例: ツールバーコンフィギュレーションの例
データサービスの作成
1. Composer で、Thing または Thing Template を作成してから、「サービス」タブを開きます。
2. 「追加」をクリックして、ツールバー用の新規サービスを作成します。
3. 「サービス情報」で、サービスの名前を入力し、「保存して続行」をクリックします。
4. コードエディタで、ToolbarAction データシェイプを使用して新規インフォテーブルを定義します。
必要に応じて、使用可能なコードスニペットを使用できます。
a. 左側の枠で、「スニペット」を展開します。「コードスニペット」で、Infotable を展開します。
b. インフォテーブルを作成する Create Infotable from datashape スニペットを選択します。ダイアログボックスが開きます。
c. ダイアログボックスで、ToolbarAction データシェイプを選択し、「コードスニペットを挿入」をクリックします。コードスニペットがコードエディタに追加されます。
5. このデータシェイプを使用して、各インフォテーブルフィールドの値を格納する行を追加することで、ツールバー操作を定義します。行を定義する構文は以下のとおりです。
<infotable_name>.AddRow(<Row_Object>);
6. サービスの定義が完了した後、「完了」をクリックします。
7. 「保存」をクリックして、エンティティに対する変更を保存します。
|
|
データサービスから返された出力をプレビューするには、「実行」をクリックします。
|
操作インフォテーブルの作成
次のデータサービスは、ToolbarAction データシェイプを使用してツールバーを作成する例を示しています。
最初のセクションでは、CreateInfoTableFromDataShape() メソッドを使用してインフォテーブルを作成しています。
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
次に、ToolbarAction データシェイプの操作タイプに使用できるオプションを使用して、ツールバー操作を定義します。AddRows() インフォテーブルメソッドを使用して、データフィールドの値を JSON オブジェクトとして渡すことができます。result という名前の変数にインフォテーブルデータを保存します。次のサービスは、ツールバーウィジェットのいくつかの操作が含まれるインフォテーブルを定義します。
var toolbarData = {
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
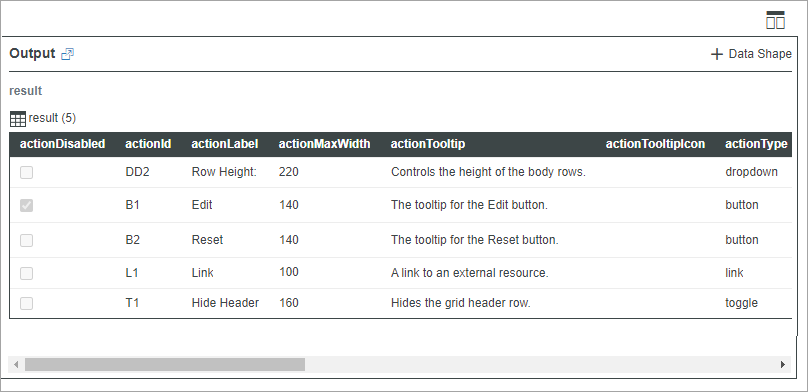
以下のイメージは、データサービスが実行された後のインフォテーブル出力を示しています。

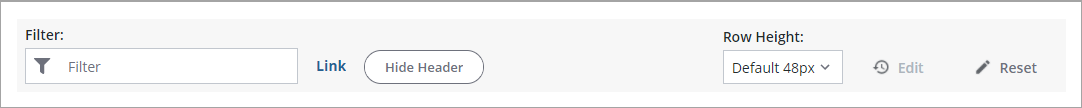
インフォテーブルには、5 つの操作の定義と設定に使用される 5 つの行が含まれています。次のイメージは、ラインタイムでのツールバーウィジェットの操作を示しています。

これらの操作は、インフォテーブルでの順序と alignRight オプションの値に応じて、ツールバーのさまざまな領域に表示されます。さまざまなコンフィギュレーションでツールバーを作成して、マッシュアップ内のウィジェット、サービス、または機能の制御を簡素化できます。たとえば、ツールバーウィジェットとグリッドウィジェットの間にバインドを作成して、ランタイムでのグリッドの設定およびフィルタを行うことができます。