고급 그리드의 바닥글 섹션
Mashup Builder 속성 또는 JSON 구성을 사용하여 고급 그리드 및 고급 트리 그리드에 바닥글 섹션을 추가할 수 있습니다. 바닥글은 구성 가능하며 열의 데이터에 대한 합계를 표시합니다.
바닥글을 추가하려면 다음을 수행합니다.
1. EnableFooter 속성을 선택하여 true로 설정합니다.
이렇게 하면 Mashup Builder에서 FooterData 및 TableFooterStyle 속성이 활성화됩니다. FooterData 인포테이블 속성에 바인딩된 서비스를 통해 바닥글 데이터를 제공할 수 있습니다.
|
|
데이터를 바인딩하지 않으면 메시지가 나타나고 그리드가 렌더링되지 않습니다.
|
JSON 구성 서비스에서 다음과 같이 바닥글 속성을 최상위 매개 변수로 설정할 수 있습니다.
var config = {
“enableFooter”: false,
...
}
“enableFooter”: false,
...
}
JSON 구성 서비스에서 스타일 섹션의 바닥글 스타일을 다음과 같이 설정할 수 있습니다.
var config = {
“tableFooterStyle”:
...
}
“tableFooterStyle”:
...
}
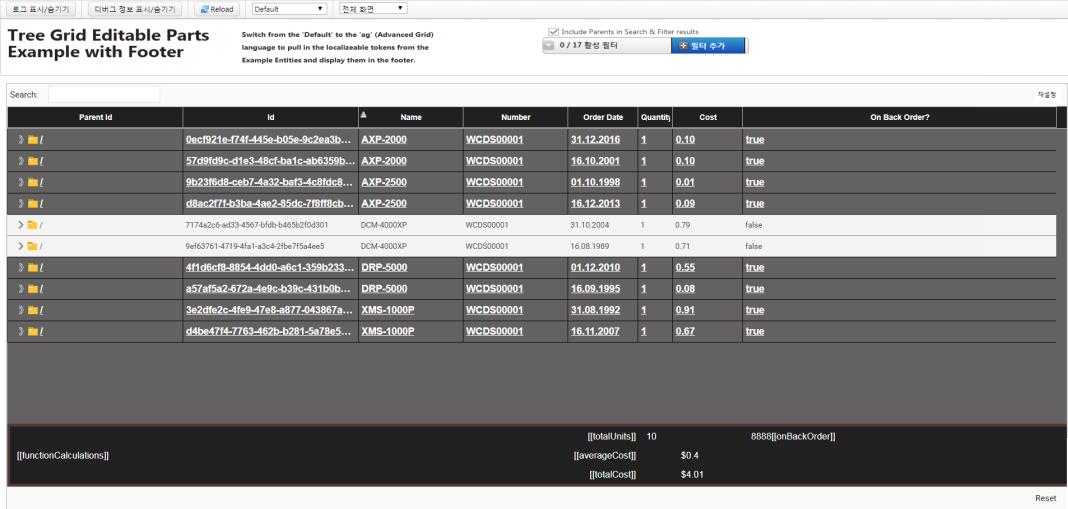
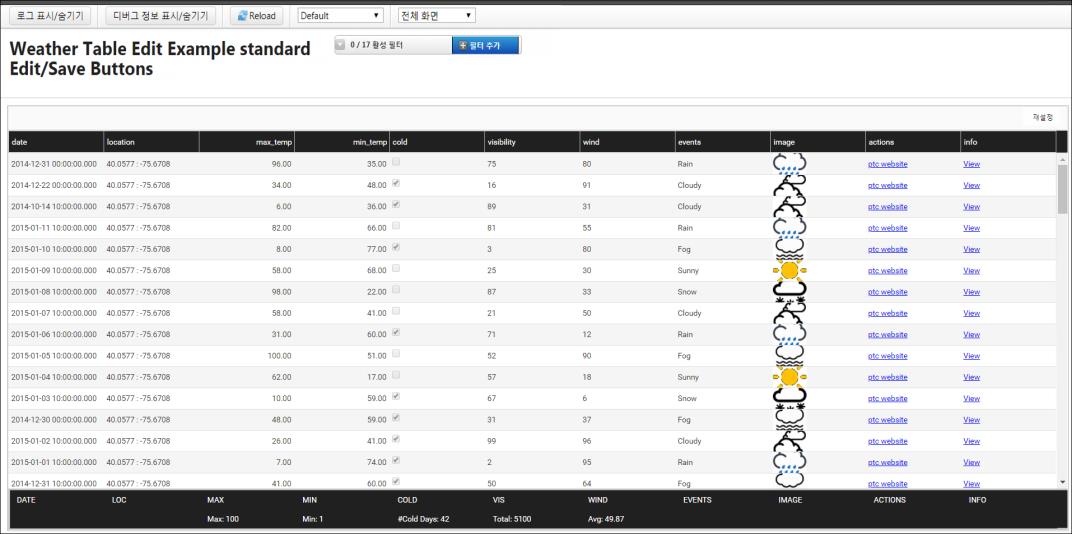
바닥글 데이터는 GridAdvancedExampleServices 사물의 두 예제 서비스 GetPartsFooterData 및 GetWeatherFooterData에서 설명합니다. 첫 번째 서비스는 HierarchicalEditablePartsWithFooterExample에서 사용되고 두 번째 서비스는 WeatherFooterEXample에서 사용됩니다.

|
|
인포테이블 데이터에서 토큰 이름을 현지화하려면 토큰 이름을 이중 대괄호로 묶습니다. 예를 들어, 위 이미지에서는 [[totalUnits]]입니다.
|

이러한 예는 샘플 파일 GridAdvancedExampleEntities-V4.0.xml에서 찾을 수 있습니다. 자세한 내용은 고급 그리드 샘플 파일를 참조하십시오.
바닥글 인포테이블에 포함할 수 있는 함수는 다음과 같습니다.
JSON 구성에서 다음 함수를 사용하여 그리드에서 클라이언트측 계산을 수행할 수도 있습니다.
• {#stat_count} - 행 수를 셉니다.
• {#stat_max} - 열의 값에 대한 최대 클라이언트측 값을 계산합니다.
• {#stat_min} - 열의 값에 대한 최소 클라이언트측 값을 계산합니다.
• {#stat_average} - 열의 값에 대한 평균 클라이언트측 값을 계산합니다.
• {#stat_total} - 열의 값에 대한 전체 클라이언트측 값을 계산합니다.
• {#cspan} - 열 범위를 지정합니다.
|
|
• 위 이미지의 COLD 열에 있는 추운 날 계산 등 원하는 계산을 수행하여 바닥글에 추가할 수 있습니다. 바닥글이 있는 날씨 데이터 예제.
• #cspan 및 텍스트 정렬 설정 text-align:left 또는 text-align:right를 사용하여 바닥글의 데이터를 정렬할 수 있습니다. 텍스트에 쉼표를 입력할 때 HTML 이스케이프 문자를 사용하고 쉼표 뒤에 있는 텍스트는 구성의 정렬 설정입니다(기본값: text-align:left).
• 열에서 #cspan 요소를 사용하여 여러 열의 범위를 지정하고 열을 이동하면 런타임에 문제가 발생할 수 있습니다. 열이 이동될 때 텍스트와 데이터가 바닥글에 함께 유지되도록 하려면 동일한 열에 함께 배치합니다.
|