信息表
信息表是显示相同属性的对象所构成的零索引、有序数组。信息表可以用任何编程语言表示。在 ThingWorx Platform 上,信息表通常用于 JavaScript 实现中,并且可用于表示服务的输入值和输出值。ThingWorx Edge SDK 支持信息表。
由于信息表为对象数组,因此也可将其视为一个电子表格,其中将数组条目作为行,将数组中每个对象的对象属性作为列。在自定义服务或应用程序中使用信息表时,请务必确保每个对象均具有相同的属性,以便表格中的每一列都可以映射到属性值。
数组在 JavaScript 中的工作原理?
在 ThingWorx 中,您可通过 JavaScript 创建使用信息表进行输入和输出的自定义服务。数组在 ThingWorx 和 JavaScript 中的工作方式相同。本部分概述了数组的基本使用原理。
要声明数组,可使用以下语句:
var myArray=new Array();
var mySecondArray=[];
以上两个语句是等效的。它们都会创建数组对象。数组可在任何类型的序列中包含多个对象。例如:
var myArrayOfStuff=[“Pickel”,3,{name:”Bill”,phone:”555-555-1212”}];
上面的数组包含字符串、数字和自定义对象,其中自定义对象包含 name 和 phone 字段。要尝试此操作,请使用 Chrome 浏览器并打开 JavaScript 控制台 (CTRL+SHIFT+J)。然后将内容粘贴到上方的行中以创建此数组,并尝试以下示例来访问数组中的项。下面是 Chrome 中 JavaScript 控制台的屏幕截图,其中显示了如何创建和访问 JavaScript 数组中的每个对象。

在上述第 2 行中,undefined 值并非错误。尽管局部范围变量 (var) 声明所返回的对象未定义为结果,但此变量确实已创建。
信息表与数组有何不同?
在上述示例中,JavaScript 数组所包含的对象类型完全不同。而信息表只能包含一种对象类型。此类型不是使用 JavaScript 的本机对象键入机制定义的,而是通过使用另一个 ThingWorx 特定键入定义 (称为数据形状) 来定义的。正如您在上文所看到的一样,打印命令 myArrayOfStuff[2] 时,JavaScript 会将存储在信息表中的每种对象类型均视为 Object 类型。信息表要求数组中的每个对象均显示完全相同的属性。
什么是数据形状?
数据形状是所需属性名称和返回类型的规范,其中“对象”的每个属性都必须添加到信息表。数据形状还包含有关属性的其他元数据,这些属性对于以表格格式或栅格来格式化并显示信息表很有帮助。您可以在 ThingWorx Edge SDK 应用程序和 ThingWorx Composer 中声明数据形状。构建功能信息表时需要使用数据形状。实际上,数据形状是在 ThingWorx 中构建事物所需字段的一种架构机制。有关数据形状的详细信息,请参阅数据形状。
如何将信息表与服务配合使用?
ThingWorx Edge Java SDK 提供了一些工具,可用于构造调用服务时所需的信息表。此 SDK 为展示如何将信息表与服务配合使用提供了基础。请注意,INFOTABLE 是 ThingWorx 基本类型之一。特别是,它属于聚合基本类型。
服务的自变量和返回值是使用字符串、整数、数字和布尔值等基元表示的。信息表可用于描述一组服务自变量。服务参数和返回值可作为包含一行或多行的信息表来传递和接收。
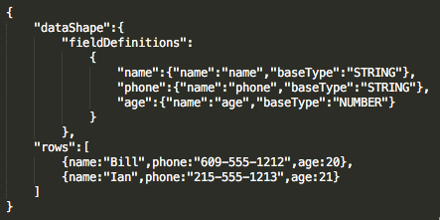
在 ThingWorx Edge Java SDK 应用程序中使用时,信息表的 DataShapeDefinition 用于描述表内每个字段的名称、基本类型和其他信息。信息表内的数据包含在行中。每一行都可以有一个或多个字段,由信息表的 DataShapeDefinition 来描述。以下是有关信息表定义及其数据形状和行的示例:

除了将信息表与服务配合使用外,还可以使用信息表来保存事件数据或由多个属性的读取请求所返回的值。信息表可以包含一行或多行。结果返回后,您需要使用 getFirstRow()、getSecondRow() 等 Java SDK 方法从每一行中提取值。也可以使用与字段基本类型相匹配的 helper 函数,例如 getStringValue()。
有关信息表的最佳使用方法,请参阅使用信息表。
以下是使用信息表返回属性读取结果的示例:
// Define result as an InfoTable
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
有关使用 ThingWorx Edge Java SDK 的数据形状和信息表的详细信息,请参阅 http://support.ptc.com/help/thingworx_hc/thingworx_edge_sdks_ems/#page/thingworx_edge_sdks_ems%2Fjava_sdk%2Fc_javasdk_data_shapes.html。
在自定义服务中引用信息表属性
通过使用 "me" 关键字,可通过两种方式访问信息表属性。第一种选择是使用允许在信息表属性上进行直接对象引用的方法。第二种方式是使用仅引用值的方法。为了防止因直接引用而导致数据损坏,确保您了解其中的差异至关重要。本部分将对这两个选项进行介绍。
虽然可使用其他 API 来获取自定义服务中的属性值,但本部分的目的是介绍使用 "me" 关键字时应执行的操作。 |
第一种方法允许在该信息表属性上进行直接对象引用。对某一行所做的任何更改都将直接反映在该属性上。对某一字段所做的任何更改都将受到限制,且需要通过另一种显式更改信息表属性所引用数据形状的方法来完成。可参照以下示例进行直接对象引用:
// Get a direct reference to the infoTableProperty on the entity
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
事物上名为 infoTableProperty 的属性将被直接分配给 tempTable 变量。对 tempTable 所做的任何更改都将反映回 infoTableProperty。切记,如果同时执行多个访问此属性值的服务,则在再次查看该信息表属性时可能会出现意外结果。为确保将属性值设置为预期值,最安全的信息表属性修改方法为第二种方法。
第二种方法仅引用值,而不引用实际的属性对象。通过仅引用值,对行或字段所做的任何更改都将被接受,但不会直接反映在属性上。可通过使用 Clone API 服务来达到仅引用信息表属性值的目的:
var params = {
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
使用 VEC 基本类型
当使用具有基本类型 VEC2、VEC3 或 VEC4 的属性时,不能使用 setX() 或 setY() 方法设置自定义服务内的坐标值。要设置坐标值,必须将 JSON 设置为属性值,例如 {"x": 2, "y": 4}。不能使用点符号,例如 .x = 2 或 .y = 4。