조회 추가
조회는 드롭다운 목록으로 표시되는 값 목록을 가져오기 위해 서비스를 질의하는 읽기 전용 메커니즘입니다. 조회는 양식에 이미 제공된 다른 정보 항목을 기반으로 할 수 있습니다. 조회를 사용하면 작업 또는 트리거를 구성하는 동안 타사 계정 리소스와 연관된 값을 수동으로 입력하거나 기억할 필요가 없습니다.
작업 및 트리거에서 조회를 사용합니다. 많은 항목을 표시하기 위해 조회는 페이징 메커니즘을 사용합니다.
조회는 초기 데이터 필터링을 지원합니다. 예를 들어, 조회 필드에 텍스트를 입력하고 화살표를 클릭하면 텍스트가 포함된 값 목록이 표시됩니다.
조회는 다른 아티팩트와 달리 외부적으로 버전이 지정되지 않습니다. 각 조회 호출은 조회 아티팩트의 한 개 함수입니다. 따라서 커넥터당 한 개의 조회 아티팩트가 있습니다.
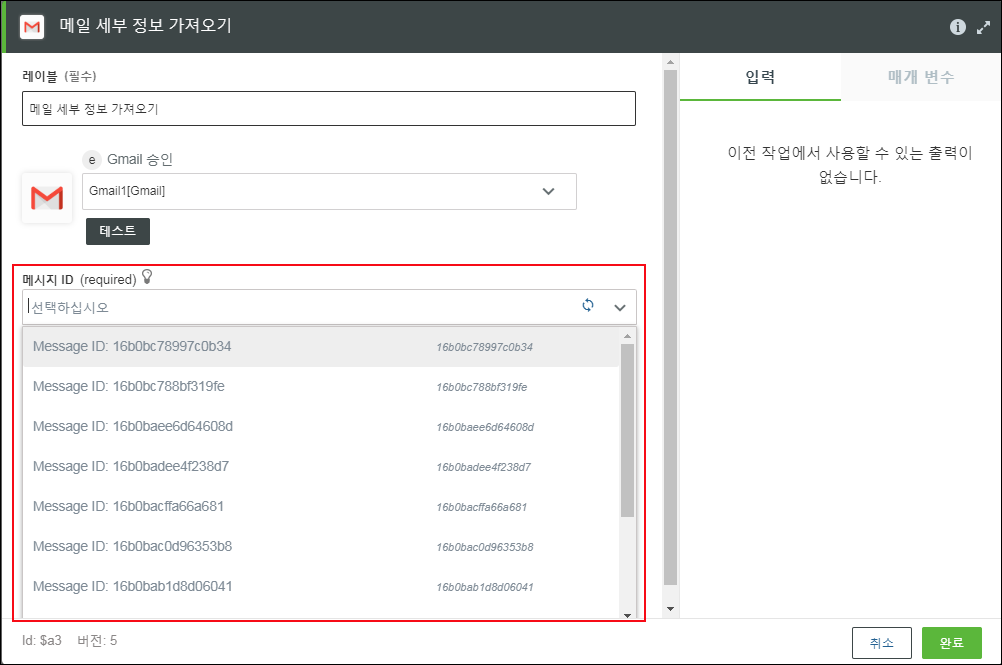
예를 들어, 다음 그림에 조회 작업이 있습니다. 이 조회는 Gmail 사용자 이메일을 가져오며 해당 값은 메시지 ID에 입력으로 표시됩니다. 이 작업은 이 필드에 조회를 사용하도록 스키마에 지정했기 때문에 가능합니다.
get-mail-details 작업을 구현하려면 이메일 계정의 ID가 필요합니다. 조회 스크립트는 Gmail 계정의 인증을 사용하여 계정의 모든 이메일을 검색합니다. 목록이 작업 양식에 표시되면 조회로 적절한 ID를 선택할 수 있습니다.

새 조회를 만들려면 다음을 수행합니다.
1. 명령 프롬프트에서 다음 명령을 실행합니다.
a. cd <user project root directory>
b. flow add lookup
조회 이름은 커넥터 이름이며 프로젝트 디렉터리의 조회 폴더에 작성됩니다.
다음 옵션을 명령에 사용할 수 있습니다.
옵션 | 설명 | 데이터 유형 |
|---|---|---|
--version | 버전 번호를 표시합니다. | [부울] |
--help | 도움말을 표시합니다. | [부울] |
--parentDir, -d | 프로젝트에 대한 상위 디렉터리입니다. | [기본값: "."] |
--logLevel, -1 | 로그 수준을 설정합니다. | [기본값: "info"] |
2. index.js 파일의 속성을 업데이트합니다.
