일정 차트 위젯(테마 적용 가능)
소개
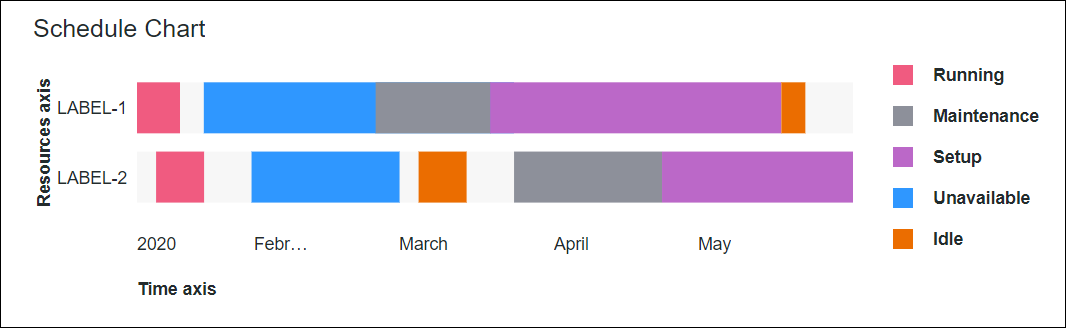
일정 차트 위젯은 매쉬업에 일정 차트를 표시합니다.

일정 차트 위젯은 플랫폼에서 표준 위젯으로, SDK에서 가져올 수 있는 웹 구성 요소로 사용할 수 있습니다. |
데이터 형식
일정 차트 데이터는 두 개의 필드 정의가 있는 인포테이블로 구성됩니다.
• 리소스 - 리소스 축에 표시할 리소스를 정의합니다.
• 데이터 - 각 리소스에 대해 표시할 데이터를 사용하여 중첩된 인포테이블을 정의합니다.
리소스 | 데이터 인포테이블 | |
|---|---|---|
필드 정의 | Resource:{name:'Resource',baseType:'STRING'} | Data:{name:'Data',baseType:'INFOTABLE'} |
사용 | 가로 막대형 차트 또는 세로 막대형 차트의 X축 값을 정의합니다. 데이터는 문자열이어야 합니다. 각 행은 X축에 카테고리로 표시됩니다. 이 열에 대해 정의된 이름은 ResouceField 위젯 속성에 대해 선택해야 하는 옵션입니다. | 리소스에 대한 데이터가 포함된 인포테이블을 정의합니다. |
기본 유형 | STRING | INFOTABLE |
행 예 | Resource:'Apple' - 여기서 Apple은 리소스 이름입니다. | Data:'Infotable1' - 리소스 데이터가 있는 인포테이블 엔티티입니다. |
첫 번째 인포테이블에 정의된 각 리소스에 대해 차트의 리소스에 대한 데이터 구조를 나타내는 필드 정의를 사용하여 인포테이블을 만들어야 합니다. 다음 표에는 데이터 인포테이블에 사용할 필수 데이터 구조 및 필드 정의가 나와 있습니다.
reason | info | start | end | color | |
|---|---|---|---|---|---|
필드 정의 | reason:{name:'reason',baseType:'STRING'} | info:{name:'info',baseType:'STRING'} | start:{name:'start',baseType:'DATETIME'} | end:{name:'end',baseType:'DATETIME'} | color:{name:'color',baseType:'STRING'} |
