Раздел нижнего колонтитула в расширенных сетках
Можно добавить раздел нижнего колонтитула в расширенную сетку и расширенную сетку дерева с помощью свойств Mashup Builder или конфигурации JSON. Нижний колонтитул является конфигурируемым и отображает итоговые значения для данных в столбцах.
Чтобы добавить нижний колонтитул, выполните следующие действия.
1. Выберите свойство EnableFooter и задайте для него значение true.
Это позволяет включить свойства FooterData и TableFooterStyle в Mashup Builder. Можно предоставить данные нижнего колонтитула через сервис, связанный со свойством FooterData таблицы данных.
|
|
Если данные не привязаны, появится сообщение и сетка не будет отображаться.
|
В сервисе конфигурации JSON можно задать свойство нижнего колонтитула как параметр верхнего уровня следующим образом:
var config = {
“enableFooter”: false,
...
}
“enableFooter”: false,
...
}
В сервисе конфигурации JSON можно задать стиль нижнего колонтитула в разделе стиля следующим образом:
var config = {
“tableFooterStyle”:
...
}
“tableFooterStyle”:
...
}
Данные нижнего колонтитула описаны в двух примерах сервисов с наименованием GetPartsFooterData и GetWeatherFooterData в вещи GridAdvancedExampleServices. Первый сервис используется в HierarchicalEditablePartsWithFooterExample, а вторая используется в WeatherFooterEXample.

|
|
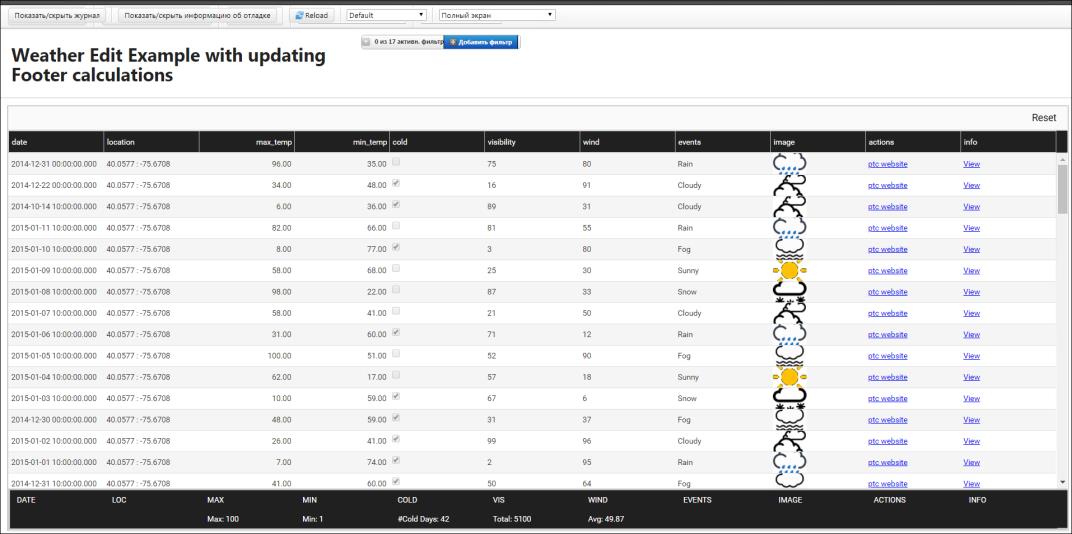
Для локализации заключите наименования лексем в двойные квадратные скобки в таблице данных. Например, [[totalUnits]] на изображении выше:
|

Эти примеры можно найти в файле примера GridAdvancedExampleEntities-V4.0.xml. Дополнительные сведения см. в разделе Файл примеров расширенных сеток.
Функции, которые можно включить в нижний колонтитул таблицы данных:
Можно также выполнять расчеты в сетке на стороне клиента, используя следующие функции в конфигурации JSON:
• {#stat_count} - подсчитывает количество строк.
• {#stat_max} - вычисляет максимальное значение на стороне клиента для значений в столбце.
• {#stat_min} - вычисляет минимальное значение на стороне клиента для значений в столбце.
• {#stat_average} - вычисляет среднее значение на стороне клиента для значений в столбце.
• {#stat_total} - вычисляет итоговое значение на стороне клиента для значений в столбце.
• {#cspan} - объединяет столбцы.
|
|
• Можно выполнить собственные расчеты и добавить их в нижний колонтитул, например в расчет холодных дней в столбце COLD на приведенном выше рисунке: пример данных о погоде с нижним колонтитулом.
• Можно выравнивать данные в нижнем колонтитуле с помощью настроек выравнивания текста #cspan text-align:left и text-align:right. Используйте escape-символы HTML для запятой в тексте, и текст, следующий за запятой, будет представлять настройку выравнивания в конфигурации, которая по умолчанию равна text-align:left.
• При использовании элементов #cspan в столбцах для охвата нескольких столбцов и их перемещения могут возникать проблемы во время выполнения. Чтобы гарантировать, что текст и данные при перемещении столбцов останутся в нижнем колонтитуле рядом, поместите их в один столбец.
|