インフォテーブルを使用したツールバー操作の定義
ToolbarAction データシェイプを使用して、ツールバーに表示する操作を定義するインフォテーブルを作成します。インフォテーブルの各行がツールバーの操作です。以下の方法でインフォテーブルを作成してウィジェットを設定できます。
• 表示する操作の数とタイプを設定します。
• 操作の順序と位置を制御します。
• 条件またはイベントに基づいて各操作の表示を制御します。
• 各操作の最大幅を設定します。
次の手順は、ツールバーウィジェットを追加および設定する手順の概要です。
1. 機能的な要件を設定してから、ツールバーに表示する操作を設計します。
2. Composer で、ToolbarAction データシェイプを使用してフォーマットされるツールバーコンフィギュレーションサービスを作成します。
3. Mashup Builder で、ツールバーウィジェットをマッシュアップに追加してから、ツールバーコンフィギュレーションサービスを使用してエンティティを追加します。
4. ツールバーサービスの「すべてのデータ」プロパティをウィジェットの ActionsData プロパティにバインドします。
|
|
ツールバーの各操作のバインド可能なプロパティは、「プロパティ」パネルに次のフォーマットで表示されます。
• <ActionID>_<プロパティ名>
|
5. 「プロパティ」パネルで、ウィジェットを設定してから、ほかのウィジェットまたは機能へのバインドを作成します。
ウィジェットのプロパティの詳細については、ツールバーウィジェット (テーマ指定可能)を参照してください。
共通フィールド定義
• actionID - インフォテーブル内の操作の ID。この値は、Mashup Builder の「プロパティ」パネルでウィジェットを設定するときに各操作を識別するために使用されます。
• actionMaxWidth - 操作のカスタム最大幅を指定するフィールド定義。ツールバーの各操作は、デフォルトでは、最大幅である 100 ピクセルを使用して表示されます。
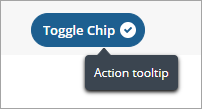
• actionTooltip - ツールヒントメッセージのコンテンツを定義します。actionTooltipIcon プロパティを使用してツールヒントにアイコンを追加することもできます。

• actionVisible - ツールバーの操作の表示を制御します。
• actionDisabled - 操作を無効にします。この値をプログラムで制御することによって、マッシュアップ内の条件に基づいて操作を有効または無効にできます。
• actionLabel - ツールバーの操作に表示するラベル。ボタンおよび切り替えボタンの操作の場合、ラベルは操作内に表示されます。
• alignRight - 操作を右側の領域に整列させます。
データシェイプには、共通のプロパティに加えて、ボタン、切り替えボタン、リンク、およびドロップダウンの操作を設定できるフィールド定義が含まれています。次のセクションでは、各操作タイプで使用可能なプロパティとその例を示します。
ボタン
buttonIcon - メディアエンティティ名を参照することによってボタン内に表示するアイコンを指定します。
ThingWorx 9.3 以降では、構文 cds:<icon_name> を使用して、SVG アイコンライブラリから SVG アイコンを表示できます。
使用可能なアイコンの詳細については、SVG アイコンの使用を参照してください。
buttonType - ボタンに使用する視覚的なスタイルを指定します。オプション: primary、secondary、tertiary、danger、transparent。

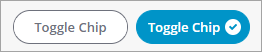
切り替えボタン
toggleChipIcon - 切り替えボタンの状態を示すアイコンを表示するかどうかを指定します。オプション: true、false。

toggleLabelPosition - アイコンを基準とするラベルの位置を制御します。オプション: left、right。
リンク

linkTargetWindow - リンクされている URL を開く方法を指定します。オプション: new、same、popup。
linkType - リンクのタイプ。
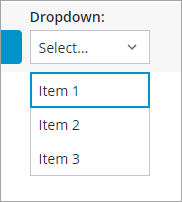
ドロップダウン

• dropdownData - リストアイテムを定義するために使用されるデータ。以下に例を示します。
[{label:"Item 1", value: "value1"}, {label:"Item 2", value: "value2"}, {label:"Item 3", value: "value3"}]
• dropdownSeelctedText - 値テキストを使用してデフォルトでドロップダウンリストからアイテムを選択できるようにします。たとえば、次の定義式を使用してデフォルトで Item 2 を選択します。
dropdownSeelctedText: "value2";
• dropdownLabelPosition - ドロップダウンリストのラベルの位置を指定します。オプション: top、left。
データフィルタの追加
ウィジェットのプロパティを使用して、ツールバーの左側または右側にフィルタを追加して設定できます。詳細については、ツールバーウィジェット (テーマ指定可能)を参照してください。
ツールバーでの操作の配列
ウィジェットのデータサービスインフォテーブルを使用して、ツールバーの操作を配列します。操作は、インフォテーブルでの順序に基づいて並べ替えられます。さらに、alignRight オプションを使用して、ツールバーの右側に操作を整列させることができます。
ToolbarAction データシェイプ
以下のテーブルに、ToolbarAction データシェイプのフィールド定義をリストします。
フィールド定義 | 説明 | ベースタイプ | ||
|---|---|---|---|---|
actionMaxWidth | ツールバーでの操作の最大幅。 | NUMBER | ||
toggleState | 切り替えスイッチの状態。 | BOOLEAN | ||
toggleChipIcon | 選択を指定するために使用されるチップアイコンの表示と非表示を切り替えます。 | BOOLEAN | ||
actionTooltip | 操作のツールヒント。 | STRING | ||
Visible | 操作の表示を制御します。 | BOOLEAN | ||
alignRight | 操作をツールバーの右側に整列させます。操作を左側に整列させるには、値を false または空に設定します。 | BOOLEAN | ||
actionLabel | 操作のラベル。 | STRING | ||
actionTooltipIcon | 操作のツールヒント内に表示されるアイコン。 | IMAGELINK | ||
actionType | ツールバー操作 (ボタン、リンク、ドロップダウン、または切り替えボタン) に表示するエレメントのタイプ。 | STRING | ||
linkDestination | リンクの URL。 | STRING | ||
buttonIcon | ボタンに表示するアイコン。 | IMAGELINK | ||
actionDisabled | 操作を対話型にするか無効にするかを制御します。 | BOOLEAN | ||
buttonType | 表示するボタンのバリエーション。「プライマリ」(デフォルト)、「セカンダリ」、「ターシャリ」、「危険」、または「透明」を選択できます。 | STRING | ||
dropdownData | 各ドロップダウンリストアイテムのデータが含まれている JSON 値。各アイテムは、アイテムラベル、値、および状態 (オプション) が含まれている JSON オブジェクトによって表されます。 | JSON | ||
actionId
| インフォテーブルの各行の一意の識別子。各 ID は、Mashup Builder の「プロパティ」パネルのバインド可能な操作のプロパティのプレフィックスとして使用されます。 | STRING | ||
linkTargetWindow | リンクターゲットウィンドウを開く方法を制御します。リンクは、新しいウィンドウ、現在のウィンドウ、またはポップアップダイアログボックス (「新規」、「同じ」、または「ポップアップ」) で開くことができます。 | STRING | ||
linkType | リンクのタイプ。 | STRING | ||
dropdownSeelctedText | ドロップダウンリストで選択するアイテムの文字列値。 | STRING | ||
toggleLabelPosition | 状態アイコンを基準とする切り替えボタンのラベルの位置を制御します。オプション: left、right。 | STRING |