컨테이너 스크롤 구성
반응형 레이아웃에서는 컨테이너를 사용하여 위젯을 분할하고 레이아웃 옵션을 적용할 수 있는 섹션으로 구성합니다. 기본적으로 반응형 매쉬업의 모든 콘텐츠가 사용 가능한 화면 크기에 맞게 표시됩니다. 한 컨테이너 내의 콘텐츠가 콘텐츠를 표시하는 데 필요한 사용 가능한 공간보다 크면 컨테이너에 스크롤 막대가 표시됩니다. 이렇게 하면 화면의 사용 가능한 공간이 변경될 때 정의한 컨테이너 레이아웃이 유지됩니다. 필요한 컨테이너 크기는 컨테이너 내에 표시하려는 위젯 유형에 따라 변경할 수도 있습니다. 예를 들어, 버튼을 표시하는 데 필요한 최소 너비와 높이를 가진 컨테이너에서 정적 텍스트 레이블이 있는 버튼을 그룹화할 수 있습니다. 이 예에서는 정적 UI 요소가 있으므로 컨테이너가 커지지는 않습니다.
중첩 컨테이너를 추가하고 포함된 매쉬업을 사용하여 더 복잡한 레이아웃을 작성하면 각 컨테이너의 사용 가능한 공간이 더 작아집니다. 이는 데이터 서비스 또는 사용자 입력에서 읽어들인 데이터를 기반으로 데이터를 동적으로 표시하는 데 사용되는 그리드, 목록, 기타 위젯과 같은 위젯에 영향을 줄 수 있습니다. 하나 이상의 위젯이 컨테이너의 사용 가능한 공간보다 더 커지면 컨테이너의 일부가 숨겨지고 스크롤 막대가 표시됩니다. 이 경우 사용자 경험에 영향을 줄 수 있으며, 사용자는 스크롤 막대를 표시하지 않고 컨테이너의 전체 콘텐츠를 표시하고 싶을 수도 있습니다.
레이아웃 패널의 컨테이너 스크롤 옵션을 사용하여 사용 가능한 공간에 맞지 않게 너무 큰 콘텐츠가 있는 경우 컨테이너의 동작 방식을 구성할 수 있습니다. 이러한 옵션은 포함된 컨테이너가 둘 이상인 레이아웃의 모든 컨테이너에 사용할 수 있습니다. 하나의 매쉬업 레이아웃에 스크롤 막대가 있는 포함된 컨테이너가 둘 이상 있는 경우 상위 컨테이너에 스크롤 막대를 표시하고 포함된 컨테이너를 필요에 따라 확장할 수 있습니다. 이렇게 하면 포함된 컨테이너 내의 스크롤 막대가 숨겨지고 전체 콘텐츠가 표시됩니다. 레이아웃에 있는 컨테이너 수준의 수에 따라 최상위 컨테이너에 스크롤 막대를 표시하거나 포함된 컨테이너가 여러 개인 포함된 컨테이너를 표시하도록 선택할 수 있습니다. 이 옵션을 사용하면 위젯 또는 크기를 예측할 수 없는 포함된 매쉬업 작업을 수행할 때 보다 동적인 반응형 매쉬업을 생성할 수 있습니다.
ThingWorx 9.3 이상에서 스크롤 구성
기본적으로 매쉬업의 컨테이너는 콘텐츠가 사용 가능한 공간을 초과할 경우 가로 및 세로 스크롤 막대를 표시합니다. 스크롤 막대 위치는 레이아웃에 있는 각 컨테이너의 콘텐츠에 따라 결정됩니다. 그러나 모든 컨테이너에 스크롤 막대를 사용하도록 설정하면 복잡한 레이아웃의 경우 스크롤 막대가 여러 개 표시되어 사용 편의성에 영향을 줄 수 있습니다. 이제 가로 및 세로 스크롤을 구성하여 레이아웃에서 스크롤 막대의 위치를 제어할 수 있습니다.
컨테이너에 다음 중 하나가 포함된 경우에만 컨테이너의 스크롤을 비활성화할 수 있습니다.
