레거시 위젯 마이그레이션
다음 항목에는 아래 레거시 위젯을 마이그레이션하는 사용 사례가 포함되어 있습니다.
• 구분선
• 버튼
• 확인 대화 상자가 있는 버튼 위젯
• 로그아웃
• 탐색
레거시 구분선 위젯 마이그레이션
레거시 구분선 위젯은 표준 구분선 위젯으로 마이그레이션됩니다. 레거시 위젯의 높이 및 너비 속성은 마이그레이션되지 않습니다. 모든 레거시 구분선은 가로 구분선으로 마이그레이션됩니다. 기본적으로 표준 구분선 위젯은 가로 방향입니다. VerticalDivider 속성을 활성화하여 위젯의 방향을 변경할 수 있습니다. 구분선 위젯에 대한 자세한 내용은 구분선 위젯(테마 적용 가능)을 참조하십시오.
레거시 버튼 위젯 마이그레이션
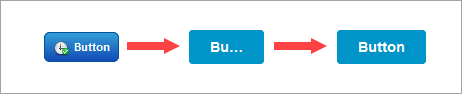
레거시 버튼을 마이그레이션하면 매쉬업 스타일 테마를 사용하여 새 표준 버튼의 스타일이 지정됩니다. 기본 스타일 테마(PTC Convergence Theme)에는 레이블에 사용할 더 큰 텍스트 크기가 있습니다. 마이그레이션된 레거시 버튼의 치수로 인해 표준 버튼에서 레이블이 잘립니다. 표준 버튼 위젯의 높이 및 너비 속성을 변경하거나 더 작은 글꼴 크기가 있는 스타일 테마를 매쉬업에 적용하여 위젯을 조정할 수 있습니다. 대체 위젯은 반응형 위젯입니다. 모든 고정 너비 또는 높이 값을 재설정하여 반응형 크기 조정을 사용하는 것이 좋습니다.
다음 그림에서는 Height 및 Width 속성을 마이그레이션하고 재설정한 후 PTC Convergence Theme에 버튼이 어떻게 나타나는지 보여줍니다.

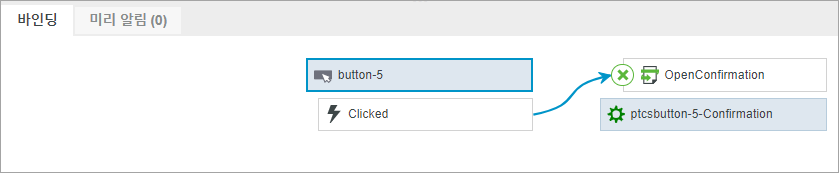
확인이 포함된 레거시 버튼 위젯 마이그레이션
레거시 버튼 위젯의 확인 대화 상자 기능은 확인 함수로 대체됩니다. 확인을 표시하는 레거시 버튼 위젯이 표준 버튼 위젯 및 확인 함수로 마이그레이션됩니다. 확인 대화 상자 제목, 메시지 및 버튼 레이블과 같은 레거시 위젯의 기존 바인딩 및 속성은 확인 함수로 마이그레이션됩니다. 이 위젯을 마이그레이션하면 새 확인 함수가 함수 패널에 추가되고 레거시 버튼이 표준 버튼으로 대체됩니다. 다음과 같이 표준 버튼 위젯의 ID 속성을 사용하여 함수가 작성됩니다. <WidgetID>-Confirmation. 표준 버튼 위젯의 Clicked 이벤트는 새 확인 함수의 OpenConfirmation 서비스에 바인딩됩니다.

