그리드 열 구성
데이터 소스를 그리드로 바인딩한 후 Mashup Builder에서 위젯 구성 대화 상자를 사용하여 그리드를 사용자 정의할 수 있습니다.
• 사용자 정의 열 제목을 추가합니다.
• 머리글 및 셀 안에 콘텐츠를 정렬합니다.
• 열의 최소 및 최대 너비를 설정합니다.
• 렌더러를 사용자 정의하고 상태 서식을 적용합니다.
• 데이터 소스에서 특정 열을 제외하고 그리드에서 열 순서를 재정렬합니다.
• 픽셀, 백분율 또는 분수를 사용하여 열 너비를 제어합니다.
• 그리드에 대한 편집이 활성화되면 특정 열에 대한 편집을 켭니다.
• 편집이 활성화되면 특정 열에 대한 입력 유효성 검사를 적용합니다.
그리드 열을 구성하려면 다음 단계를 수행합니다.
1. 캔버스에서 또는 탐색기 패널을 사용하여 그리드 위젯을 선택합니다.
2. 속성 패널에서  을 클릭합니다. 그리드 열 구성 대화 상자가 열리고 인포테이블 열이 나열됩니다.
을 클릭합니다. 그리드 열 구성 대화 상자가 열리고 인포테이블 열이 나열됩니다.
 을 클릭합니다. 그리드 열 구성 대화 상자가 열리고 인포테이블 열이 나열됩니다.
을 클릭합니다. 그리드 열 구성 대화 상자가 열리고 인포테이블 열이 나열됩니다.
3. 왼쪽 창에서 다음 구성을 사용할 수 있습니다.
◦ 그리드에서의 열 표시 순서를 변경하려면 목록에서 열을 끌어서 정렬합니다.
◦ 그리드 데이터에서 열을 제외하려면 오른쪽에 있는 제외 확인란을 선택합니다.
◦ 기본 그리드 보기에서 열을 숨기려면 표시 아래에 있는 확인란의 선택을 취소합니다. 표시 메뉴를 사용하거나 ReorderColumns 속성이 활성화된 경우 열 머리글을 끌어서 런타임에 숨겨진 열의 표시 유형을 제어할 수 있습니다.
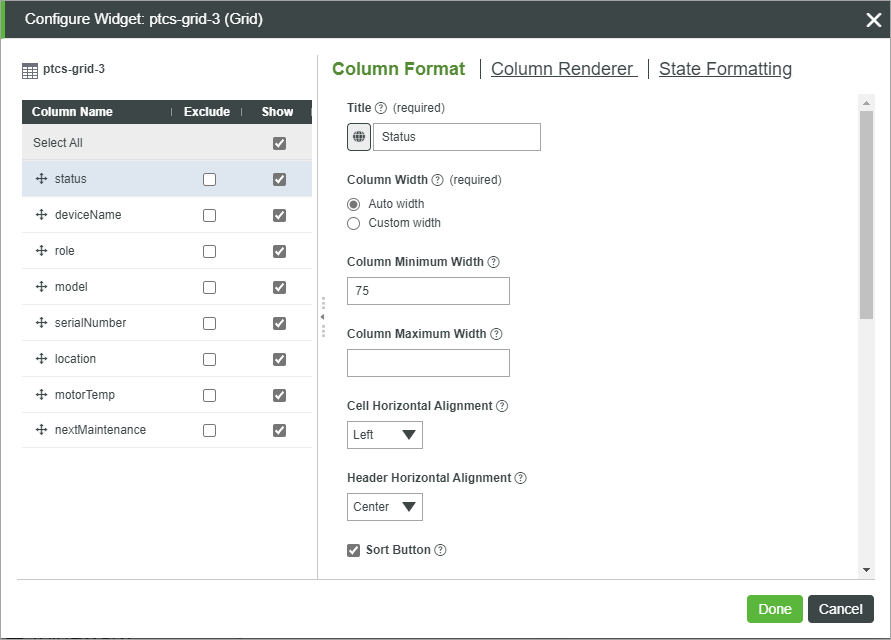
4. 왼쪽 패널에서 열을 선택한 다음 오른쪽에서 다음 옵션을 구성합니다.
◦ 열 형식 - 그리드의 열 형식에 대한 일반 옵션입니다.
▪ 제목 - 열 제목의 표시 이름입니다.
기본적으로 필드 정의 이름은 열 머리글 안에 표시됩니다. 머리글 텍스트를 변경하려면 제목을 입력하거나 로컬리제이션 토큰을 선택해야 합니다. |
▪ 열 너비 - 열 너비를 설정합니다. 기본적으로 사용 가능한 공간은 열 사이가 동일하게 분할됩니다.
▪ 열 최소 너비 - 현재 열을 축소할 수 있는 최소 너비를 설정합니다.