• 버튼, 레이블 및 텍스트 필드와 같은 비반응형 위젯
• 고정 크기로 설정된 반응형 위젯
• EnableContainerScroll 속성이 true로 설정된 고급 그리드 위젯
세로 스크롤을 비활성화하려면 다음을 수행하십시오.
1. 탐색기 패널에서 컨테이너를 선택한 다음 레이아웃 패널을 엽니다.
2. > 에서 사용할 수 없음을 선택합니다.
3. 저장을 클릭합니다.
가로 스크롤을 비활성화하려면 다음을 수행하십시오.
• 탐색기 패널에서 컨테이너를 선택한 다음 레이아웃 패널을 엽니다.
• > 에서 사용할 수 없음을 선택합니다.
• 필요한 경우 속성 패널을 사용하여 컨테이너의 각 위젯에 대한 최소 크기를 설정합니다.
|
|
최소 크기를 설정하면 사용 가능한 공간이 제한될 때 위젯이 너무 작아지는 것을 방지할 수 있습니다. 또한 버튼, 링크, 레이블과 같은 위젯의 레이블이 잘릴 수 있습니다.
|
• 저장을 클릭합니다.
ThingWorx 9.2 이전 버전에서 스크롤 구성
|
|
이 옵션은 현재 매쉬업에만 영향을 줍니다. 포함된 매쉬업이 있는 레이아웃에 이 옵션을 적용하려면 레이아웃에 포함된 각 매쉬업의 최상위 컨테이너에 대해 포함된 스크롤을 비활성화합니다.
|
컨테이너에 대한 스크롤 옵션을 구성하려면 다음을 수행합니다.
1. 탐색기 패널에서 둘 이상의 직접 하위 컨테이너가 있는 컨테이너를 선택합니다. 선택한 컨테이너가 모델 트리 및 캔버스에서 강조 표시됩니다.

2. 레이아웃 패널의 컨테이너 스크롤아래에서 현재 컨테이너 스크롤을 선택합니다.
3. 컨테이너에 대한 정렬 및 분포 옵션이 가운데에 배치되지 않도록 해야 합니다.
◦ 방향을 세로로 설정하면 항목을 위쪽 또는 아래쪽에 정렬합니다.
◦ 방향을 가로로 설정하면 항목을 왼쪽 또는 오른쪽으로 정렬합니다.
가운데 정렬을 사용하면 포함된 컨테이너 내의 콘텐츠 일부가 숨겨질 수 있습니다. |
포함된 컨테이너가 사용 가능한 공간보다 커지면 선택한 컨테이너에 스크롤 막대가 표시됩니다. 추가 공간이 필요한 콘텐츠가 있는 포함된 컨테이너는 다음 조건에 따라 전체 콘텐츠를 확장하고 표시합니다.
• 위젯 또는 하위 컨테이너의 크기가 상위 컨테이너보다 큰 고정 크기인 경우
• 반응형 위젯이 콘텐츠를 기반으로 해당 높이나 너비를 변경하고 상위 컨테이너보다 커지는 경우
한 컨테이너에 대해 포함된 스크롤을 비활성화하면 동일한 수준의 모든 컨테이너에 동일한 옵션이 자동으로 적용됩니다. 이러한 컨테이너 중 하나에 대해 포함된 스크롤을 활성화하려면 컨테이너를 선택한 다음 레이아웃 패널에서 고정 크기 또는 크기 범위를 설정해야 합니다.
매쉬업이 여러 컨테이너로 분할되는 다음 레이아웃 예를 살펴보십시오.
• 위쪽에 고정 높이가 있는 메뉴 컨테이너
• 왼쪽에 고정 너비가 있는 측면 막대 컨테이너
• 가운데에 세로로 누적된 세 개의 포함된 컨테이너가 있는 기본 컨테이너
• 아래쪽에 버튼이 있는 고정 컨테이너
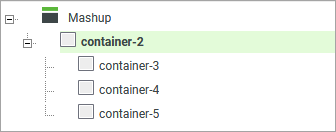
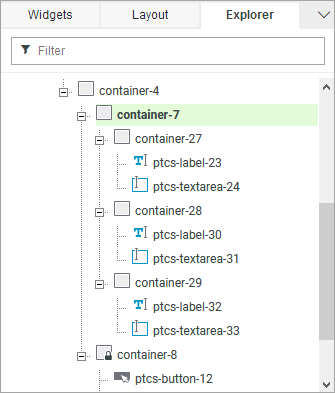
다음 그림에서는 탐색기 패널에 있는 기본 컨테이너의 레이아웃 구조를 보여줍니다.

