グリッド列の設定
データソースをグリッドにバインドした後で、Mashup Builder の「ウィジェットを設定」ダイアログボックスを使用してグリッドをカスタマイズできます。
• カスタムの列タイトルを追加します。
• ヘッダー内とセル内でコンテンツを整列します。
• 列の最小幅と最大幅を設定します。
• レンダラーをカスタマイズし、状態のフォーマットを適用します。
• データソースから特定の列を除外し、グリッド上の列の順序を変更します。
• ピクセル、パーセント、小数を使用して列幅を制御します。
• グリッドの編集が有効になっている場合、特定の列の編集をオンにします。
• 編集が有効になっている場合、特定の列に入力検証を適用します。
グリッド列を設定するには、以下の手順を実行します。
1. グリッドウィジェットをキャンバス上で選択するか、「エクスプローラ」パネルを使用して選択します。
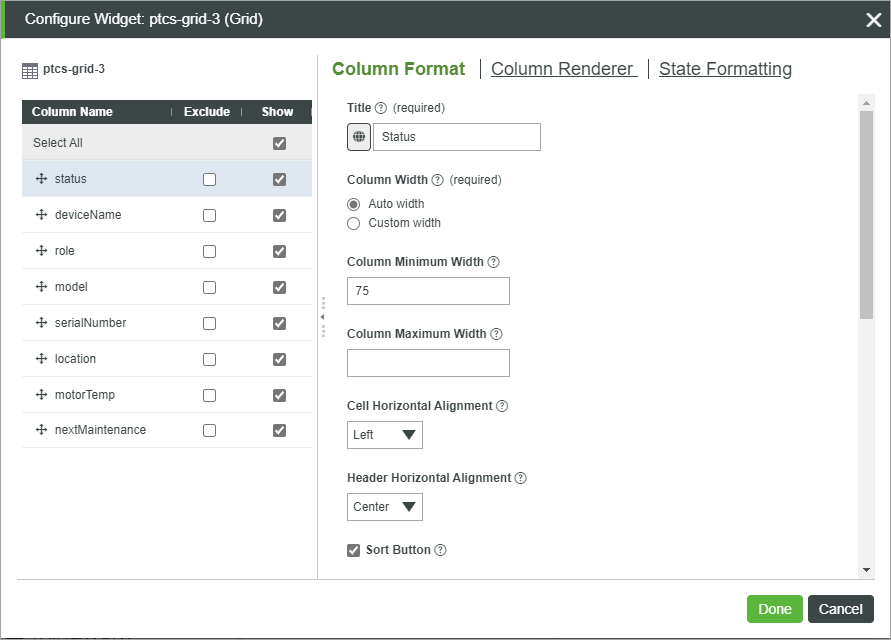
2. 「プロパティ」パネルで、 をクリックします。グリッド列のコンフィギュレーションダイアログボックスが開き、インフォテーブル列がリストされます。
をクリックします。グリッド列のコンフィギュレーションダイアログボックスが開き、インフォテーブル列がリストされます。
 をクリックします。グリッド列のコンフィギュレーションダイアログボックスが開き、インフォテーブル列がリストされます。
をクリックします。グリッド列のコンフィギュレーションダイアログボックスが開き、インフォテーブル列がリストされます。
3. 左側の表示枠で、次のコンフィギュレーションを使用できます。
◦ グリッドの列の表示順序を変更するには、リスト内の列をドラッグして並べ替えます。
◦ グリッドデータから列を除外するには、右側の「除外」チェックボックスをオンにします。
◦ デフォルトのグリッドビューで列を非表示にするには、「表示」の下のチェックボックスをオフにします。ランタイムに非表示の列の表示を制御するには、「表示」メニューを使用するか、ReorderColumns プロパティが有効になっているときに列見出しをドラッグします。
4. 左側のパネルで列を選択し、右側で以下のオプションを設定します。
◦ 「列のフォーマット」 - グリッド上の列のフォーマットに関する一般オプション。
▪ 「タイトル」 - 列タイトルのわかりやすい名前。
デフォルトでは、列ヘッダー内にフィールド定義名が表示されます。ヘッダーテキストを変更するには、タイトルを入力するか、ローカライズトークンを選択する必要があります。 |
▪ 「列幅」 - 列幅を設定します。デフォルトでは、使用可能なスペースが列間で均等に分割されます。
▪ 「列の最小幅」 - 現在の列を縮小できる最小幅を設定します。
▪ 「列の最大幅」 - 現在の列を拡大できる最大幅を設定します。
列を固定幅に設定すると、最小幅および最大幅の値は無視されます。 |
▪ セルの水平方向と垂直方向の整列 - 本文セル内のコンテンツを上、中間、下、または左、右、中央に整列します。
▪ ヘッダーの水平方向の整列 - ヘッダーセル内のコンテンツを上、中間、下、または左、右、中央に整列させます。
▪ 「並べ替えボタン」 - ランタイムに値を並べ替えることができる並べ替えボタンを列ヘッダーに追加します。
▪ 「初期並べ替え」 - ランタイムにグリッドが表示されるときに、列の値を降順または昇順で並べ替えることができます。
▪ 「編集可能」 - グリッドが編集モードのときに列コンテンツの編集を有効にします。