조회 JavaScript는 단일 JavaScript 객체를 내보내야 합니다. 객체는 메소드를 개수 제한 없이 포함할 수 있습니다. index.js 파일의 구조는 다음과 같습니다.
function(input, options, output){
return}
return}
외부 서비스에서 OAuth 대신 연결을 사용하면 코드가 달라질 수 있습니다. |
옵션 객체는 조회에서 사용하기 위해 필요한 다양한 유틸리티 메소드를 제공합니다.
validateDependencies(input.<property name>) - 입력에 지정된 속성이 포함되어 있는지 확인합니다.
options.getAccessToken(input.auth, function(err, data) { }): Fetch the access token from the server. input.auth contains a UID that is used to fetch the access token. options.getConnection(input.connection, function(err, data){ }) : Fetch the connection corresponding to the UID contained in the connection property.
조회에 사용할 수 있는 API용 SDK에 대한 자세한 내용은 ThingWorx Flow 커넥터 SDK 단원을 참조하십시오.
다음 표에서는 인수가 사용되는 방법을 설명합니다.
인수 | 사용법 |
|---|---|
input | 조회에 구성된 종속성을 포함합니다. |
options | 인증 메커니즘(연결 또는 액세스 토큰)을 가져오고 페이징 지원을 활성화하기 위한 유틸리티 메소드를 제공합니다. |
output | 결과를 ThingWorx Flow로 다시 반환하기 위해 호출해야 하는 콜백입니다. 이는 노드 오류가 발생하는 첫 번째 규약을 따릅니다. 결과는 JSON 객체 배열이어야 합니다. 일반적으로 ID-값 쌍입니다. 동적 스키마가 추가되면 추가 필드가 추가될 수 있습니다. 자세한 내용은 "동적 스키마 삽입" 단원을 참조하십시오. 결과는 콜백(출력 함수)으로 전달되어야 하고 ID 및 값이 포함된 JSON 객체 배열이어야 합니다. 결과는 다음과 같은 형식이어야 합니다. { [ {"id":"id1","value":"value1"}, {"id":"id2","value":"value2"}, ], “next_page”: true } |
조회를 추가하는 방법의 예는 자습서 B를 참조하십시오.
동적 스키마 삽입
작업에 대해 고정된 입력 스키마와 출력 스키마가 있는 경우 다양한 기능의 작업을 만드는 데 제한이 따릅니다. 작업의 입력 스키마와 출력 스키마는 사용자가 조회를 로드하거나 조회에서 값을 선택할 때 선택한 사항을 기반으로 업데이트될 수 있습니다. 따라서 업데이트된 입력 스키마와 일치하도록 양식이 업데이트되어 최신 값이 유지됩니다. 다음 작업에서 매핑에 사용할 수 있는 출력 필드도 업데이트된 출력 스키마와 일치하도록 업데이트됩니다.
작업의 입력 스키마와 출력 스키마 업데이트는 조회 결과 처리 인터페이스에서 수행할 수 있습니다.
조회 결과를 반환하는 동안 동적 스키마를 삽입하거나 onSelect 속성(선택된 옵션에 대한 속성)을 통해 조회에 다른 기능을 추가할 수 있습니다. 조회 로드 시 삽입될 경우 동적 스키마 삽입에는 모든 조회 값에 대한 스키마가 필요합니다.
일부 사물에는 두 개의 연속 조회를 사용하는 다중 레벨 삽입이 가능합니다. 다중 레벨 삽입은 추가(제한 사항 포함)할 수는 있지만 제거할 수는 없습니다. |
양식에서 표시하는 입력 스키마를 추가하는 방법은 ID 및 value 옆에 있는 조회에 대한 결과 JSON에 schema, parent 및 append 속성을 사용하는 것입니다. 마찬가지로 outSchema, outAppend 및 outParent를 사용하여 출력 스키마를 추가합니다. 연결된 작업이 열리면 작업의 출력 스키마로 표시됩니다. 일반적으로 append 또는 outAppend 및 parent 또는 outParent가 함께 사용됩니다. 제공된 스키마가 표시된 상위에 추가되면 속성이 확장됩니다. append를 사용하지 않으면 스키마가 새로 추가된 스키마로 대체됩니다.
parent 또는 outParent 속성은 각 스키마의 스키마 요소(object 유형이어야 함)의 ID입니다. parent 또는 outParent 속성이 없으면 업데이트의 기본 컨텍스트는 각 스키마의 루트입니다. 스키마 업데이트는 삽입 스키마에 제공된 속성을 기존 속성과 병합하거나 parent/outParent가 없는 경우 대체하여 append 또는 outAppend 객체 범위 내에서 수행됩니다.
또한 userSelected 속성을 삽입되는 출력 스키마에 사용할 수 있습니다. 이 속성은 양식에서 옵션을 선택할 때 false 값이면 기본 스키마를 삽입하고 true 값이면 기본 스키마를 하위 세트로 대체하는 데 사용됩니다. 양식의 배열 요소가 삭제될 때 userSelected = true 속성이 제거되면 스키마를 기본값으로 되돌립니다.
