셀 유효성 검사
고급 그리드 및 고급 트리 그리드에서 셀의 유효성을 검사할 수 있습니다. 셀 유효성 검사는 편집하는 동안 그리드에 잘못된 엔트리를 방지하는 데 필수적입니다. 셀 유효성 검사를 통해 유효성 검사 오류를 표시하고 도구 설명에 오류 수정 메시지를 제공할 수 있습니다. ValidationErrorCellStyle 및 ValidationErrorTooltipStyle 속성을 사용하여 Mashup Builder 구성에 유효성 검사 오류를 표시할 수 있습니다. JSON 구성을 사용하여 셀 유효성 검사를 수행할 수도 있습니다.
• ValidationErrorCellStyle 속성을 사용하면 유효성 검사 오류가 발생할 때 셀의 스타일을 지정할 수 있습니다. 이 스타일은 셀에 대해 구성된 다른 모든 스타일보다 우선합니다.
• ValidationErrorTooltipStyle 속성을 사용하면 유효성 검사 오류가 발생할 때 도구 설명의 스타일을 지정할 수 있습니다.
• JSON을 사용하거나 위젯 구성 대화 상자를 사용하여 유효성 검사 표현식 및 오류 메시지를 구성할 수 있습니다. 오류 메시지를 로컬리제이션하려면 로컬리제이션 토큰을 사용합니다.
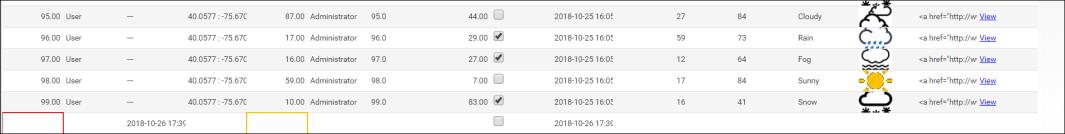
유효성 검사에 실패하면 구성된 오류 메시지가 셀의 도구 설명에 표시되고, 오류 유형에 따라 셀 테두리가 빨간색 또는 노란색 윤곽선으로 표시됩니다.
유효성 검사 오류는 다음과 같이 두 가지 유형이 있습니다.
• 차단 오류: 경고 오류입니다. 예를 들어, NotEmpty 유효성 검사기로 구성된 빈 셀의 오류 또는 ID 열의 오류입니다. 이러한 오류가 해결될 때까지 편집 내용을 저장할 수 없습니다. 이러한 오류는 기본적으로 빨간색 테두리로 강조 표시됩니다.
• 차단 안 함 오류: 정수로 구성된 셀에 문자열 값이 입력되는 등의 중요하지 않은 오류입니다. 이러한 오류를 해결하기 전에 편집 내용을 저장할 수 있습니다. 이러한 오류는 기본적으로 노란색 테두리로 강조 표시됩니다.
이러한 오류 간의 차이를 확인하려면 다음 예를 참조하십시오.

서버 오류나 예외를 방지하려면 기본 키 열에서 셀 유효성 검사가 중요합니다. 기본 키 열은 IDFieldName 속성을 사용하여 지정됩니다. 일반적으로 ID 열입니다. |
셀 유효성 검사를 위해 다음 콘텐츠를 추가하여 유효성 검사 오류 스타일 및 도구 설명 스타일을 정의합니다.
"cellEditor": { // optional: defines cell-editing options for this column
"enabled": true, // *{boolean} to indicate whether cell editing is enable for this column
"validator": { // optional: when defined will validate input values against the chosen validator types and error and success messages will be displayed.
"types": ['NotEmpty'], // {Array} optional: defines list of validator types, e.g. 'NotEmpty', 'ValidURL' or 'Custom'.
"errorMessage": "[[invalidNumberNotEmpty]]", // *{string} localization token name of the error message.
"errorStyle": "cellValidationErrorStyle" // *{string} style definition name of the error message. }
}
"enabled": true, // *{boolean} to indicate whether cell editing is enable for this column
"validator": { // optional: when defined will validate input values against the chosen validator types and error and success messages will be displayed.
"types": ['NotEmpty'], // {Array} optional: defines list of validator types, e.g. 'NotEmpty', 'ValidURL' or 'Custom'.
"errorMessage": "[[invalidNumberNotEmpty]]", // *{string} localization token name of the error message.
"errorStyle": "cellValidationErrorStyle" // *{string} style definition name of the error message. }
}
"cellValidationErrorStyle": {
"backgroundColor": "",
"secondaryBackgroundColor": "",
"foregroundColor": "black",
"textDecoration": "none",
"image": "",
"lineColor": "red",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"cellValidationErrorTooltipStyle": {
"backgroundColor": "red",
"secondaryBackgroundColor": "",
"foregroundColor": "white",
"textDecoration": "none",
"image": "",
"lineColor": "white",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"tooltipStyle": {
"backgroundColor": "#0000ff",
"secondaryBackgroundColor": "",
"foregroundColor": "#ffffff",
"textDecoration": "",
"image": "",
"lineColor": "",
"borderStyle": "none",
"borderWidth": "",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "12px",
"fontWeight": ""
},
"backgroundColor": "",
"secondaryBackgroundColor": "",
"foregroundColor": "black",
"textDecoration": "none",
"image": "",
"lineColor": "red",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"cellValidationErrorTooltipStyle": {
"backgroundColor": "red",
"secondaryBackgroundColor": "",
"foregroundColor": "white",
"textDecoration": "none",
"image": "",
"lineColor": "white",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"tooltipStyle": {
"backgroundColor": "#0000ff",
"secondaryBackgroundColor": "",
"foregroundColor": "#ffffff",
"textDecoration": "",
"image": "",
"lineColor": "",
"borderStyle": "none",
"borderWidth": "",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "12px",
"fontWeight": ""
},
각 렌더러 유형에 대해 유효성 검사를 사용할 수 있습니다. 열 렌더러 유형에 따라 JSON 구성에서 유효성 검사기를 지정할 수 있습니다. 다음 유효성 검사기를 각 렌더러 유형에 사용할 수 있습니다.
렌더러 | 유효성 검사기 |
|---|---|
string | <None>, NotEmpty, ValidURL |
integer | <None>, NotEmpty, (ValidInteger is default) |
long | <None>, NotEmpty, (ValidNumeric is default) |
number | <None>, NotEmpty, (ValidNumeric is default) |
boolean | <None>, NotEmpty, (ValidBoolean is default) |
location | <None>, NotEmpty, (ValidLocation is default) |
html | <None>, NotEmpty |
imagelink | <None>, NotEmpty |
hyperlink | <None>, NotEmpty, ValidURL |
datetime | <None>, NotEmpty, (ValidDatetime is default) |