예: 샘플 도구 모음 구성
데이터 서비스 생성
1. Composer에서 사물 또는 사물 템플릿을 생성한 다음 서비스 탭을 엽니다.
2. 추가를 클릭하여 도구 모음에 대한 새 서비스를 생성합니다.
3. 서비스 정보 아래에서 서비스의 이름을 입력한 다음 저장 및 계속을 클릭합니다.
4. 코드 편집기에서 ToolbarAction 데이터 셰이프를 사용하여 새 인포테이블을 정의합니다.
필요한 경우 사용 가능한 코드 조각을 사용할 수 있습니다.
a. 왼쪽 창에서 조각을 확장합니다. 코드 조각 아래에서 Infotable을 확장합니다.
b. Create Infotable from datashape 코드 조각을 선택하여 인포테이블을 생성합니다. 대화 상자가 열립니다.
c. 대화 상자에서 ToolbarAction 데이터 셰이프를 선택한 다음 코드 조각 삽입을 클릭합니다. 코드 조각이 코드 편집기에 추가됩니다.
5. 데이터 셰이프를 사용하여 각 인포테이블 필드에 대한 값이 있는 행을 추가하여 도구 모음 작업을 정의합니다. 행을 정의하는 구문은 다음과 같습니다.
<infotable_name>.AddRow(<Row_Object>);
6. 서비스 정의를 마쳤으면 완료를 클릭합니다.
7. 저장을 클릭하여 변경 내용을 엔티티에 저장합니다.
|
|
실행을 클릭하여 데이터 서비스에서 반환된 출력을 미리 봅니다.
|
작업 인포테이블 생성
다음 데이터 서비스에서는 ToolbarAction 데이터 셰이프를 사용하여 도구 모음을 생성하는 예를 보여줍니다.
첫 번째 단원에서는 CreateInfoTableFromDataShape() 메소드를 사용하여 인포테이블을 생성합니다.
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
그런 다음 ToolbarAction 데이터 셰이프의 작업 유형에 사용할 수 있는 옵션을 사용하여 도구 모음 작업을 정의합니다. AddRows() 인포테이블 메소드를 사용하여 데이터 필드 값을 JSON 객체로 전달할 수 있습니다. 인포테이블 데이터를 result라는 변수에 저장합니다. 다음 서비스는 도구 모음 위젯에 대한 여러 작업을 포함하는 인포테이블을 정의합니다.
var toolbarData = {
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
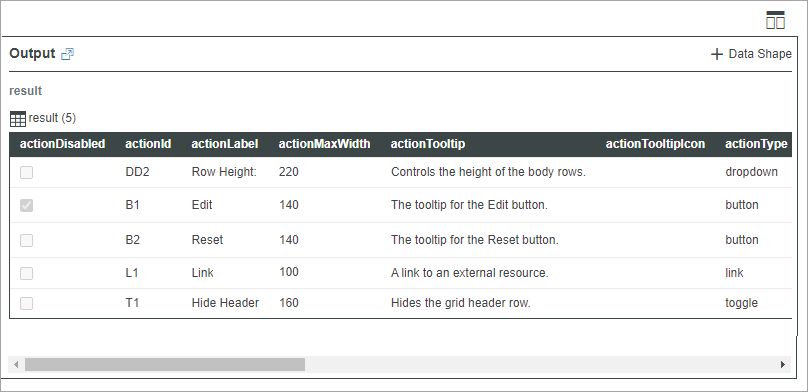
다음 이미지에서는 데이터 서비스가 실행된 후의 인포테이블 출력을 보여줍니다.

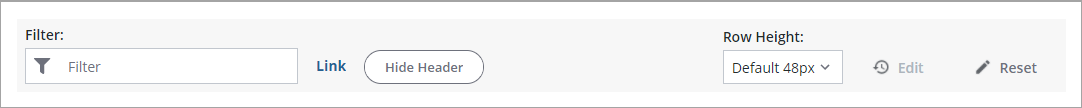
인포테이블에는 5개 작업을 정의하고 구성하는 데 사용되는 5개 행이 있습니다. 다음 이미지에서는 런타임에 도구 모음 위젯의 작업을 보여줍니다.

작업은 인포테이블의 순서 및 alignRight 옵션의 값에 따라 도구 모음의 서로 다른 영역에 표시됩니다. 다양한 구성의 도구 모음을 생성하여 매쉬업의 위젯, 서비스 또는 함수에 대한 압축 컨트롤을 제공할 수 있습니다. 예를 들어, 도구 모음 위젯과 그리드 위젯 간의 바인딩을 생성하여 런타임에 그리드를 구성하고 필터링할 수 있습니다.