예: 차트에 상태 서식 적용
개요
Mashup Builder에서 꺾은선형 차트, 가로 막대형 차트, 워터폴 차트 위젯 등 여러 차트에 상태 서식을 적용할 수 있습니다. 기본적으로 NumberOfSeries 속성을 자동으로 설정하면 차트의 모든 데이터 계열에 상태 서식이 적용됩니다. 차트의 각 데이터 계열에 대해 서로 다른 상태 서식 적용 규칙을 정의하려면 위젯 NumberOfSeries 속성을 특정 숫자로 설정한 다음 위젯 SeriesStyleN 속성을 사용하여 각 계열에 대한 상태 서식 적용 규칙을 구성합니다.
꺾은선형 차트
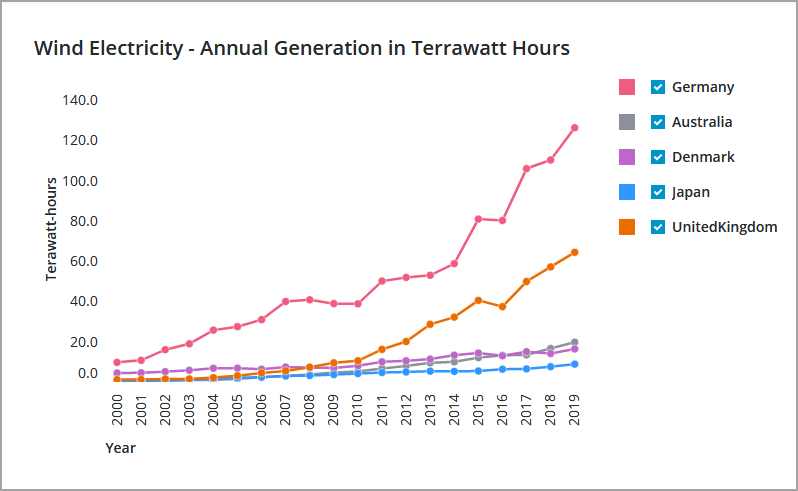
꺾은선형 차트 위젯에 상태 정의를 적용할 수 있습니다. 다음 예에서는 상태 서식 적용을 사용하여 특정 번호에 속하는 데이터 요소를 강조 표시합니다. 다음 그림에서는 상태 서식이 적용되기 전에 실행 시간 시 차트를 보여줍니다.

이 차트에는 바인딩된 인포테이블의 모든 데이터가 표시됩니다. 각 열은 개별 계열로 표시됩니다. 색상은 PTC Convergence Theme의 기본값을 사용하여 각 계열에 적용됩니다. 이 예에서는 차트를 수정하여 특정 데이터 계열의 데이터 패턴을 강조 표시합니다.
필요한 경우 상태 서식을 적용하기 전에 차트를 조정합니다. 이 예에서는 시각화의 일부로 추가 데이터 계열이 필요하지 않습니다.
• 표시되는 데이터 계열 수를 제한하려면 NumberOfSeries 속성을 1로 설정합니다. DataField1 속성이 추가됩니다.
• DataField1 속성에서 차트에 표시할 데이터가 있는 인포테이블 열을 선택합니다.
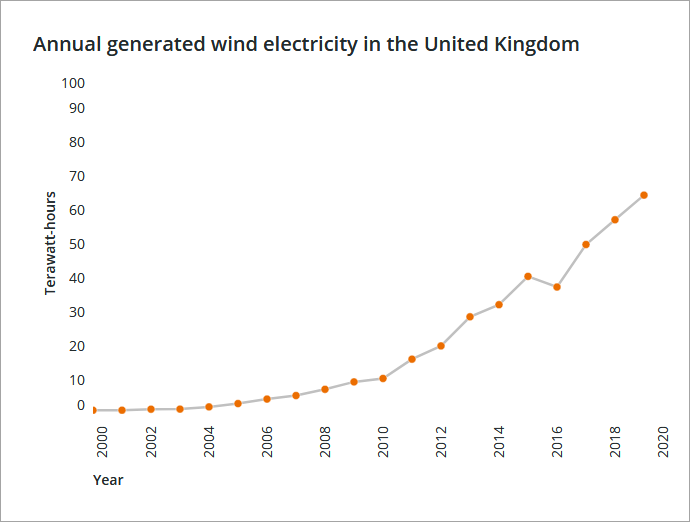
더 나은 컨텍스트를 제공하려면 Label 속성을 업데이트하여 차트 머리글을 수정합니다. 따라서 범례 영역이 더 이상 필요하지 않습니다. HideLegends 속성을 활성화하여 숨길 수 있습니다. 다음 그림에서는 변경 사항이 적용된 실행 시간 시 차트를 보여줍니다.