検証の詳細については、グリッド内の入力の検証を参照してください。
▪ 「必須」 - グリッドデータの編集時に各セルの値を必須にするかどうかを指定します。
▪ 「検証基準の定義式」 - ランタイムで列を編集する際に入力を評価するために使用する定義式を指定します。
▪ 「検証メッセージ」 - 入力基準および失敗で表示するメッセージ。
▪ 「検証基準の詳細」 - 検証基準または失敗メッセージの下に表示する追加の詳細。
▪ 「検証成功のメッセージ」 - 検証が成功したときに表示するメッセージ。
▪ 「検証成功の詳細」 - 成功メッセージの下に表示する追加の詳細。
▪ 「行編集フォームから除外」 - グリッド編集モードが行レベルに設定されている場合に、行編集フォームから列を除外します。
◦ 「状態のフォーマット」 - 状態定義エンティティを使用して、状態フォーマットを列に適用します。状態定義を行に適用するには、RowFormat ウィジェットプロパティを使用します。
5. 「完了」をクリックしてグリッドに変更を適用します。
グリッド列の順序の変更
グリッド上の列は、以下のいずれかの方法で並べ替えることができます。
• 動的に列を定義する際に ordinal 属性をインフォテーブルデータに追加します。たとえば、以下のようになります。
.AddField({ name: column, baseType: "STRING", ordinal: 0.0})
ordinal 属性は ThingWorx 9.3.2 以降でのみサポートされています。JSON コンフィギュレーションデータを使用して順序を設定する場合、序数値は無視されます。 |
• JSON ウィジェットコンフィギュレーションで columnIndex プロパティを使用して順序を指定します。
• 列コンフィギュレーションダイアログボックスを使用して列の順序を変更します。
• ユーザーがランタイムに列データを並べ替えることができる並べ替えボタンを追加します。
• ウィジェットの ColumnsMenuOptions プロパティを「順序」に設定してから、ランタイムに列コンフィギュレーションメニューを使用します。
ハイパーリンクがクリックされたときのイベントのトリガー
デフォルトでは、ランタイムでグリッド上のハイパーリンクがクリックされると、リンク先 URL が開きます。ThingWorx 9.3.6 以降では、代わりにイベントをトリガーするようにウィジェットを設定できます。
1. グリッドコンフィギュレーションダイアログで、ハイパーリンクデータが含まれているインフォテーブル列を選択します。
2. 「列レンダラー」タブで、「イベントを使用してリンクをルーティング」を選択します。
3. 「完了」をクリックしてダイアログを閉じます。
「プロパティ」パネルに次のプロパティがリストされます。
• LinkClicked - リンクがクリックされたときにトリガーするイベント。
• ClickedLinkData - クリックされたリンクのデータ行が含まれているインフォテーブル。
• ClickedLinkColumn - 最後にクリックされたリンクが含まれている列の名前を返します。このプロパティは、グリッドにハイパーリンク付きの列が複数含まれている場合に使用できます。
これらのプロパティをバインドして、マッシュアップ内のサービスまたは関数にリンクデータを渡すことができます。たとえば、プロパティ ClickedLinkData および LinkClicked をナビゲーション関数にバインドして、データを新規マッシュアップに渡します。