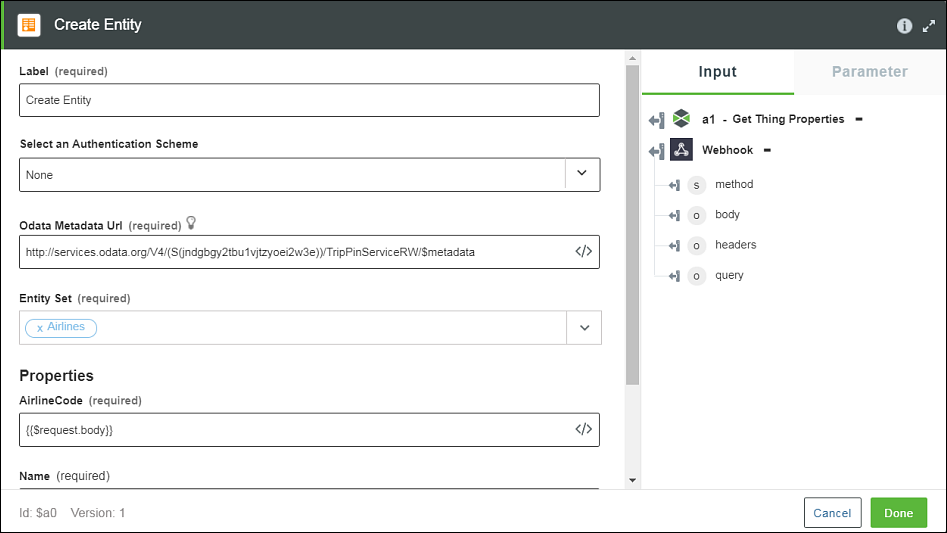
예를 들어, OData 커넥터의 경우 다음 그림과 같이 입력 및 출력 삽입 스키마를 설정합니다.

OData에 대한 입력 삽입 스키마는 다음과 같습니다.
"schema": {
"Properties": {
"type": "object",
"title": "Properties",
"properties": {
"AirlineCode": {
"type": "string",
"title": "AirlineCode",
"minLength": 1
},
"Name": {
"type": "string",
"title": "Name",
"minLength": 1
}
}
}
}
"Properties": {
"type": "object",
"title": "Properties",
"properties": {
"AirlineCode": {
"type": "string",
"title": "AirlineCode",
"minLength": 1
},
"Name": {
"type": "string",
"title": "Name",
"minLength": 1
}
}
}
}
OData에 대한 출력 삽입 스키마는 다음과 같습니다.
"outSchema": {
"properties": {
"Airlines": {
"type": "array",
"title": "Airlines",
"displayTitle": "Airlines",
"items": {
"type": "object",
"properties": {
"AirlineCode": {
"title": "AirlineCode",
"type": "string",
"userSelected": false
},
"Name": {
"title": "Name",
"type": "string",
"userSelected": false,
"visible": true
}
}
}
}
}
}
"properties": {
"Airlines": {
"type": "array",
"title": "Airlines",
"displayTitle": "Airlines",
"items": {
"type": "object",
"properties": {
"AirlineCode": {
"title": "AirlineCode",
"type": "string",
"userSelected": false
},
"Name": {
"title": "Name",
"type": "string",
"userSelected": false,
"visible": true
}
}
}
}
}
}
위 예에서 제안된 대로 visible = true 속성을 설정하여 동적으로 삽입된 출력 스키마의 매핑 사용자 인터페이스에 몇 개의 매개 변수를 고정할 수 있습니다.
입력 및 출력 동적 스키마를 국제화하려면 커넥터에 대한 국제화 지원 단원을 참조하십시오.
페이징
조회는 많은 결과 페이지를 생성하는 기능인 페이징 기능을 지원합니다. 모든 호출에서 단일 결과 페이지가 생성됩니다. UI에서 목록에 있는 "자세한 결과"를 클릭하여 페이지를 읽어들일 수 있습니다. 입력 및 옵션 객체에는 페이징을 처리하는 메소드와 속성이 포함되어 있습니다.
• options.getNextPage(boolean) - 페이징에서 URL을 반환하여 다음 페이지를 가져오는 데 사용됩니다. 페이징이 올바르게 작동하려면 결과 객체의 "next_page" 속성에서 이 URL을 설정해야 합니다. 더 이상 반환할 페이지가 없는 경우 이 속성을 false로 설정합니다.
• options.maxResults - 페이징에 사용되어 한 번에 반환할 최대 결과 수를 얻습니다.
• input.page - 현재 페이지 번호입니다.
• input.searchById - ID를 기준으로 검색합니다.
• input.searchByValue - 값을 기준으로 검색합니다.
조회에 검색 가능한 플래그가 true로 설정된 경우 ID 및 값을 기준으로 검색할 수 있습니다. 조회의 예는 위 단원을 참조하십시오. 이러한 속성은 ID 또는 값과 일치하는 항목을 대상 시스템에서 검색하여 검색 범위를 좁힐 수 있도록 도와줍니다.
ID와 값은 대상 시스템에서 다른 필드를 참조할 수 있습니다. |