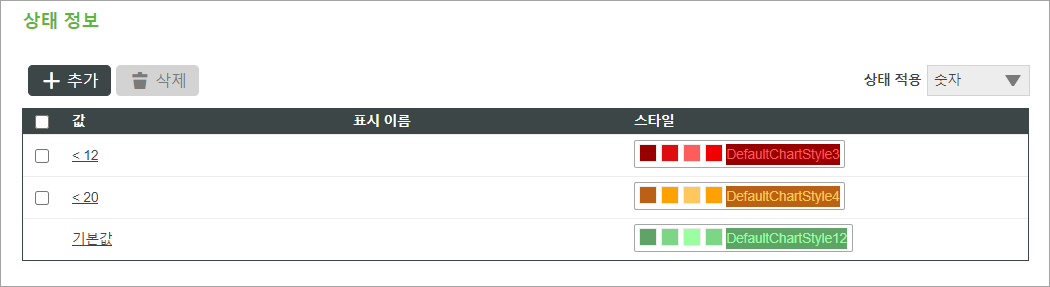
차트를 조정한 후 스타일 정의를 생성하거나 Composer에서 기존 스타일 정의를 선택할 수 있습니다. 다음 그림에서는 다음과 같이 정의된 상태를 포함하는 상태 정의를 보여줍니다.
• < 12 - 12보다 작은 값은 빨간색을 사용하여 스타일이 지정됩니다.
• < 20 - 20보다 작은 값은 주황색을 사용하여 스타일이 지정됩니다.
• 기본값 - 20보다 높거나 같은 다른 값은 녹색을 사용하여 스타일이 지정됩니다.

스타일 정의 엔티티를 생성한 후 차트에 표시되는 계열의 SeriesStyleN 속성 옆에 있는 상태 서식 적용 버튼을 클릭합니다.
NumberOfSeries 속성이 Auto로 설정되면 상태 정의가 모든 데이터 계열에 적용됩니다. |
1. Mashup Builder에서 캔버스 위의 차트를 선택합니다.
2. 속성 패널에서 SeriesStyle 속성 옆에 있는 상태 서식 적용을 클릭하여 상태 서식 적용 대화 상자를 엽니다.
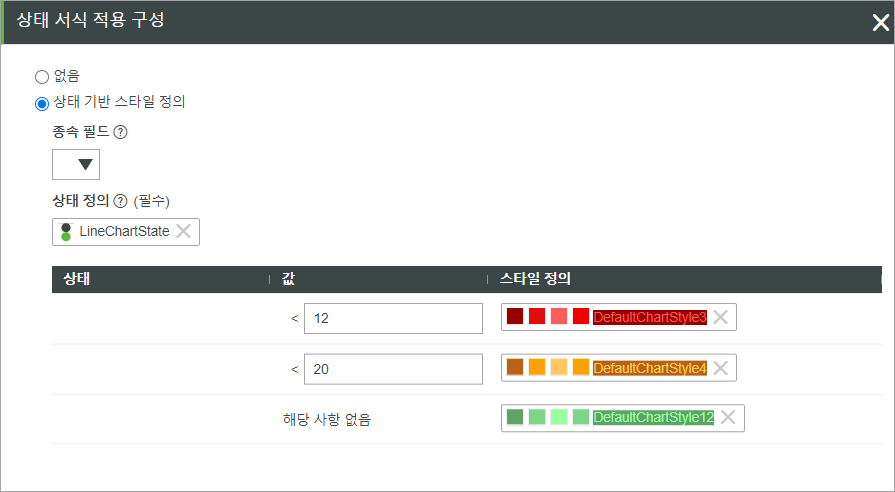
3. 상태 기반 스타일 정의를 선택한 다음 상태 정의 엔티티를 선택합니다.
또한 상태 조건을 평가할 때 사용할 데이터와 함께 바인딩된 인포테이블의 종속 필드를 선택할 수 있습니다.