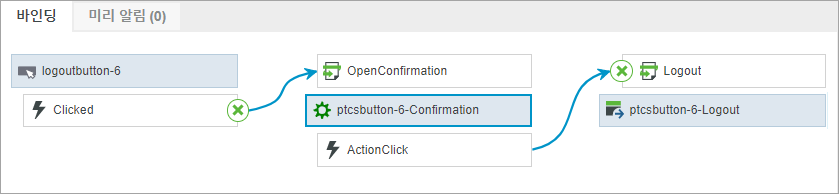
레거시 로그아웃 버튼 위젯 마이그레이션
레거시 로그아웃 위젯을 표준 버튼 위젯 및 로그아웃 함수로 마이그레이션할 수 있습니다. 레거시 로그아웃 위젯의 대상 매쉬업 또는 URL은 함수로 마이그레이션됩니다. 마이그레이션하면 Clicked 이벤트와 함수의 Logout 서비스 간에 바인딩이 작성됩니다.
로그아웃 위젯의 ConfirmationRequired 속성이 활성화되면 확인 함수가 작성됩니다. 로그아웃 및 확인 함수 사이에 바인딩이 자동으로 작성됩니다. 레거시 버튼 위젯 내 확인 대화 상자의 속성도 확인 함수로 마이그레이션됩니다. 다음 그림에서는 마이그레이션 후 표준 버튼 위젯과 확인 및 로그아웃 함수 간의 바인딩 예를 보여줍니다.

Logout 서비스는 확인 함수의 ActionClick 이벤트에 의해 트리거됩니다.
레거시 탐색 위젯 마이그레이션
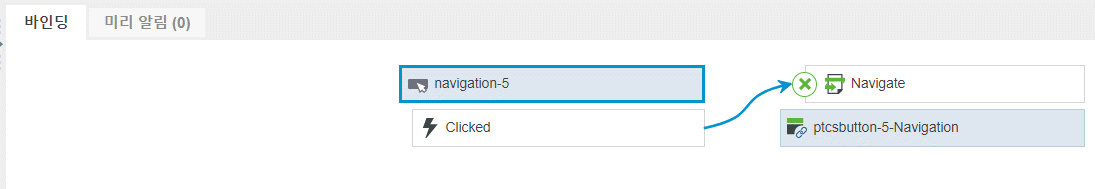
레거시 탐색 위젯은 표준 버튼 위젯 및 탐색 함수로 마이그레이션됩니다. 레거시 위젯의 대상 매쉬업 또는 URL은 함수로 마이그레이션됩니다. 이 위젯을 마이그레이션하면 위젯의 Clicked 이벤트와 함수의 Navigate 서비스 간에 바인딩이 작성됩니다.

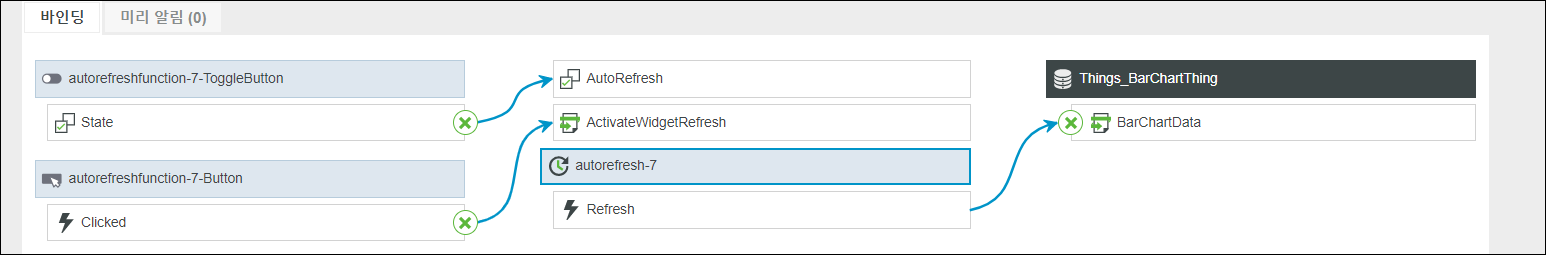
레거시 자동 새로 고침 위젯 마이그레이션
레거시 자동 새로 고침 위젯은 표준 버튼, 전환 버튼 및 자동 새로 고침 함수에 마이그레이션됩니다. 두 버튼은 함수 속성에 바인딩됩니다. 이 위젯을 마이그레이션하면 버튼 위젯의 Clicked 이벤트와 함수의 ActivateWidgetRefresh 서비스 간 바인딩이 생성됩니다. 전환 버튼의 State 속성은 함수의 AutoRefresh 속성에 바인딩됩니다.