▪ 열 최대 너비 - 현재 열이 확장할 수 있는 최대 너비를 설정합니다.
열을 고정 너비로 설정하면 최소 및 최대 너비 값이 무시됩니다. |
▪ 셀 가로 맞춤 및 셀 세로 맞춤 - 본문 셀 안에 있는 콘텐츠를 '맨 위, 가운데, 맨 아래' 또는 '왼쪽, 오른쪽, 가운데'로 정렬합니다.
▪ 머리글 가로 맞춤 - 머리글 셀 안에 있는 콘텐츠를 '맨 위, 가운데, 맨 아래' 또는 '왼쪽, 오른쪽, 가운데로 정렬합니다.
▪ 정렬 버튼 - 사용자가 런타임에 값을 정렬할 수 있는 정렬 버튼을 열 머리글에 추가합니다.
▪ 처음 정렬 - 그리드가 런타임에 표시될 때 열 값을 내림차순 또는 오름차순으로 정렬할 수 있습니다.
▪ 편집 가능 - 그리드가 편집 모드일 때 열 콘텐츠를 편집할 수 있도록 설정됩니다.
유효성 검사에 대한 자세한 내용은 그리드 내 입력 유효성 검사를 참조하십시오.
▪ 필수 - 그리드 데이터를 편집할 때 각 셀에 값이 필요한지 여부를 지정합니다.
▪ 유효성 검사 조건 식 - 런타임에 열을 편집할 때 입력을 평가하는 데 사용할 식을 지정합니다.
▪ 유효성 검사 메시지 - 입력 조건 및 실패에 대해 표시할 메시지입니다.
▪ 유효성 검사 조건 세부 정보 - 유효성 검사 조건 또는 실패 메시지 아래에 표시할 추가 세부 정보입니다.
▪ 유효성 검사 성공 메시지 - 유효성 검사가 성공할 때 표시할 메시지입니다.
▪ 유효성 검사 성공 세부 정보 - 성공 메시지 아래에 표시할 추가 세부 정보입니다.
▪ 행 편집 양식에서 제외 - 그리드 편집 모드가 행 수준으로 설정되면 행 편집 양식에서 열을 제외합니다.
◦ 상태 서식 적용 - 상태 정의 엔티티를 사용하여 열에 상태 서식을 적용합니다. 상태 정의를 행에 적용하려면 RowFormat 위젯 속성을 사용합니다.
5. 완료를 클릭하여 변경 사항을 그리드에 적용합니다.
그리드 열의 순서 변경
다음 방법 중 하나로 그리드에서 열을 정렬할 수 있습니다.
• 인포테이블 데이터에 열을 동적으로 정의할 때 ordinal 속성을 추가합니다. 예를 들면, 다음과 같습니다.
.AddField({ name: column, baseType: "STRING", ordinal: 0.0})
ordinal 속성은 ThingWorx 9.3.2 이상에서만 지원됩니다. JSON 구성 데이터를 사용하여 순서를 설정하는 경우 서수 값은 무시됩니다. |
• JSON 위젯 구성에서 columnIndex 속성을 사용하여 순서를 지정합니다.
• 열 구성 대화 상자를 사용하여 열의 순서를 변경합니다.
• 사용자가 런타임에 열 데이터를 정렬할 수 있는 정렬 버튼을 추가합니다.
• 위젯 ColumnsMenuOptions 속성을 순서로 설정한 다음 런타임에 열 구성 메뉴를 사용합니다.
하이퍼링크를 클릭할 때 이벤트 트리거
기본적으로 런타임에 그리드의 하이퍼링크를 클릭할 때 연결된 URL이 열립니다. ThingWorx 9.3.6 이상에서는 대신 이벤트를 트리거하도록 위젯을 구성할 수 있습니다.
1. 그리드 구성 대화 상자에서 하이퍼링크 데이터가 포함된 인포테이블 열을 선택합니다.
2. 열 렌더러 탭에서 이벤트를 사용하여 링크 라우팅을 선택합니다.
3. 완료를 클릭하여 대화 상자를 닫습니다.
이제 다음 속성이 속성 패널에 나열됩니다.
• LinkClicked - 링크를 클릭할 때 트리거되는 이벤트입니다.
• ClickedLinkData - 클릭한 링크의 데이터 행이 포함된 인포테이블입니다.
• ClickedLinkColumn - 마지막으로 클릭한 링크의 열 이름을 반환합니다. 그리드에 하이퍼링크가 있는 여러 열이 포함된 경우 이 속성을 사용할 수 있습니다.
이러한 속성을 바인딩하여 링크 데이터를 매쉬업 내의 서비스 또는 함수에 전달할 수 있습니다. 예를 들어, LinkClicked 및 ClickedLinkData 속성을 데이터를 새 매쉬업에 전달하는 탐색 함수에 바인딩합니다.