수축 및 증가 비율 속성 사용
반응형 매쉬업을 사용하면 매쉬업에 여러 컨테이너가 포함되어 있는 경우 증가 및 수축 비율을 정의할 수 있습니다. 이러한 설정은 CSS Flexible Box Layout 모듈(flexbox)을 기반으로 합니다.
기본적으로 비율은 컨테이너에 있는 위젯 주위의 남은 공간에 적용됩니다. ThingWorx 9.0.4 이상에서 비율 분포 속성을 사용하여 비율 값을 전체 컨테이너 너비에 적용할 수 있습니다. 옵션에 대한 자세한 내용은 증가 및 수축 비율 분포 제어를 참조하십시오.
증가 비율
증가 비율 속성을 사용하면 추가 공간이 제공될 때 컨테이너 간 관계를 정의할 수 있습니다. 반응형 컨테이너는 브라우저 크기에 따라 사용 가능한 공간을 서로 다른 비율로 채우기 위해 증가할 수 있습니다. 각 컨테이너에 증가 비율을 지정하여 매쉬업에서 둘 이상의 컨테이너 간 비율을 제어할 수 있습니다.
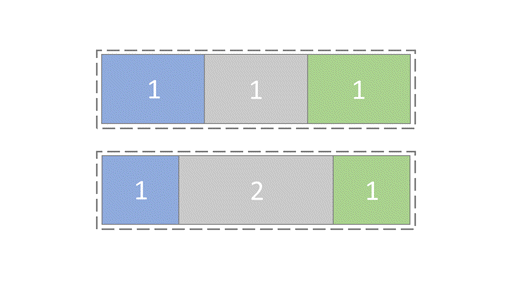
각 컨테이너에 값 1을 지정하면 실행 시간 시 모든 컨테이너 간에 사용 가능한 공간이 동일하게 공유됩니다. 컨테이너는 브라우저 창에서 사용 가능한 공간을 채우기 위해 늘어납니다.

수축 비율
수축 비율 속성을 사용하면 사용 가능한 공간이 제한될 때 반응형 컨테이너 간의 비율을 정의할 수 있습니다. 기본적으로 컨테이너는 사용 가능한 공간이 작아짐에 따라 동일한 비율로 수축됩니다. 각 컨테이너의 수축 비율은 1이며 사용 가능한 공간은 실행 시간 시 컨테이너 간에 동일하게 공유됩니다.

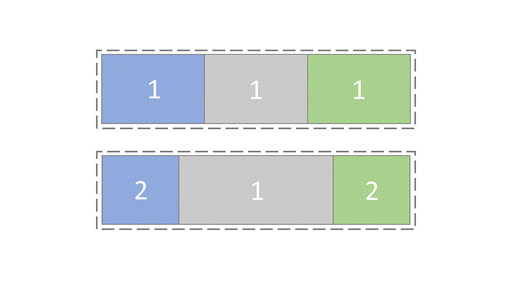
측면 컨테이너의 수축 비율을 2로 지정하면 해당 측면 컨테이너는 매쉬업에서 중간 컨테이너 비율의 두 배로 줄어듭니다.