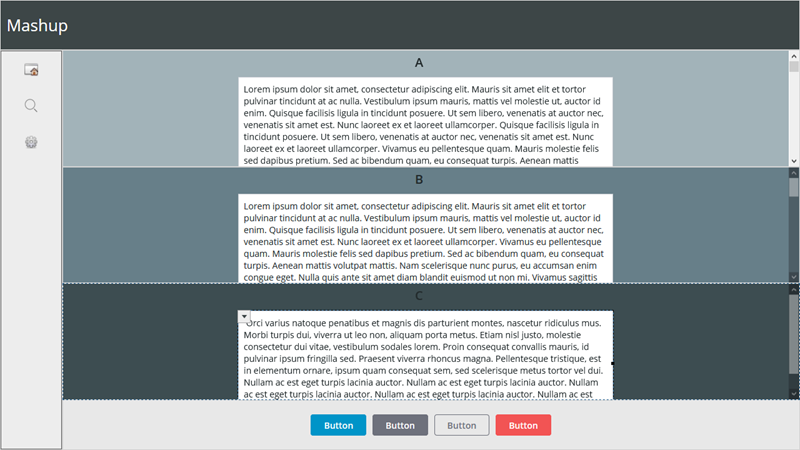
중간 컨테이너의 이름은 container-7입니다. 포함된 컨테이너 각각에는 데이터 서비스의 데이터를 표시하는 레이블과 텍스트 필드 위젯이 있습니다. 기본적으로 콘텐츠가 특정 컨테이너의 사용 가능한 공간보다 넘치면 스크롤 막대가 표시됩니다. 다음 그림에서는 세 개의 컨테이너로 구성된 중간 컨테이너의 매쉬업을 보여줍니다. 각 컨테이너에는 사용 가능한 공간보다 큰 반응형 위젯이 있고 스크롤 막대가 표시됩니다.

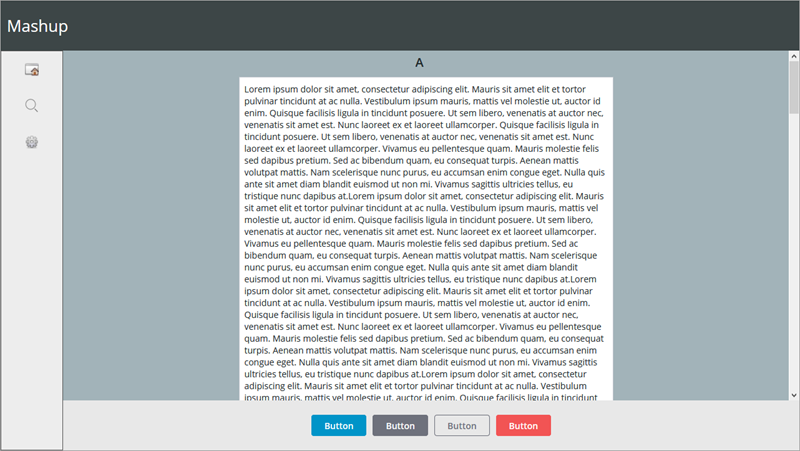
각 컨테이너의 콘텐츠를 보려면 각 컨테이너를 별도로 스크롤해야 합니다. 레이아웃 패널의 컨테이너 스크롤 옵션을 사용하여 포함된 컨테이너의 크기 조정 방식을 제어할 수 있습니다. 다음 그림에서는 container-7에 대해 현재 컨테이너 스크롤 옵션을 선택한 상태의 매쉬업을 보여줍니다. 컨테이너 내의 항목이 위쪽에 정렬됩니다.

포함된 컨테이너는 해당 콘텐츠에 맞게 레이아웃 내에서 확장되고 단일 스크롤 막대가 상위 컨테이너에 표시됩니다. 상위 컨테이너를 스크롤하여 세 개의 포함된 컨테이너의 콘텐츠를 모두 볼 수 있습니다.