사용 | 리소스 이벤트를 로깅하는 작업 이름 또는 이유를 정의하는 필수 필드입니다. 이 열의 데이터는 차트 범례로 표시됩니다. | 리소스 이벤트에 대한 설명을 정의하는 선택적 필드입니다. | 리소스 이벤트에 대한 시작 날짜를 정의하는 필수 필드입니다. | 리소스 이벤트에 대한 종료 날짜를 정의하는 필수 필드입니다. | 차트의 이벤트 표현을 위해 특정 색을 정의하는 선택적 필드입니다. |
기본 유형 | STRING | STRING | DATETIME | DATETIME | STRING |
행 예 | reason:'Maintenance' - 여기서 Maintenance는 차트에 표시할 이벤트 이름입니다. | info:'Maintenance event description' - 여기서 Maintenance event description은 차트에 표시할 이벤트 설명입니다. | start:'2020-01-07 03:57:43.322' - 유지 관리 이벤트의 시작 날짜입니다. | end:'2020-01-26 07:38:12.102' - 유지 관리 이벤트의 종료 날짜입니다. | color:'red' - 이벤트가 빨간색을 사용하여 표시됩니다. |
인포테이블 필드 정의는 이전 테이블에 지정된 이름과 일치해야 합니다. |
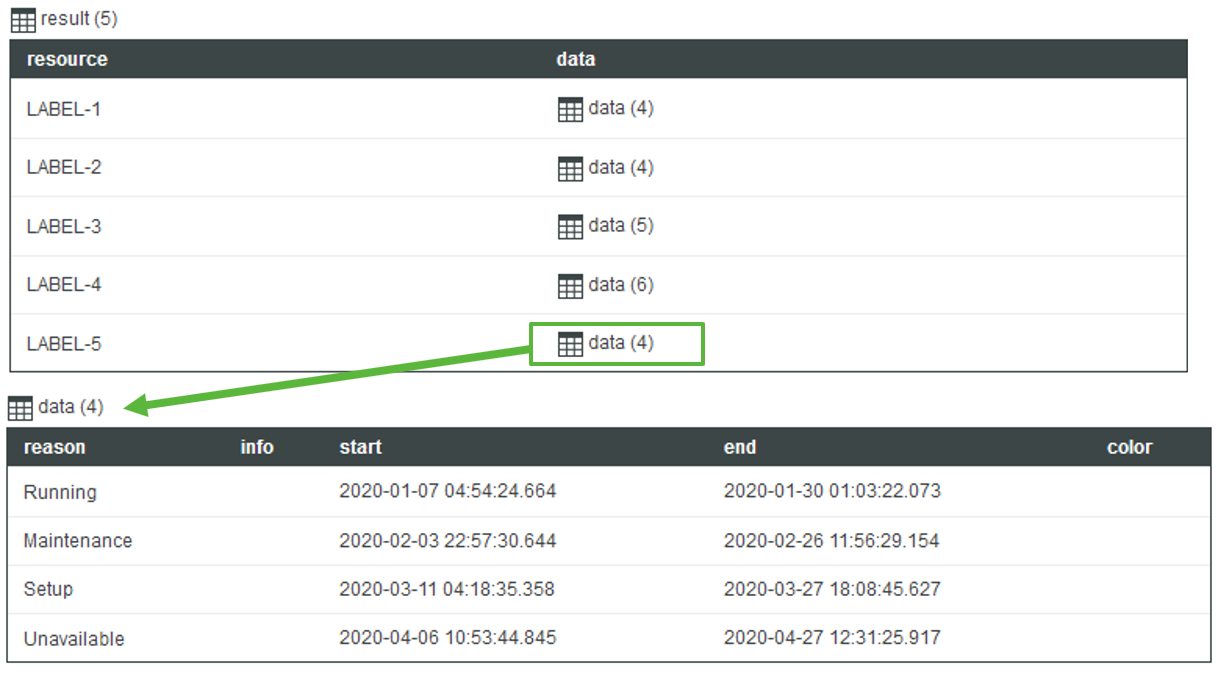
각 행에는 리소스 내의 작업 또는 이벤트에 대한 시간 또는 기간이 표시됩니다. 다음 이미지는 일정 차트에 대한 데이터 서비스의 반환된 데이터 형식을 보여줍니다.

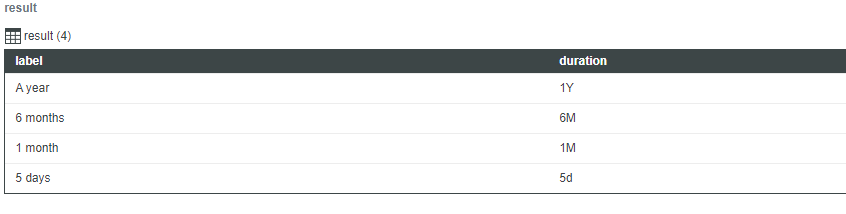
간격 확대/축소 컨트롤 옵션을 제공하려면 레이블과 기간 두 필드로 구성된 인포테이블을 생성해야 합니다. 두 필드의 기본 데이터 유형은STRING이어야 합니다. 다음 이미지는 데이터 서비스의 반환된 데이터 형식을 보여줍니다.

duration 필드에 사용할 수 있는 값과 이러한 값이 나타내는 범위는 다음과 같습니다.
