메뉴 모음 위젯 구성
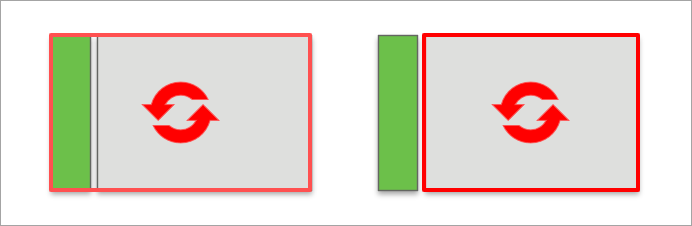
포함된 매쉬업 내에 콘텐츠 표시
메뉴 레이아웃을 생성하고 항목의 데이터를 바인딩한 후 대상 매쉬업을 표시하는 방식을 선택할 수 있습니다. MashupControl 속성을 사용하여 위젯이 서로 다른 매쉬업 간에 전환되는 방법을 구성합니다. 기본적으로 메뉴 모음의 항목으로 이동하면 전체 페이지가 매쉬업이나 웹 페이지로 대체됩니다. 현재 선택에 따라 포함된 매쉬업만 대체하도록 레이아웃을 구성할 수 있습니다.

1. Mashup Builder에서 메뉴 모음 위젯을 선택한 다음 속성 패널을 엽니다.
2. MashupControl 속성 옆에 있는 매쉬업 매개 변수에 바인딩을 선택합니다.
3. 포함된 매쉬업 위젯을 레이아웃의 빈 컨테이너에 추가합니다.
4. 메뉴 모음 위젯의 Mashup 속성을 포함된 매쉬업 위젯의 Name 속성에 바인딩합니다.
5. 메뉴 모음이 있는 상위 매쉬업의 필수 매쉬업 매개 변수를 포함된 매쉬업에 바인딩합니다. 자세한 내용은 매쉬업 매개 변수 구성을 참조하십시오.
6. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
실행 시간에 메뉴 모음에서 매쉬업 항목을 선택하면 포함된 매쉬업 위젯이 업데이트됩니다.
하위 메뉴 유형 선택: 계단식 또는 아코디언
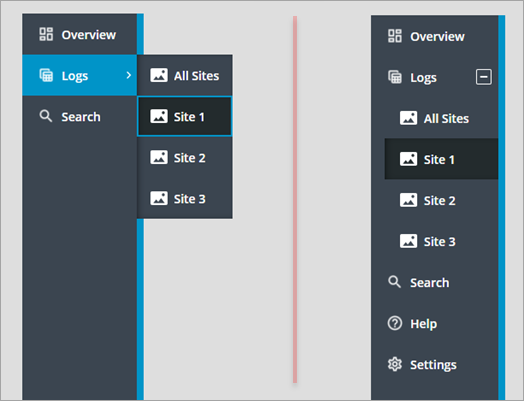
SubMenuType 위젯 속성을 사용하여 메뉴 모음에서 항목의 하위 메뉴가 열리는 방식을 지정합니다. 오른쪽의 새 메뉴 수준에서 열리는 계단식 메뉴를 사용하거나 세로로 확장되고 오른쪽으로 들여쓰는 중첩 아코디언을 사용하여 하위 메뉴를 표시할 수 있습니다. 다음 그림에서는 동일한 데이터를 사용하여 두 메뉴 유형을 나란히 보여줍니다.

아코디언에서는 보조 섹션과 기본 섹션이 하나의 섹션으로 표시됩니다. 다음 표에는 두 메뉴 유형 간의 주요 차이점이 나와 있습니다.
계단식 메뉴 | 중첩 아코디언 |
|---|---|
• 하위 메뉴가 오른쪽에 새 메뉴 수준으로 열립니다. • 기본 탐색 항목과 보조 탐색 항목이 별도로 표시됩니다. 기본 항목이 상단에 정렬되고 보조 항목이 하단에 정렬됩니다. • 최상위 항목의 아이콘이 축소 모드로 표시됩니다. • 하위 메뉴가 메뉴 모음의 전체 너비나 높이에 영향을 주지 않습니다. • PrimaryNavMaxItems 속성을 사용하여 기본 탐색 항목의 수를 제한할 수 있습니다. 기본적으로 최대 개수는 5로 설정되어 있습니다. 이보다 많은 항목은 오버플로 메뉴에 표시됩니다. | • 하위 메뉴가 트리 형태의 구조로 열립니다. • 기본 탐색 항목과 보조 탐색 항목은 하나의 영역으로 결합됩니다. • 최상위 항목의 아이콘이 축소 모드로 표시되지 않습니다. • 하위 메뉴가 메뉴 모음의 전체 너비 또는 높이에 영향을 줍니다. • 모든 기본 탐색 항목이 표시됩니다. |
데이터 소스 선택: 인포테이블 또는 메뉴 엔티티
메뉴 엔티티를 사용하거나 인포테이블을 사용하여 메뉴 모음에 항목을 정의할 수 있습니다. 인포테이블을 사용하면 서비스를 통해 데이터 기반 메뉴를 생성할 수 있습니다. 자세한 내용은 인포테이블을 사용하여 메뉴 모음 항목 정의를 참조하십시오.
크기 조정 비활성화
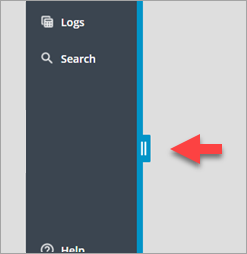
실행 시간에 끌기 핸들을 사용하여 메뉴 모음이 확장될 때 너비를 변경할 수 있습니다. 크기 조정을 사용하면 메뉴 모음을 확장하여 잘린 레이블의 전체 텍스트를 볼 수 있습니다. 현재 페이지에 집중하기 위해 너비를 최소화할 수도 있습니다. 또한 중첩 아코디언 모드를 사용할 때 표시되지 않는 하위 메뉴를 표시할 수 있습니다. 메뉴의 크기를 조정하여 메뉴 항목의 예상 크기와 일치하는지 확인합니다. 기본적으로 메뉴 모음 컨테이너는 너비 296픽셀로 설정되어 있습니다. 메뉴 모음의 너비를 컨테이너의 너비보다 크게 설정하면 컨테이너에 가로 스크롤 막대가 표시됩니다. MinWidth 및 MaxWidth 너비 속성을 사용하여 메뉴 모음의 너비를 제한할 수 있습니다. 실행 시간에 크기 조정을 사용하지 않으려면 DisableResizing 속성을 True로 설정합니다.

