인포테이블을 사용하여 도구 모음 작업 정의
ToolbarAction 데이터 셰이프를 사용하여 도구 모음에 표시할 작업을 정의하는 인포테이블을 생성합니다. 인포테이블의 각 행은 도구 모음의 작업입니다. 다음과 같은 방법으로 위젯을 구성하는 인포테이블을 생성할 수 있습니다.
• 표시할 작업의 수 및 유형을 설정합니다.
• 작업의 순서 및 위치를 제어합니다.
• 조건 또는 이벤트를 기준으로 각 작업의 표시 유형을 제어합니다.
• 각 작업에 대한 최대 너비를 설정합니다.
다음 절차에서는 도구 모음 위젯을 추가하고 구성하는 단계를 간략하게 설명합니다.
1. 기능 요구 사항을 설정한 다음 도구 모음에 표시할 작업을 설계합니다.
2. Composer에서 ToolbarAction 데이터 셰이프를 사용하여 서식이 지정된 도구 모음 구성 서비스를 생성합니다.
3. Mashup Builder에서 도구 모음 위젯을 매쉬업에 추가한 다음 도구 모음 구성 서비스와 함께 엔티티를 추가합니다.
4. 도구 모음 서비스의 모든 데이터 속성을 위젯 ActionsData 속성에 바인딩합니다.
|
|
도구 모음의 각 작업에 대한 바인딩 가능한 속성은 다음 형식으로 속성 패널에 표시됩니다.
• <ActionID>_<PropertyName>
|
5. 속성 패널에서 위젯을 구성한 다음 다른 위젯 또는 함수에 대한 바인딩을 생성합니다.
위젯 속성에 대한 자세한 내용은 도구 모음 위젯(테마 적용 가능)을 참조하십시오.
공통 필드 정의
• actionID - 인포테이블의 작업 ID입니다. 이 값은 Mashup Builder의 속성 패널에서 위젯을 구성할 때 각 작업을 식별하는 데 사용됩니다.
• actionMaxWidth - 작업에 대한 사용자 지정 최대 너비를 지정하는 필드 정의입니다. 기본적으로 도구 모음의 각 작업은 최대 너비 100픽셀을 사용하여 표시됩니다.
• actionTooltip - 도구 설명 메시지의 콘텐츠를 정의합니다. 또한 actionTooltipIcon 속성을 사용하여 도구 설명에 아이콘을 추가할 수 있습니다.

• actionVisible - 도구 모음의 작업에 대한 표시 유형을 제어합니다.
• actionDisabled - 작업을 비활성화합니다. 이 값을 프로그래밍 방식으로 제어하여 매쉬업의 조건을 기준으로 작업을 활성화하거나 비활성화할 수 있습니다.
• actionLabel - 도구 모음의 작업에 대해 표시할 레이블입니다. 버튼 및 전환 버튼 작업의 경우 레이블은 해당 작업 내에 표시됩니다.
• alignRight - 작업을 오른쪽 영역에 정렬합니다.
데이터 셰이프에는 공통 속성 외에도 버튼, 전환 버튼, 링크, 드롭다운 작업을 구성할 수 있는 필드 정의가 포함되어 있습니다. 다음 단원에는 각 작업 유형에 대해 사용 가능한 속성이 예와 함께 나와 있습니다.
버튼
buttonIcon - 미디어 엔티티 이름을 참조하여 버튼 내에 표시할 아이콘을 지정합니다.
ThingWorx 9.3 이상에서는 cds:<icon_name> 구문을 사용하여 SVG 아이콘 라이브러리의 SVG 아이콘을 표시할 수 있습니다.
사용 가능한 아이콘에 대한 자세한 내용은 SVG 아이콘 사용을 참조하십시오.
buttonType - 버튼에 사용할 시각적 스타일을 지정합니다. 옵션: primary, secondary, tertiary, danger, transparent.

