탭 위젯(테마 적용 가능)
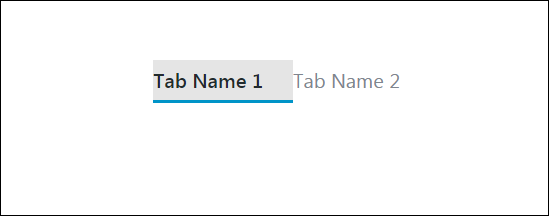
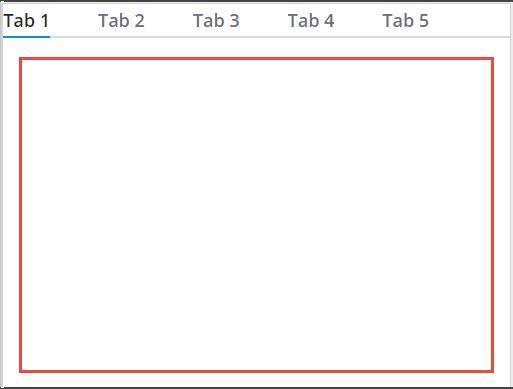
탭 위젯을 사용하면 매쉬업 콘텐츠를 별도의 보기로 구성할 수 있습니다. 각 보기는 위젯 속성을 사용하여 정의할 수 있는 레이블이 있는 탭입니다. 런타임에 한 번에 하나의 탭만 열리고 현재 탭은 밑줄로 강조 표시됩니다. 탭 위젯은 해당 컨테이너의 크기에 따라 증가하고 축소하는 반응형 위젯입니다. 컨테이너의 치수를 제어하거나 위젯 Width 및 Height 속성을 사용하여 위젯을 고정 너비 또는 높이로 설정할 수 있습니다.
|
|
탭 위젯은 플랫폼에서 표준 위젯으로, SDK에서 가져올 수 있는 웹 구성 요소로 사용할 수 있습니다.
|

다음과 같은 방법으로 위젯을 구성할 수 있습니다.
• 탭 및 해당 레이블의 수를 지정합니다.
• 런타임에 매쉬업을 볼 때 열 기본 탭을 지정합니다.
• 탭 레이블의 최대 너비를 설정합니다.
• 탭 컨테이너에 대한 지연 로드를 활성화하고 구성합니다.
|
|
이 기능은 ThingWorx 9.3.2 이상에서 지원됩니다.
|
탭 위젯에 지연 로드 사용
기본적으로 위젯의 모든 탭은 매쉬업이 열릴 때 로드됩니다. 탭의 위젯에 바인딩된 서비스는 런타임에 이벤트(예: 매쉬업 Loaded 이벤트)가 트리거될 때 실행됩니다. 서비스를 실행하고 백그라운드 탭에서 위젯을 로드하면 탭 위젯에 많은 위젯 컬렉션이 포함된 복잡한 시각화가 여러 개 포함되어 있을 때 성능이 저하될 수 있습니다. 보이지 않는 탭이 런타임에 필요할 때까지 로드가 연기되도록 지연 로드를 구성할 수 있습니다. 이렇게 하면 매쉬업 및 네트워크 성능이 향상됩니다. 위젯에 대한 지연 로드를 구성하는 경우 매쉬업이 열릴 때 기본 탭이 즉시 표시되도록 지연 로드에서 기본 탭을 제외해야 합니다. 위젯의 탭에 대해 지연 로드를 활성화하려면 다음 단계를 수행하십시오.
1. Mashup Builder의 위젯에서 탭을 선택하여 해당 콘텐츠를 표시합니다.
2. 탭에서 컨테이너를 선택합니다. 컨테이너 속성이 속성 패널에 나열됩니다.

3. 속성 패널에서 LazyLoading 속성을 True로 설정합니다. 지연 로드에 대한 추가 속성, 서비스 및 이벤트가 나열됩니다.
지연 로드 속성, 서비스 및 이벤트에 대한 자세한 내용은 매쉬업에서 지연 로드 사용을 참조하십시오.
4. 컨테이너 Loaded 이벤트를 바인딩하여 지연 로드된 컨테이너 내의 위젯에 바인딩된 데이터 서비스를 실행합니다.
Loaded 매쉬업 이벤트를 사용하여 지연 로드된 컨테이너에 대한 서비스를 실행하지 마십시오. 서비스의 반환된 데이터는 LoadContainer 서비스를 사용하여 탭이 열리거나 컨테이너가 로드되는 경우에만 표시됩니다. |
5. 이전 단계를 반복하여 위젯의 모든 추가 탭에 대한 지연 로드를 활성화합니다.
6. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
런타임에 지연 로드된 탭은 탭을 열 때 자동으로 로드됩니다. EnableContainerUnload 속성이 탭 컨테이너용으로 활성화되면 컨테이너는 표시되지 않을 때 자동으로 언로드되어 시스템 리소스를 해제하고 성능을 향상시킵니다. 언로드된 탭으로 다시 전환하면 탭이 자동으로 다시 로드됩니다. 탭의 지연 로드 서비스에 대한 바인딩을 추가로 만들어 버튼 위젯의 Clicked 이벤트와 같은 매쉬업의 다른 이벤트를 사용하여 콘텐츠를 수동으로 로드하고 언로드할 수 있습니다.
위젯 속성
각 탭에 대해 Tab1Name, Tab1Value, Tab1Visible 및 Tab1Disabled와 같은 모든 탭 관련 속성을 기본적으로 사용할 수 있습니다. 예를 들어, 첫 번째 탭의 Tab1Name 속성은 두 번째 탭의 Tab2Name 속성 및 세 번째 탭의 Tab3Name으로 표시됩니다. |
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) | ||
|---|---|---|---|---|---|---|---|
SelectedTabValue | 선택한 탭의 값입니다. | STRING | 해당 없음 | Y | N | ||
Disabled | 이 속성을 사용하면 매쉬업에서 위젯을 비활성화할 수 있습니다. 위젯이 매쉬업에 표시되지만 클릭할 수는 없습니다. | BOOLEAN | False | Y | N | ||
SelectedTabName | 선택한 탭의 이름입니다. | STRING | 해당 없음 | Y | N | ||
CustomClass | 위젯의 최상위 div에 CSS를 정의할 수 있습니다. 여러 클래스를 공백으로 구분하여 입력할 수 있습니다. | STRING | 해당 없음 | Y | N | ||
TabSequence | 사용자가 Tab 키를 누를 때 위젯이 강조 표시되는 순서입니다. | NUMBER | 해당 없음 | N | N | ||
NumberOfTabs | 탭의 총 수를 설정합니다. 설정할 수 있는 최대 탭 수는 16이며, 최소 탭 수는 1입니다. | NUMBER | 2 | N | N | ||
DefaultTabNumber | 매쉬업이 처음 로드될 때 런타임에 표시할 탭을 선택할 수 있습니다. 후속 매쉬업을 모두 로드하는 경우 런타임에 사용자가 마지막으로 선택한 탭이 표시됩니다. | NUMBER | 해당 없음 | Y | N | ||
TabNameHeight | 탭 이름 영역의 높이를 설정할 수 있습니다. 탭 이름 영역을 숨기려면 이 속성을 0으로 설정합니다. | NUMBER | 34px | Y | N | ||
Tab1Name | 첫 번째 탭의 이름입니다. | STRING | 탭 이름 1 | Y | Y | ||
Tab1Value | 첫 번째 탭의 값입니다. | STRING | 탭 값 1 | Y | N | ||
Tab1Visible | 첫 번째 탭이 표시되도록 설정합니다. | BOOLEAN | True | Y | N | ||
Tab1Disabled | 이 속성을 사용하면 매쉬업에서 첫 번째 탭을 비활성화할 수 있습니다. 탭이 매쉬업에 표시되지만 탭을 클릭할 수는 없습니다. | BOOLEAN | False | Y | N | ||
Tab2Name | 두 번째 탭의 이름입니다. | STRING | 탭 이름 2 | Y | Y | ||
Tab2Value | 두 번째 탭의 값입니다. | STRING | 탭 값 2 | Y | N | ||
Tab2Visible | 두 번째 탭이 표시되도록 설정합니다. | BOOLEAN | True | Y | N | ||
Tab2Disabled | 이 속성을 사용하면 매쉬업에서 두 번째 탭을 비활성화할 수 있습니다. 탭이 매쉬업에 표시되지만 탭을 클릭할 수는 없습니다. | BOOLEAN | False | Y | N | ||
SelectDefaultTab | 이 위젯에 대해 구성된 기본 탭을 다시 선택하는 바인딩 가능한 서비스입니다. | 해당 없음 | 해당 없음 | Y | N | ||
ResetInputsToDefaultValue | 포함된 모든 위젯을 기본값으로 재설정합니다. | 해당 없음 | 해당 없음 | Y | N | ||
TabNameMaxWidth | 탭 이름의 최대 너비를 설정합니다. 초과 문자는 탭 이름에서 잘립니다. | NUMBER | 해당 없음 | Y | N | ||
SwitchTabOnFocus | 화살표 키를 사용하여 포커스를 변경할 때 자동으로 포커스가 있는 탭으로 전환합니다.
| BOOLEAN | False | Y | N |