모바일 장치에 대한 매쉬업 최적화
모바일 장치는 데스크톱 모니터보다 작은 화면을 갖고 있으며 사용자의 매쉬업이 동일하게 나타나지 않을 수 있습니다. 실행 시간에 모바일 장치에서의 매쉬업 모양을 최적화하도록 모바일 설정을 구성할 수 있습니다. 모바일 장치에서 매쉬업을 열면 브라우저에서 기본 크기를 기반으로 페이지를 렌더링한 다음 해당 치수를 기반으로 콘텐츠를 맞춥니다. 모바일 브라우저는 viewport라고 하는 미리 정의된 설정 집합에 따라 웹 페이지를 렌더링합니다.
뷰포트는 매쉬업을 표시하는 데 사용할 수 있는 브라우저 창의 크기입니다. 모바일 장치에서 뷰포트의 크기가 장치 디스플레이와 다를 수 있습니다. 기본 크기는 장치 디스플레이보다 클 수 있으며, 브라우저에서 웹 페이지를 렌더링하는 데 사용됩니다. 그러면 해당 치수에 맞게 웹 페이지가 배율 조정됩니다. 장치 디스플레이보다 큰 콘텐츠를 뷰포트에 로드하면 반응형 요소가 제대로 배치되지 않을 수 있습니다. 브라우저의 기본 뷰포트 설정을 무시하도록 모바일 설정을 지정할 수 있습니다.
모바일 장치용 매쉬업을 최적화하려면 매쉬업 모바일 설정을 구성하여 뷰포트 메타 태그를 설정합니다. 이러한 설정은 모바일 장치에만 영향을 줍니다. 올바르게 구성되지 않은 매쉬업은 모바일 장치에 제대로 표시되지 않을 수 있으며 이로 인해 사용자 경험이 저하될 수 있습니다.
모바일 장치용 매쉬업을 설계할 때 다음 방법을 고려해야 합니다.
• 반응형 레이아웃 및 위젯을 사용하여 반응형 매쉬업을 작성합니다.
• 사용자가 매쉬업과 상호 작용하기 위해 수평으로 스크롤해야 하는 레이아웃을 작성하지 마십시오.
• 모바일 설정을 시각화의 최상위 레벨 매쉬업에 적용합니다.
• 장치 화면을 기준으로 매쉬업의 너비와 높이를 설정합니다.
|
|
매쉬업에 마스터 또는 포함된 매쉬업이 있는 경우 최상위 레벨 매쉬업의 설정이 사용됩니다.
|
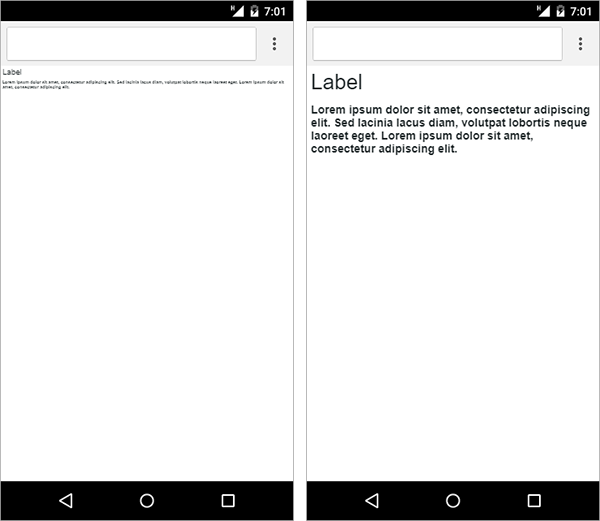
다음 매쉬업에는 반응형 컨테이너 내에 두 개의 레이블 위젯이 포함되어 있습니다. 컨테이너는 수직 정렬 방향으로 설정됩니다. 왼쪽 브라우저 보기에서는 모바일 너비 및 높이 설정이 장치 화면보다 큰 사용자 정의 값으로 설정됩니다. 매쉬업이 로드되면 지정된 치수에 따라 매쉬업이 렌더링됩니다. 텍스트가 디스플레이를 기준으로 작게 표시되므로 매쉬업을 보는 것이 어려울 수 있습니다.
오른쪽 브라우저 보기에는 장치의 높이 및 너비 설정으로 설정된 동일한 매쉬업이 표시됩니다. 반응형 위젯은 더 작은 화면 크기에 맞게 보정하기 위해 배율 조정되므로 위젯을 쉽게 읽을 수 있습니다.

모바일 장치에서의 매쉬업 보기를 제어하도록 모바일 설정을 지정할 수 있습니다. 전역 설정은 모든 유형의 모바일 장치에 적용됩니다. iOS 설정은 Apple 장치에 적용됩니다. 페이지 너비, 높이 및 확대/축소 배율을 설정하여 더 작은 화면에서 사용자 경험 및 가시도를 개선할 수 있습니다. 또한 전체 화면 모드를 사용하여 iOS 및 Android에서 원본 응용 프로그램과 유사한 모양의 매쉬업을 만들 수 있습니다. 사용 가능한 모바일 설정에 대한 자세한 내용은 모바일 설정 구성을 참조하십시오.