• Y - 연도
• M - 월
• W - 주
• d - 일
• h - 시간
• m - 분
• s - 초
• ms - 밀리초
문자는 대/소문자를 구분합니다. 예를 들어, "M"은 월을 나타내고 "m"은 분을 나타냅니다. |
데이터 소스 바인딩
차트에 데이터를 표시하려면 다음을 수행합니다.
1. 데이터 패널에서 위젯에 대한 올바른 데이터 형식의 인포테이블을 반환하는 데이터 서비스를 추가합니다.
2. 데이터 서비스의 All Data 속성을 차트의 Data 속성에 바인딩합니다.
3. 차트를 선택한 다음 속성 패널에서 다음 속성을 설정합니다.
◦ ResourceField - 리소스 축에 사용할 인포테이블 열을 선택합니다.
◦ DataField - 각 리소스에 대한 데이터가 있는 인포테이블 열을 선택합니다. 각 필드는 포함된 인포테이블입니다.
4. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
인포테이블 데이터가 차트에 표시됩니다.
보조 축 추가
일정 차트에 보조 축을 추가할 수 있습니다. 보조 축은 날짜를 다른 형식 또는 로캘로 표시하는 데 사용됩니다. 차트에 보조 시간 축을 추가하려면 다음을 수행합니다.
1. 차트를 선택한 다음 속성 패널을 엽니다.
2. SecondTimeAxis 속성 옆에 있는 확인란을 선택합니다. 추가 속성이 나열됩니다.
3. 보조 축에 대해 다른 날짜 형식을 지정하려면 SecondTimeAxisDateFormatToken 속성에 대한 날짜 패턴을 입력하거나 로컬리제이션 토큰을 선택합니다.
4. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
보조 시간 축은 지정된 형식 날짜에 따라 표시됩니다.
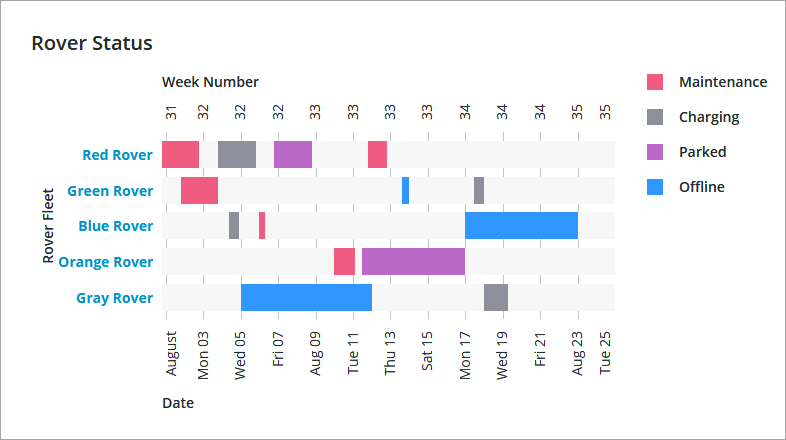
다음 그림에서는 보조 축이 있는 일정 차트 위젯을 보여줍니다.

차트는 여러 리소스에 대한 이벤트를 표시합니다. 두 가지 서로 다른 형식을 사용하여 날짜를 표시하는 데 보조 및 기본 시간 축이 사용됩니다. 기본 축은 날짜 및 월을 표시하고, 보조 축은 주 숫자를 표시합니다. 주 숫자를 사용하여 날짜 형식을 표시하려면 SecondTimeAxisDateFormatToken 속성을 w로 설정합니다. 사용 가능한 형식에 대한 자세한 내용은 위젯의 날짜 및 시간 형식 지정을 참조하십시오.
보조 시간 축 속성은 ThingWorx 9.1 이상에서만 사용할 수 있습니다. |
다음 표에는 보조 시간 축을 활성화하고 구성하는 데 사용할 수 있는 속성이 나와 있습니다.