4. 완료를 클릭하여 대화 상자를 닫은 다음 매쉬업을 봅니다.
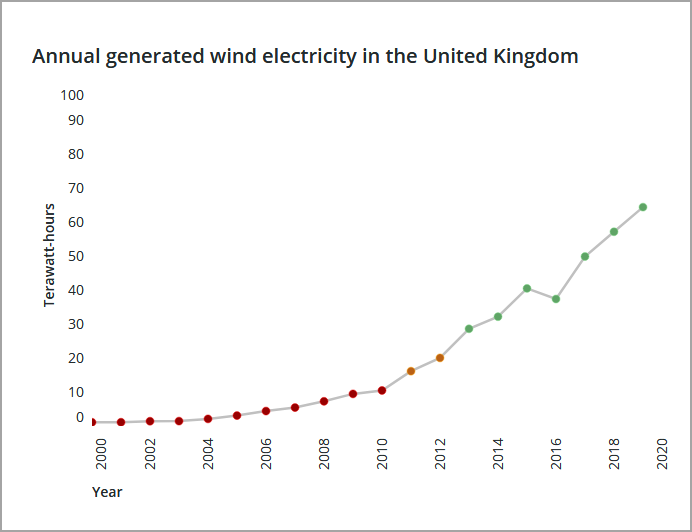
실행 시간 시 차트 데이터가 표시되고 상태 정의 엔티티 내의 정의된 상태에 따라 각 점에 색이 지정됩니다. 다음 이미지에서는 상태 서식이 적용된 꺾은선형 차트를 보여줍니다.

꺾은선형 및 기타 차트 부분을 사용자 정의하여 데이터 요소의 색상을 더 잘 강조 표시할 수 있습니다. 연결 선에 회색을 사용하여 데이터 요소를 강조 표시하고 대비를 더 추가할 수 있습니다.
가로 막대형 차트
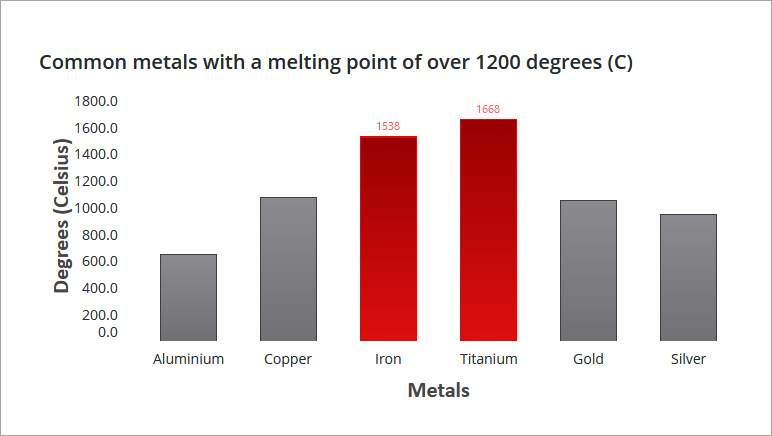
다음 이미지에서는 세로 막대형 차트로 구성된 가로 막대형 차트를 보여줍니다. 꺾은선형 차트와 마찬가지로 상태 서식이 위젯에 적용됩니다. 정의된 상태는 다음과 같습니다.
• 1,200보다 높은 숫자 값은 빨간색 열을 사용하여 스타일이 지정됩니다.
• 다른 값은 회색을 사용하여 스타일이 지정됩니다.

실행 시간 시 정의된 값이 있는 열은 데이터 계열의 값에 따라 스타일이 지정됩니다. 상태 서식 적용은 모든 열의 기본 스타일 테마 색상을 재정의합니다.