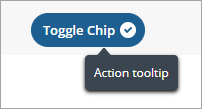
전환 버튼
toggleChipIcon - 전환 버튼 상태를 나타내는 아이콘을 표시할지 여부를 지정합니다. 옵션: true, false.

toggleLabelPosition - 레이블의 위치를 아이콘을 기준으로 제어합니다. 옵션: left, right.
링크

linkTargetWindow - 연결된 URL이 열리는 방법을 지정합니다. 옵션: new, same, popup.
linkType - 링크 유형입니다.
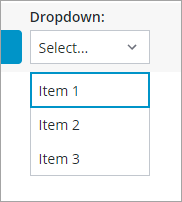
드롭다운

• dropdownData - 목록 항목을 정의하는 데 사용되는 데이터입니다. 예를 들면, 다음과 같습니다.
[{label:"Item 1", value: "value1"}, {label:"Item 2", value: "value2"}, {label:"Item 3", value: "value3"}]
• dropdownSeelctedText - 기본적으로 값 텍스트를 사용하여 드롭다운 목록에서 항목을 선택할 수 있습니다. 예를 들어, 기본적으로 다음 표현식을 사용하여 Item 2를 선택합니다.
dropdownSeelctedText: "value2";
• dropdownLabelPosition - 드롭다운 목록 레이블의 위치를 지정합니다. 옵션: top, left
데이터 필터 추가
위젯 속성을 사용하여 도구 모음의 왼쪽 또는 오른쪽에 필터를 추가하고 구성할 수 있습니다. 자세한 내용은 도구 모음 위젯(테마 적용 가능)을 참조하십시오.
도구 모음의 작업 정렬
위젯 데이터 서비스 인포테이블을 사용하여 도구 모음의 작업을 정렬합니다. 작업은 인포테이블의 순서를 기준으로 정렬됩니다. 또한 alignRight 옵션을 사용하여 도구 모음의 오른쪽에 작업을 정렬할 수 있습니다.
ToolbarAction 데이터 셰이프
다음 표에는 ToolbarAction 데이터 셰이프의 필드 정의가 나와 있습니다.
필드 정의 | 설명 | 기본 유형 | ||
|---|---|---|---|---|
actionMaxWidth | 도구 모음에서 작업 최대 너비입니다. | NUMBER | ||
toggleState | 전환 스위치의 상태입니다. | BOOLEAN | ||
toggleChipIcon | 선택 항목을 나타내는 데 사용되는 칩 아이콘을 표시하거나 숨깁니다. | BOOLEAN | ||
actionTooltip | 작업 도구 설명입니다. | STRING | ||
Visible | 작업 표시 유형을 제어합니다. | BOOLEAN | ||
alignRight | 작업을 도구 모음의 오른쪽에 정렬합니다. 작업을 왼쪽에 정렬하려면 값을 false 또는 빈 값으로 설정합니다. | BOOLEAN | ||
actionLabel | 작업 레이블입니다. | STRING | ||
actionTooltipIcon | 작업 도구 설명 내에 표시되는 아이콘입니다. | IMAGELINK | ||
actionType | 도구 모음 작업(버튼, 링크, 드롭다운 또는 전환 버튼)에 대해 표시할 요소의 유형입니다. | STRING | ||
linkDestination | 링크에 대한 URL입니다. | STRING | ||
buttonIcon | 버튼에 표시할 아이콘입니다. | IMAGELINK | ||
actionDisabled | 작업이 대화식인지 비활성화 상태인지를 제어합니다. | BOOLEAN | ||
buttonType | 표시할 버튼 변형입니다. 기본(기본값), 보조, 3차, 위험 또는 투명을 선택할 수 있습니다. | STRING | ||
dropdownData | 각 드롭다운 목록 항목에 대한 데이터를 포함하는 JSON 값입니다. 각 항목은 항목 레이블, 값 및 상태(선택 사항)를 포함하는 JSON 객체로 표시됩니다. | JSON | ||
actionId
| 인포테이블의 각 행에 대한 고유 식별자입니다. 각 ID는 Mashup Builder의 속성 패널에서 바인딩 가능한 작업 속성의 접두사로 사용됩니다. | STRING | ||
linkTargetWindow | 링크 대상 창이 열리는 방법을 제어합니다. 새 창, 현재 창 또는 팝업 대화 상자(새 창, 같은 창 또는 팝업 창)에서 링크를 열 수 있습니다. | STRING | ||
linkType | 링크 유형입니다. | STRING | ||
dropdownSeelctedText | 드롭다운 목록에서 선택할 항목의 문자열 값입니다. | STRING | ||
toggleLabelPosition | 전환 버튼 레이블의 위치를 상태 아이콘을 기준으로 제어합니다. 옵션: left, right | STRING |