속성 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 지원 |
|---|---|---|---|---|---|
SecondTimeAxis | 차트에 보조 시간 축을 추가합니다. | BOOLEAN | False | Y | N |
SecondTimeAxisLabel | 보조 시간 축에 대한 텍스트 레이블을 지정합니다. | STRING | 두 번째 시간 축 | Y | Y |
SecondTimeAxisLabelAlignment | 보조 시간 축의 레이블을 정렬합니다. 기본적으로 레이블은 왼쪽에 정렬됩니다. | STRING | 왼쪽 | N | N |
SecondTimeAxisDateFormatToken | "dd-mm-yy" 패턴을 사용하여 보조 시간 축의 날짜 형식을 로컬리제이션할 수 있습니다. 기본적으로 운영 체제의 날짜 형식이 사용됩니다. | STRING | 해당 없음 | Y | Y |
위젯 속성
다음 표에는 ThingWorx 9.4 이상에서 사용할 수 있는 목록 속성이 나와 있습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 | 로컬리제이션 가능 여부 |
|---|---|---|---|---|---|
EmptyChartIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | not visible | N | N |
EmptyChartLabel | 차트가 비어 있을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelEmpty]] | N | Y |
ErrorStateIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | error | N | N |
ErrorStateLabel | 차트가 비어 있을 때 표시할 텍스트를 지정합니다. | STRING | N | Y | |
LoadingIcon | 차트 데이터를 로드할 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | chart loading icon | N | N |
NoDataSourceIcon | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | bind | N | N |
NoDataSourceLabel | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelNoData]] | N | Y |
다음 표에는 ThingWorx 9.3.5 이상에서 사용할 수 있는 속성이 나와 있습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 | 로컬리제이션 가능 여부 |
|---|---|---|---|---|---|
ShowZoomButtons | 확대/축소가 활성화되면 차트 도구 모음에 확대/축소 버튼이 표시됩니다. | BOOLEAN | False | N | N |
다음 표에는 ThingWorx 9.3.2 이상에서 사용할 수 있는 속성이 나와 있습니다.
속성 이름 | 설명 | 기본 유형 | 바인딩 가능 여부 | 로컬리제이션 가능 여부 | ||
|---|---|---|---|---|---|---|
NumberOfTimeLabels | 시간 축에 표시할 레이블 수를 설정합니다.
| NUMBER | N | Y |
다음 표에는 ThingWorx 9.2 이상에서 사용할 수 있는 차트 속성이 나와 있습니다.
속성 이름 | 설명 | 기본 유형 | 바인딩 가능 여부 | 로컬리제이션 가능 여부 |
|---|---|---|---|---|
NumberOfReferenceLines | 차트에 표시할 참조선의 수를 지정합니다. 최대 24개의 참조선을 추가할 수 있습니다. 각 참조선에 대해 추가 속성이 추가됩니다. | NUMBER | Y | N |
ReferecneLineNLabel | 참조선의 텍스트 레이블을 설정합니다. | STRING | Y | Y |
ReferecneLineNValue | 참조선의 값을 설정합니다. 참조선을 설정할 날짜를 선택할 수 있습니다. | DATETIME | Y | N |
일정 차트 위젯의 속성은 다음과 같습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) | ||
|---|---|---|---|---|---|---|---|
AxisZoom | 시간 축을 확대할 수 있습니다. 이 속성을 선택하면 DirectSelectionZoom, DragSelectionZoom, TimeAxisIntervalControl 및 TimeAxisRangeZoom 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
CustomClass | 위젯의 최상위 div에 적용할 사용자 정의 CSS 클래스입니다. 여러 클래스를 공백으로 구분하여 입력할 수 있습니다. | STRING | 해당 없음 | Y | N | ||
DirectSelectionZoom | 차트에서 두 개의 데이터 항목을 선택하여 확대할 수 있습니다. 사용 가능한 옵션은 없음, 리소스 축, 시간 축 및 둘 다입니다. | STRING | 없음 | Y | N | ||
DragSelectionZoom | 확인할 데이터 범위 주위에 선택 상자를 그려 차트의 특정 부분을 확대할 수 있습니다. 사용 가능한 옵션은 없음, 리소스 축, 시간 축 및 둘 다입니다. | STRING | 없음 | Y | N | ||
Data | 차트에 대한 인포테이블 데이터 소스입니다. | INFOTABLE | 해당 없음 | Y | N | ||
DataField | 차트 리소스에 대한 시간 데이터를 포함하는 인포테이블 필드를 선택합니다. | INFOTABLE | 해당 없음 | Y | N | ||
Disabled | 매쉬업에서 위젯을 비활성화합니다. 위젯이 매쉬업에 표시되지만 클릭하거나 선택할 수는 없습니다. | BOOLEAN | False | Y | N | ||