축소 모드 비활성화
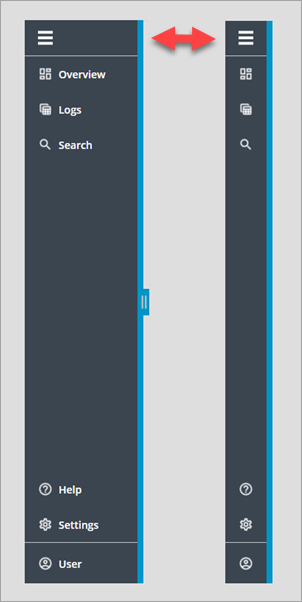
기본적으로 메뉴 모음은 실행 시간에 위젯 상단의 전환 버튼을 사용하여 확장 및 축소됩니다. 아이콘만 표시하는 간단히 보기와 각 항목에 대한 텍스트 레이블을 표시하는 확장된 보기를 전환할 수 있습니다. 간단히 보기를 사용하면 화면에서 최소 공간만 사용하여 메뉴 모음을 표시할 수 있습니다. 모든 메뉴 항목의 아이콘이 명료하고 레이블을 정확하게 반영하는지 확인합니다. ShowAlternateIcons를 활성화해 보십시오. 간단히 보기 모드를 비활성화하려면 AlwaysExpanded 위젯 속성을 True로 설정합니다.
중첩 아코디언 하위 메뉴 유형을 사용할 경우 축소 모드에서는 기본 및 보조 탐색 섹션의 아이콘이 숨겨집니다. |

기본 섹션의 항목 수 제한
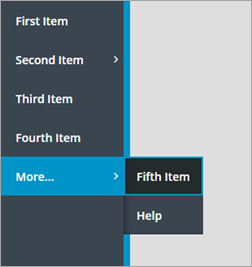
PrimaryNavMaxItems 속성을 사용하여 표시할 기본 탐색 항목의 수를 제어합니다. 기본적으로 이 속성은 5로 설정됩니다. 이보다 많은 항목은 오버플로 메뉴에 표시됩니다. 오버플로 메뉴는 더 보기... 항목을 클릭하여 열 수 있습니다. 기본 탐색 항목이 사용 가능한 메뉴 모음 높이의 50%를 사용하는 경우에도 오버플로 메뉴가 표시됩니다.
하위 메뉴 유형이 중첩 아코디언으로 설정되어 있으면 이 속성을 사용할 수 없습니다. |

메뉴 항목의 대체 아이콘 숨기기
PrimaryNavIcons 및 SecondaryNavIcons 속성 중 하나 또는 둘 다를 활성화하여 메뉴 항목의 아이콘을 표시할 수 있습니다. 메뉴 모음에는 메뉴 엔티티 또는 바인딩된 인포테이블의 아이콘이 표시됩니다. 항목에 아이콘이 없으면 대체 아이콘이 자동으로 표시됩니다. 아이콘을 일관되게 모든 항목에 적용하거나 어떤 항목에도 적용하지 않아야 합니다. 아이콘이 누락되면 여러 탐색 수준의 메뉴 모음 항목을 구분하기가 더 어렵습니다. 이 속성을 활성화된 상태로 유지하는 것이 좋습니다. 대체 아이콘을 숨기려면 HideAlternateIcons 속성을 활성화합니다.
바닥글 영역에 브랜딩 아이콘 추가
메뉴 모음은 바닥글 영역에서 여러 개의 브랜딩 옵션을 지원합니다. 위젯 FooterIcon 속성을 사용하여 아이콘을 표시하거나 FooterLogo 속성을 사용하여 전체 크기의 브랜드 로고를 표시할 수 있습니다. 위젯이 확장되고 사용 가능한 공간이 충분한 경우 로고가 브랜딩 아이콘 및 텍스트를 대체합니다. 아이콘 및 텍스트는 위젯이 확장되고 로고가 설정되지 않은 경우 항상 표시됩니다. 그러나 위젯이 축소되면 아이콘만 표시됩니다.