행 추가 및 삭제
EnableEditButtons 및 EnableAddDeleteButtons 속성을 사용하여 고급 그리드에서 행을 추가하거나 삭제할 수 있습니다. EnableEditButtons 속성을 true로 설정하면 EnableAddDeleteButtons 속성이 Mashup Builder 구성에 나타납니다. 이 속성을 true로 설정하면 런타임에 행을 추가하거나 삭제할 수 있는 추가 및 삭제 버튼이 그리드 도구 모음에 나타납니다.
행 추가 및 삭제를 설정하면 DeletedTable 속성도 사용할 수 있습니다. 속성은 그리드에서 삭제된 모든 행을 포함하는 인포테이블입니다. 행을 삭제하려면 다음 구성을 수행해야 합니다.
• 속성 패널의 그리드 위젯 IDFieldName 속성을 사용하여 인포테이블 데이터의 기본 키 열을 지정합니다.
• EditCompleted 이벤트 및 DeletedTable 속성을 그리드 데이터 소스에서 행을 삭제하는 데이터 서비스에 바인딩합니다.
EditCompleted 이벤트를 DeletDataTableEntry 서비스에 바인딩하여 단일 행을 삭제하거나 DeleteDataTableEntries 서비스에 연결하여 하나의 공통 조건을 공유하는 여러 행을 삭제할 수 있습니다.
공통 조건을 공유하지 않는 여러 행을 삭제하려면 사용자 정의 서비스를 작성하여 EditCompleted 이벤트에 바인딩해야 합니다. 사용자 정의 서비스에서 DeletedTable 속성을 입력 매개 변수로 사용하고 DeleteDataTableEntry 서비스를 사용하여 그리드 데이터 소스에서 각 행을 삭제하는 루프 구조를 만듭니다. 그리드를 새로 고치면 그리드에서 이러한 행이 영구 제거됩니다.
데이터 테이블 서비스에 대한 자세한 내용은 데이터 테이블 서비스를 참조하십시오.
|
|
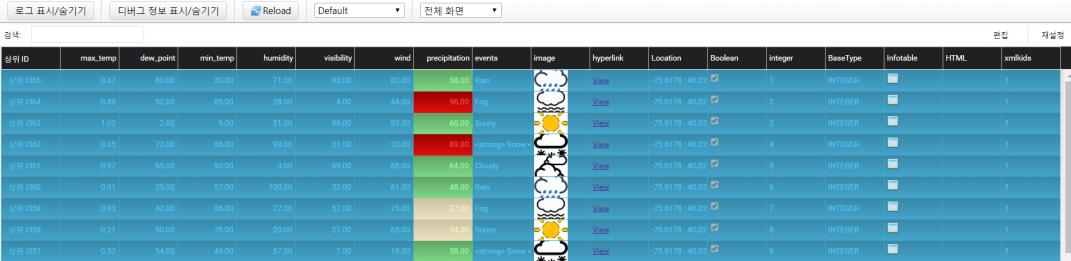
행 데이터 손상 또는 덮어쓰기를 방지하기 위해 추가 작업과 삭제 작업이 분리되어 있으므로 추가 버튼과 삭제 버튼을 동시에 사용할 수 없습니다.
|
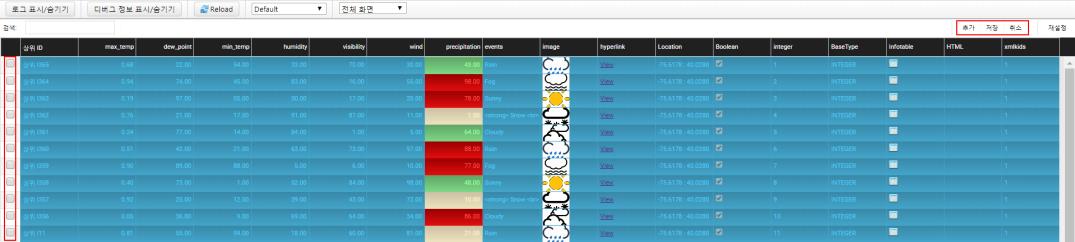
도구 모음에서 편집을 클릭하면 추가, 저장 및 취소가 나타납니다. 또한 각 셀에 확인란이 있는 열이 그리드 왼쪽에 나타납니다.
예:


행 추가
1. 추가를 클릭합니다. 새 행이 그리드 맨 아래에 나타납니다.
2. 원하는 값을 입력하고 저장을 클릭합니다.
해당 값의 유효성을 검사함에 따라 필드에 올바른 값을 입력했는지 확인합니다.
새 행은 그리드 맨 아래에만 나타납니다.
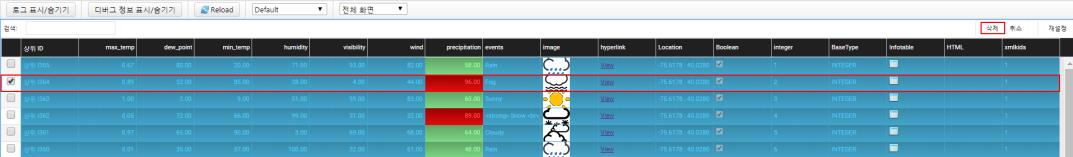
행 삭제
1. 삭제할 행의 확인란을 선택합니다.
2. 삭제를 클릭한 다음 저장을 클릭하여 EditCompleted 데이터 서비스를 트리거합니다.
행을 삭제하면 그리드에 편집 버튼이 다시 나타납니다.
예:

취소 버튼을 사용하면 추가 또는 삭제를 취소하고 마지막 작업으로 돌아갈 수 있습니다.
JSON 구성에서 셀 편집
JSON 구성에서 셀 편집을 활성화하려면 다음 최상위 글로벌 속성을 추가합니다.
var config = { “cellEditingEnabled”: true, “columns”: ... } };
편집해야 할 열에 다음 콘텐츠를 추가합니다.
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...