavaScript 陣列中的每個物件。

在上圖的第 2 行中,undefined 值不是錯誤。雖然宣告本機範圍變數 (var) 會傳回未定義為結果的物件,但它會建立變數。
資料負載與陣列有何不同?
在上述範例中,JavaScript 陣列包含類型完全不同的物件。資料負載只能包含一種類型的物件。此類型並非使用 JavaScript 的原生物件鍵入機制進行定義,而是使用另一種名為資料形式的 ThingWorx 特定鍵入定義進行定義。JavaScript 會將儲存在資料負載中的每種物件類型視為 Object 類型,與在輸出 myArrayOfStuff[2] 指令時您在上圖中所看到的一樣。資料負載需要陣列中的每個物件都顯露完全相同的內容。
何謂資料形式?
資料形式是所需內容名稱與傳回類型的規格,其中「物件」的每個內容都必須新增至資料負載。資料形式也包含有關可用於以表格格式或格點形式格式化及顯示資料負載之內容的其他中繼資料。您可在 ThingWorx Edge SDK 應用程式與 ThingWorx Composer 中宣告資料形式。建構功能性資料負載時,必須使用資料形式。實際上,它們是用來在 ThingWorx 中定義物件必填欄位的結構描述機制。如需有關資料形式的詳細資訊,請參閱資料形式。
如何將資料負載與服務搭配使用?
ThingWorx Edge Java SDK 具有一些工具,可用來建構呼叫服務所需的資料負載。此 SDK 提供一些基礎知識,告知您如何搭配使用資料負載與服務。請注意,INFOTABLE 是 ThingWorx 基礎類型之一。尤其是,它是一種彙總基礎類型。
服務具有引數與傳回值,它們使用原始元素表示,例如字串、整數、數值與布林值。資料負載可用來描述一組服務引數。可將服務參數與傳回值作為包含一或多列的資料負載進行傳遞與接收。
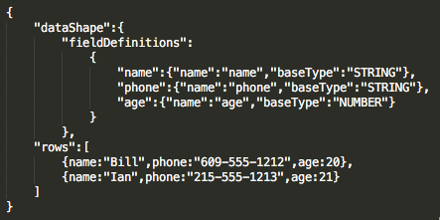
當在 ThingWorx Edge Java SDK 應用程式中使用時,資料負載有一個 DataShapeDefinition,其描述有關表格中每個欄位的名稱、基礎類型及其他資訊。資料負載中的資料包含在列中。每一列都有一或多個欄位,由資料負載的 DataShapeDefinition 描述。下面是資料負載定義的範例,內含其資料形式與列:

除了將資料負載與服務搭配使用之外,您也可以使用資料負載來保留由多個內容的讀取要求所傳回之事件或值的資料。資料負載可以包含一或多列。傳回結果時,您需要使用 Java SDK 方法、getFirstRow()、getSecondRow() 等從每一列擷取值。您也可以使用與欄位基礎類型相符的協助程式函數,例如 getStringValue()。
如需有關使用資料負載的最佳作法,請參閱使用資料負載。
使用資料負載傳回內容讀取結果的範例如下:
// Define result as an InfoTable
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
如需有關將資料形式和資料負載與 ThingWorx Edge Java SDK 搭配使用的詳細資訊,請參閱 http://support.ptc.com/help/thingworx_hc/thingworx_edge_sdks_ems/#page/thingworx_edge_sdks_ems%2Fjava_sdk%2Fc_javasdk_data_shapes.html。
參考自訂服務中的資料負載內容
有兩種方法可以透過使用 "me" 關鍵字來存取資料負載內容。第一種方法是使用允許在資料負載內容上進行直接物件參考的方法。第二種方法是使用僅參考值的方法。確保您瞭解這二者之間的差異很重要,這樣可以防止因直接參考而造成資料損毀。接下來,我們將介紹這兩種方法。
雖然您可以使用其他 API 來取得自訂服務中的內容值,但此部份內容的目的是說明使用 "me" 關鍵字時要執行的操作。 |
第一種方法允許在該資料負載內容上進行直接物件參考。對列所做的任何變更都會直接反映在該內容上。對欄位所做的任何變更都將受到限制,而且需要透過另一種方法來明確變更資料負載內容所參考的資料形式,才能完成。直接物件參考的執行方式如下列範例所示:
// Get a direct reference to the infoTableProperty on the entity
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
會將物件上名為 infoTableProperty 的內容直接指派給 tempTable 變數。對 tempTable 所做的任何變更都會重新反映在 infoTableProperty 中。請記住,如果同時執行了多個存取此內容值的服務,當再次檢視該資料負載內容時,結果可能會是非預期結果。修改資料負載內容最安全的方法是第二種方法,其可確保將內容值設定為預期值。
第二種方法只會參考值,而不會參考實際內容物件。因為只參考值,所以會接受對列或欄位所做的任何變更,但這些變更又不會直接反映在內容上。僅參考資料負載內容的值,可以透過使用 Clone API 服務來完成:
var params = {
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
使用 VEC 基礎類型
將內容與基礎類型 VEC2、VEC3 或 VEC4 一起使用時,您無法使用 setX() 或 setY() 方法設定自訂服務內的座標值。欲設定座標值,您必須將 JSON 設定為內容值,例如 {"x": 2, "y": 4}。您無法使用點標記法,例如 .x = 2 或 .y = 4。