コンテキストメニューからの列の設定
グリッドのデータソースがデータシェイプを使用している場合、列設定ダイアログボックスを使用して列のオプションを設定できます。
グリッドでの列の設定
1. Mashup Builder で、グリッドの左上隅にあるメニュードロップダウン矢印  にポインタを合わせ、「グリッド列を設定」をクリックします。「ウィジェットを設定」ダイアログボックスが開きます。
にポインタを合わせ、「グリッド列を設定」をクリックします。「ウィジェットを設定」ダイアログボックスが開きます。
 にポインタを合わせ、「グリッド列を設定」をクリックします。「ウィジェットを設定」ダイアログボックスが開きます。
にポインタを合わせ、「グリッド列を設定」をクリックします。「ウィジェットを設定」ダイアログボックスが開きます。
2. 「グリッド列を設定」を選択します。
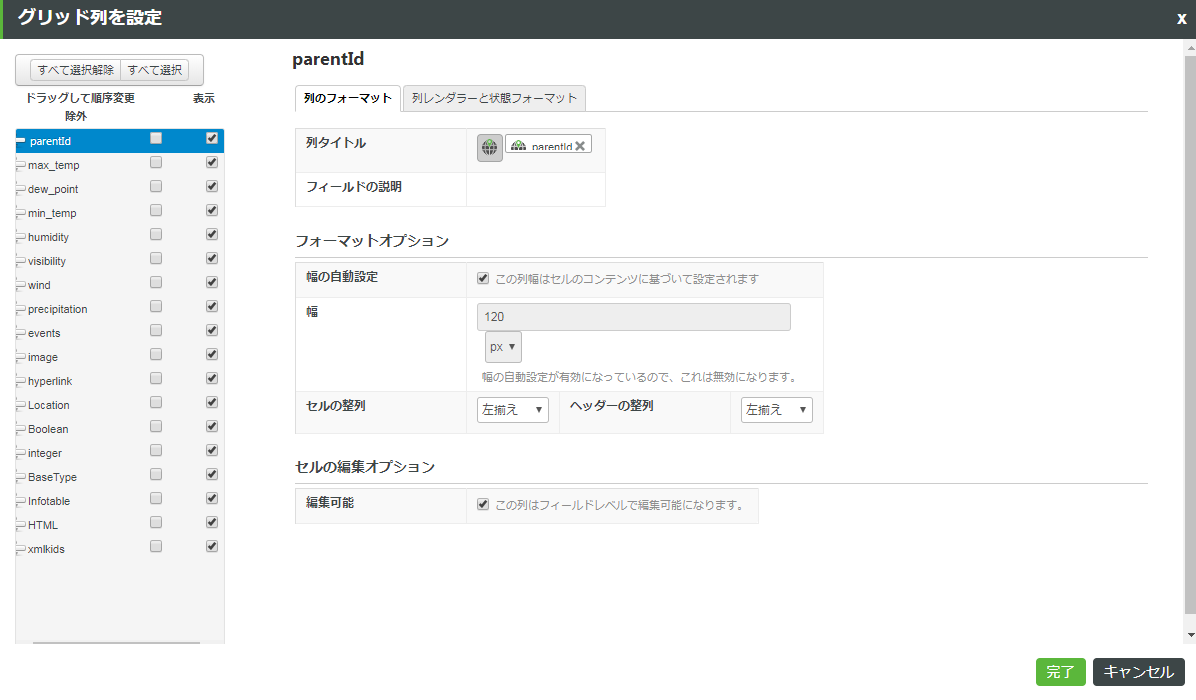
3. ダイアログボックスの以下の領域にある列プロパティを設定します。
◦ 左側の枠: 列の順序を変更するには、リスト内の別の場所に列をドラッグします。列を選択すると、選択した列に関連するプロパティ設定が右側の各タブに表示されます。グリッドのエンドユーザーにどの列が見えるようにするかも定義できます。
▪ 「表示」および「除外」オプションを使用して、特定のグリッド列をエンドユーザーに表示するかどうかを定義します。選択した場合、エンドユーザーにその列は見えなくなり、その外観を制御することはできません。ただし、除外された列内のデータは引き続き状態のフォーマットに使用できます。このプロパティはコンフィギュレーションサービスを記述するときの inLayout プロパティに対応しています。
◦ 「列のフォーマット」タブでは、特定の列の名前や説明を編集したり、次の列フォーマットオプションを制御したりします。
▪ 「タイトル」 - 文字列を入力するか、ローカライズトークンを選択することで、列名をカスタマイズできます。
▪ 「自動幅」 - 選択した列のコンテンツに合わせて列の幅が自動的に調整されます。
▪ 「カスタム幅」 - 列の幅を固定のピクセルサイズまたは割合に設定します。ランタイムに、固定幅の列のサイズが変更されると、割合指定の列の幅は、指定されている割合に応じて残りのスペースを再分割することで決まります。
すべての列幅の割合の合計が 100 % を超える場合、割合指定の列の幅は、合計に対する指定割合に基づいて計算されます。たとえば、3 つの列それぞれに 50 % の幅が指定されている場合、各列幅の計算結果は 50/150 = 33 % になります。
割合指定による幅を使用すると、ブラウザのサイズが変更された場合にグリッドがレスポンシブにサイズを自動変更します。
列幅を個別に設定するには、「自動幅」チェックボックスをオフにします。 |
▪ 「セルの整列」および「ヘッダーの整列」 - 列のセルおよび列ヘッダー内のテキストの整列を設定します。
▪ セル編集オプション - 特定の列の「編集可能」チェックボックスをオンにして、ランタイム編集を有効にします。ウィジェットプロパティ IsEditable も有効になっていることを確認してください。さまざまなベースタイプのセルをランタイムに編集できます。サポートされるベースタイプについては、列レンダラーとフォーマットを参照してください。
ツリーグリッドでの列の順序を設定する際に、編集可能な列を先頭列として設定することはできません。 |
ユーザーが選択した列内のセルを編集する際にセルデータを検証するには、以下のように定義します。
a. 「検証基準の定義式」 - ユーザーがセルを編集する際に入力を検証する定義式。このボックスを使用して、列の各セルの値に規則を定義できます。たとえば、以下の構文を使用して、列 1 の数値が列 2 より小さいことを検証できます。column1 < column 2
b. 「検証基準のメッセージ」 - 定義済みの式に基づいて、ユーザーが正しくない値を入力した場合に表示されるメッセージ。
詳細については、アドバンスグリッドでのセルの編集のセクションを参照してください。
◦ 選択した列のセル内のデータをレンダリングする方法を制御するには、「列レンダラー」タブを使用します。列の「列レンダラー」と対応する「列のフォーマット」を選択できます。列レンダラーとその使用可能なフォーマットの詳細については、列レンダラーとフォーマットを参照してください。

◦ ウィジェットに静的フォーマットまたは条件付きフォーマットを適用するには、「状態のフォーマット」タブを使用します。「固定スタイルの定義」または「状態ベースのスタイル定義」を選択できます。このタブで設定する状態フォーマットはセルベースであり、Mashup Builder またはコンフィギュレーションサービスで設定されている行ベースのフォーマットをオーバーライドします。