EndTime | 확대/축소 범위의 끝에 대한 날짜 및 시간을 설정합니다. | DATETIME | 해당 없음 | Y | N | ||
ExternalPadding | 축의 안쪽 여백을 설정합니다. 안쪽 여백은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N | ||
HideLegend | 범례 영역을 숨깁니다. 이 속성을 선택하면 LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth 및 LegendPosition 속성이 속성 목록에 표시되지 않습니다. | BOOLEAN | False | Y | N | ||
HideNotes | 메모 영역을 숨깁니다. 이 속성을 선택하면 Notes, NotesAlignment 및 NotesPosition 속성이 속성 목록에 표시되지 않습니다. | BOOLEAN | False | Y | N | ||
HideResourcesAxis | 리소스 축을 숨깁니다. | BOOLEAN | False | Y | N | ||
HideTimeAxis | 시간 축을 숨깁니다. | BOOLEAN | False | Y | N | ||
HorizontalAxisMaxHeight | 가로 축의 최대 높이를 설정합니다. | NUMBER | 85 | Y | N | ||
HorizontalAxisLabelsRotation | 가로 축의 레이블 회전 각도를 설정합니다. -180에서 180 사이의 값을 입력할 수 있습니다. | NUMBER | 자동 크기 조정 | N | N | ||
InternalPadding | 계열 간의 안쪽 여백을 설정합니다. 안쪽 여백은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N | ||
Label | 일정 차트에 대한 텍스트 레이블을 표시합니다. | STRING | 일정 차트 | Y | Y | ||
LabelType | 일정 차트의 레이블 유형을 머리글, 하위 머리글, 레이블 또는 본문으로 선택합니다. | STRING | 하위 머리글 | Y | N | ||
LabelAlignment | 일정 차트 위젯의 레이블을 왼쪽, 가운데 또는 오른쪽으로 정렬합니다. 이 속성에 사용 가능한 옵션은 LabelPosition 속성의 설정에 따라 달라집니다. | STRING | 왼쪽 | N | N | ||
LabelPosition | 맨 위 또는 맨 아래에 레이블 위치를 설정합니다. | STRING | 맨 위 | N | N | ||
LabelReset | 확대/축소 컨트롤에 대한 재설정 버튼에 표시되는 레이블을 설정합니다. | STRING | 재설정 | Y | Y | ||
LegendAlignment | 범례 텍스트를 맨 위, 가운데 또는 맨 아래에 정렬합니다. 이 속성에 대해 사용할 수 있는 옵션은 LegendPosition 속성의 설정에 따라 달라집니다. | STRING | 맨 위 | N | N | ||
LegendFilter | 런타임에 사용자가 차트를 필터링할 수 있게 해주는 범례 필터를 추가합니다. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | 데이터 계열 범례의 마커 형태를 사각형, 원형 또는 없음으로 설정합니다. | STRING | 사각형 | N | N | ||
LegendMaxWidth | 범례 영역의 최대 너비를 설정합니다. | NUMBER | 736 | Y | N | ||
LegendPosition | 범례 위치를 맨 위, 맨 아래, 왼쪽 또는 오른쪽에서 설정합니다. | STRING | 오른쪽 | N | N | ||
MultipleDataSources | 차트에서 여러 소스의 데이터를 시각화할 수 있습니다. 이 속성을 선택하면 NumberOfDataSources 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | N | N | ||
Notes | 차트의 메모 영역 내에 표시할 텍스트를 지정합니다. 문자열을 입력하거나 로컬리제이션 토큰을 선택할 수 있습니다. | STRING | 해당 없음 | Y | Y | ||
NotesAlignment | 메모 텍스트를 왼쪽, 오른쪽 또는 가운데로 정렬합니다. 이 속성에 사용 가능한 옵션은 NotesPosition 속성의 설정에 따라 달라집니다. | STRING | 왼쪽 | N | N | ||
NotesPosition | 메모 영역의 위치를 맨 위 또는 맨 아래에서 설정합니다. | STRING | 맨 아래 | N | N | ||
NumberOfDataSources | 차트에 바인딩할 수 있는 데이터 소스의 수를 설정합니다. | NUMBER | 2 | N | N | ||
ResetToDefaultValue | 이 위젯에 대한 입력을 기본값으로 재설정합니다. | 해당 없음 | 해당 없음 | Y | N | ||
ResourceField | 차트에 표시된 리소스를 포함하는 인포테이블 필드입니다. | INFOTABLE | 해당 없음 | 해당 없음 | 해당 없음 | ||
ResourcesAxisLabel | 리소스 축의 텍스트 레이블을 표시합니다. | STRING | 리소스 축 | Y | Y | ||
ResourcesAxisLabelAlignment | 리소스 축 레이블을 맨 위, 가운데 또는 맨 아래로 정렬합니다. | STRING | 가운데 | N | N | ||
ReverseResourcesAxis | 리소스 축 값을 거꾸로 표시합니다. | BOOLEAN | False | N | N | ||
ReverseTimeAxis | 시간 축 값을 거꾸로 표시합니다. | BOOLEAN | False | N | N | ||
RulersInFront | 데이터 값 앞에 눈금자를 표시합니다. 기본적으로 눈금자는 데이터 뒤에 표시됩니다. | BOOLEAN | False | Y | N | ||
SeriesClicked | 데이터 요소를 클릭하면 이벤트가 트리거됩니다. | 해당 없음 | 해당 없음 | Y | N | ||
ShowHideLegend | 런타임에 차트 범례를 표시하거나 숨길 수 있는 표시/숨기기 버튼을 추가합니다.
| BOOLEAN | False | N | N | ||
ShowResourcesAxisRuler | 리소스 축 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
ShowTimeAxisRuler | 시간 축 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
SparkView | 차트 시각화의 단순화 보기를 표시합니다. 레이블, 범례 및 눈금자를 숨기려면 이 속성을 사용합니다. | BOOLEAN | False | Y | N | ||
StartTime | 확대/축소 범위의 시작에 대한 날짜 및 시간을 설정합니다. | DATETIME | 해당 없음 | Y | N | ||
TabSequence | TAB 키를 누를 때 일정 차트 위젯의 시퀀스 번호입니다. | NUMBER | 해당 없음 | N | N | ||
TimeAxisIntervalControl | 특정 간격에 따라 시간 축을 확대할 수 있는 컨트롤을 추가합니다. 이 속성의 선택은 기본적으로 없음입니다. 드롭다운 목록을 선택하면 TimeAxisIntervalControlLabel, TimeAxisIntervalData, TimeAxisIntervalAnchorPoint 및 TimeAxisIntervalAnchorPointLabel 속성이 속성 목록에 표시됩니다. | STRING | 없음 | Y | N | ||
TimeAxisIntervalControlLabel | 시간 축에 대해 간격 확대/축소 컨트롤의 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
TimeAxisIntervalData | 간격 확대/축소 컨트롤 옵션에 대한 데이터 소스입니다. 간격 드롭다운 목록에서 엔트리를 선택하면 선택한 기간 값과 시작/종료 앵커 지점에 따라 차트가 확대됩니다. | INFOTABLE | 해당 없음 | Y | N | ||
TimeAxisIntervalAnchorPoint | 데이터 집합 내에서 간격 범위의 앵커 위치를 선택할 수 있습니다. 데이터 집합의 시작에 간격을 배치하려면 시작을 선택하고 끝에 간격을 배치하려면 끝을 선택합니다. 예를 들어, 12개월 데이터 집합에서 3개월 간격을 지정할 경우 시작을 선택하여 데이터 집합의 처음 3개월을 표시하거나 끝을 선택하여 마지막 3개월을 표시할 수 있습니다. | STRING | 시작 | Y | N | ||
TimeAxisIntervalAnchorPointLabel | 시간 축에 대해 간격 앵커 지점의 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
TimeAxisLabelAlignment | 시간 축 레이블을 왼쪽, 오른쪽 또는 가운데로 정렬합니다. | STRING | 왼쪽 | N | N | ||
TimeAxisLabel | 시간 축에 대한 텍스트 레이블을 표시합니다. | STRING | 시간 축 | Y | Y | ||
TimeAxisDateFormatToken | 시간 축에 대해 DD-MM-YY 패턴을 사용하여 날짜 형식을 로컬리제이션합니다. | STRING | 해당 없음 | Y | Y | ||
TimeAxisRangeZoom | 시간 축에서 확대/축소할 날짜 및 시간 범위를 지정할 수 있는 컨트롤을 추가합니다. StartTime 및 EndTime 속성을 사용하여 범위를 설정할 수 있습니다. 이 속성을 선택하면 TimeAxisStartZoomLabel 및 TimeAxisEndZoomLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
TimeAxisStartZoomLabel | 범위 선택의 시작에 대한 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
TimeAxisEndZoomLabel | 범위 선택의 끝에 대한 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
VerticalAxisMaxWidth | 세로 축의 최대 너비를 설정합니다. | NUMBER | 85 | Y | N |